 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction détaillée à la méthode de création de tableaux par lots en JavaScript (image)
Introduction détaillée à la méthode de création de tableaux par lots en JavaScript (image)
Introduction détaillée à la méthode de création de tableaux par lots en JavaScript (image)
JavaScriptIl existe de nombreuses façons de créer des tableaux par lots Afin de mesurer leurs performances, j'ai utilisé différentes méthodes pour créer un tableau d'une longueur de 100 000, et les clés et les valeurs sont égales. . Aujourd'hui, je vais partager avec vous Jetons un coup d'œil aux méthodes de création de tableaux par lots basées sur js
Javascript dispose de nombreuses méthodes de création de tableaux par lots afin de mesurer leurs performances. , j'ai utilisé différentes méthodes pour créer un tableau d'une longueur de 100 000. Un tableau avec des clés et des valeurs égales. En même temps, j'ai défini la fonction suivante pour mesurer le temps nécessaire pour créer un tableau :
function t(fn) {
var start = Date.now();
fn.call(this);
var end = Date.now();
return (end - start) + 'ms';
}Voici plusieurs méthodes couramment utilisées pour créer des tableaux et le temps qu'elles prendre :
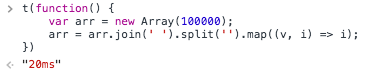
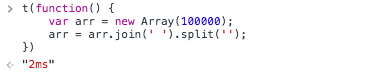
Utiliser join et split

Cette méthode passe beaucoup de temps sur l'opération map , supprimez-le Cela ne prend que 2 ms après la carte

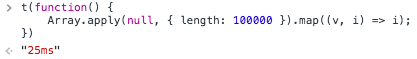
Utilisez appliquer

Voici un { length: 100000} Pseudo-tableau, NodeList et les arguments sont des pseudo-tableaux (array-like object Ce ne sont pas des tableaux au vrai sens du terme, mais avec). Un objet qui a "lengthattribut" et qui a également "indexattribut" ne peut pas utiliser directement les méthodes du tableau, mais apply et call peuvent accepter ce pseudo tableau. Le Array.prototype.slice(arguments) que nous utilisons habituellement est basé sur ce principe.
Ici, un pseudo-tableau de longueur 100 000 est transmis à la fonction Array, un tableau de longueur 100 000 est construit, puis une carte est utilisée pour attribuer la valeur. Certains étudiants peuvent se demander pourquoi ne pas utiliser directement Array(100000) pour générer un tableau ? En effet, chaque valeur du tableau généré via Array(100000) n'est pas définie et ne peut pas être parcourue via la carte.
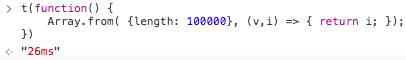
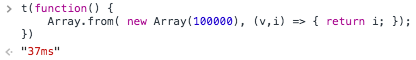
Utiliser Array.from()
Il s'agit d'une nouvelle méthode dans ES6, qui peut convertir directement des pseudo-tableaux en tableaux

Si vous remplacez le pseudo-tableau par un tableau, la vitesse diminuera beaucoup.

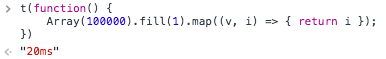
Utilisez Array.fill()
Remplissez d'abord le tableau avec Array.fill(), puis attribuez des valeurs un par un à travers la carte

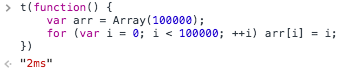
Utiliser une boucle for

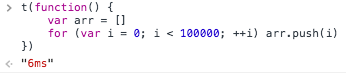
J'ai dit que j'étais choqué à ce moment-là et je continue de réfléchir. Vérifiez s'il y a moins de 0. Je ne suis pas satisfait et je veux l'essayer avec push

J'ai trouvé que push est également très rapide.. .
Après comparaison, j'ai trouvé que l'affectation directe de la boucle for originale est la plus rapide et que les autres méthodes sont toutes à peu près à la même vitesse.
Mais la boucle for est vraiment difficile à écrire. Il faut trois phrases pour faire quelque chose qui peut être fait en une seule phrase.
Donc, s'il n'y a pas de grandes exigences en matière de performances (après tout, il n'y aura pas un tableau aussi grand que 100 000 en développement réel), il est plus pratique d'utiliser apply et Array.from.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





