Explication détaillée des balises de schéma globales HTML
La structure de base d'une page Web est la suivante :
Placer le contenu affiché dans le navigateur
:

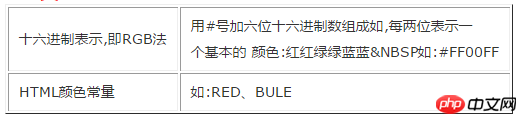
Deux méthodes de représentation du type de couleur :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment supprimer les balises HTML à l'aide des expressions régulières Python
Jun 22, 2023 am 08:44 AM
Comment supprimer les balises HTML à l'aide des expressions régulières Python
Jun 22, 2023 am 08:44 AM
HTML (HyperTextMarkupLanguage) est un langage standard pour créer des pages Web. Il utilise des balises et des attributs pour décrire divers éléments de la page, tels que du texte, des images, des tableaux, des liens, etc. Cependant, lors du traitement de texte HTML, il est difficile d'extraire rapidement le contenu du texte pour un traitement ultérieur. À l'heure actuelle, nous pouvons utiliser des expressions régulières en Python pour supprimer les balises HTML afin d'extraire rapidement le texte brut. En Python, les tables régulières
 Comment extraire le contenu des balises HTML à l'aide d'expressions régulières en langage Go
Jul 14, 2023 pm 01:18 PM
Comment extraire le contenu des balises HTML à l'aide d'expressions régulières en langage Go
Jul 14, 2023 pm 01:18 PM
Comment utiliser des expressions régulières pour extraire le contenu des balises HTML dans le langage Go Introduction : L'expression régulière est un puissant outil de correspondance de texte, et elle est également largement utilisée dans le langage Go. Dans le scénario de traitement des balises HTML, les expressions régulières peuvent nous aider à extraire rapidement le contenu requis. Cet article expliquera comment utiliser des expressions régulières pour extraire le contenu des balises HTML en langage Go et donnera des exemples de code pertinents. 1. Introduire les packages associés Tout d'abord, nous devons importer les packages associés : regexp et fmt. Le package regexp fournit
 Comment supprimer les balises HTML d'une chaîne en PHP ?
Mar 23, 2024 pm 09:03 PM
Comment supprimer les balises HTML d'une chaîne en PHP ?
Mar 23, 2024 pm 09:03 PM
PHP est un langage de script côté serveur couramment utilisé dans le développement de sites Web et le développement d'applications back-end. Lors du développement d'un site Web ou d'une application, vous rencontrez souvent des situations dans lesquelles vous devez traiter des balises HTML dans des chaînes. Cet article explique comment utiliser PHP pour supprimer les balises HTML des chaînes et fournit des exemples de code spécifiques. Pourquoi devez-vous supprimer les balises HTML ? Les balises HTML sont souvent incluses lors du traitement des entrées utilisateur ou du texte obtenu à partir d'une base de données. Parfois, nous souhaitons supprimer ces balises HTML lors de l'affichage du texte
 Comment échapper aux balises HTML en php
Feb 24, 2021 pm 06:00 PM
Comment échapper aux balises HTML en php
Feb 24, 2021 pm 06:00 PM
En PHP, vous pouvez utiliser la fonction htmlentities() pour échapper au HTML, qui peut convertir des caractères en entités HTML. La syntaxe est "htmlentities(string,flags,character-set,double_encode)". Vous pouvez également utiliser la fonction html_entity_decode() en PHP pour déséchapper le HTML et convertir les entités HTML en caractères.
 Comment supprimer les balises HTML d'une chaîne donnée en Java ?
Aug 29, 2023 pm 06:05 PM
Comment supprimer les balises HTML d'une chaîne donnée en Java ?
Aug 29, 2023 pm 06:05 PM
String est une classe finale en Java, elle est immuable, ce qui signifie que nous ne pouvons pas changer l'objet lui-même, mais nous pouvons changer la référence de l'objet. Les balises HTML peuvent être supprimées d'une chaîne donnée à l'aide de la méthode replaceAll() de la classe String. Nous pouvons supprimer les balises HTML d'une chaîne donnée à l'aide d'expressions régulières. Après avoir supprimé les balises HTML de la chaîne, il renvoie une chaîne sous forme de texte normal. Exemple de syntaxe publicStringreplaceAll(Stringregex,Stringreplacement) publicclassRemoveHTMLTagsTest{&nbs
 Comment utiliser les balises HTML dans les tableaux HTML ?
Sep 08, 2023 pm 06:13 PM
Comment utiliser les balises HTML dans les tableaux HTML ?
Sep 08, 2023 pm 06:13 PM
Nous pouvons facilement ajouter des balises HTML dans le tableau. Les balises HTML doivent être placées à l'intérieur des balises <td>. Par exemple, ajoutez des balises de paragraphe <p>…</p> ou d'autres balises disponibles à l'intérieur de la balise <td>. Syntaxe Voici la syntaxe d'utilisation des balises HTML dans les tableaux HTML. <td><p>Paragrapheducontexte</p><td>Exemple 1 Un exemple d'utilisation de balises HTML dans un tableau HTML est donné ci-dessous. <!DOCTYPEhtml><html><head&g
 Méthode d'expression régulière PHP pour vérifier les balises HTML de base
Jun 24, 2023 am 08:07 AM
Méthode d'expression régulière PHP pour vérifier les balises HTML de base
Jun 24, 2023 am 08:07 AM
PHP est un langage de développement Web efficace qui prend en charge les fonctions d'expression régulière et peut vérifier rapidement la validité des données d'entrée. Dans le développement Web, HTML est un langage de balisage courant et la validation des balises HTML est une méthode très importante pour la validation des formulaires Web. Cet article présentera les méthodes de base de vérification des balises HTML et comment utiliser les expressions régulières PHP pour la vérification. 1. Structure de base des balises HTML Les balises HTML sont constituées de noms d'éléments et d'attributs entourés de crochets angulaires. Les balises courantes incluent p, a, div.
 Collection complète de balises HTML
Nov 27, 2023 am 10:05 AM
Collection complète de balises HTML
Nov 27, 2023 am 10:05 AM
HTML标签有<!DOCTYPE>、<html>、<head>、<title>、<meta>、<link>、<style>、<script>、<body>、<h1> - <h6>、<p >、<a>、<img>、<div>、<span>、<input>、<bouton>、<formulaire






