 interface Web
interface Web
 js tutoriel
js tutoriel
 Un bref résumé des points de connaissances sur le transfert de type de référence en Javascript
Un bref résumé des points de connaissances sur le transfert de type de référence en Javascript
Un bref résumé des points de connaissances sur le transfert de type de référence en Javascript
Cet article vous présente principalement les points de connaissance sur le type référence passant en Javascript L'article le présente de manière très détaillée. Les amis qui en ont besoin peuvent s'y référer. jetez un oeil ensemble.
Quels types dans JS sont des types de référence ?
Classe d'objet les types sont tous des types de référence.( fonction, tableau, date, expression rationnelle..)
Quels types de JS sont transmis par valeur ?
Les types de base sont tous transmis par valeur. par valeur signifie recopier Une copie est passée.
Comment passer une variable de type valeur comme type de référence ?
Vous pouvez utiliser un type de référence en enveloppant le type de base Pass.
ECMAScript fournit trois types de référence spéciaux (types d'emballage de base) : Boolean, String, Number.
La différence entre les types de référence et les types d'emballage de base : ObjectLa durée de vie est différente.
Voir code :
var str = "hello js"; var str2 = str.substring(2,5); // str2的形成 在JS内部是这样实现的. var str = new String('hello js'); var str2 = str.substring(2,5); str = null ;
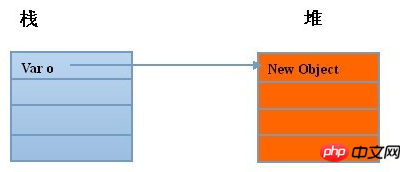
Allocation mémoire de type référence
Par exemple : var o = {name: ‘kobe'};

Pile : enregistre un pointeur, pointant vers l'adresse mémoire de l'objet sur le tas. Nous opérons les objets sur le tas via des poignées de pointeur.
Comprendre la différence entre == et ===
«===» Strict Opérateur
Règles de fonctionnement des opérateurs stricts :
1. Différents types de données
Si les types des deux valeurs sont différents, renvoient directement false.
2. Types de données de base (chaîne, booléen, nombre) du même type Si les valeurs sont les mêmes, renvoyez vrai si les valeurs sont différentes, renvoyez faux.
Lors de la comparaison de données de deux types composites (objets, tableaux, fonctions), ils ne comparent pas si leurs valeurs sont égales , mais comparez s'ils pointent vers le même objet.
4. indéfini et nul
console.log( [1] === [1] ) // false
indéfini et nul sont strictement égaux à eux-mêmes.
console.log( null === null ) // true console.log( undefined === undefined ) // true
L'opérateur d'égalité est exactement le même que l'opérateur d'égalité stricte lors de la comparaison de données du même type.
conversion de type
sur les données, puis les comparera avec l'opérateur d'égalité stricte. Les règles de conversion de type sont les suivantes (différents types sont discutés ci-dessous) :1. Les valeurs sont toutes des types primitifs
Les données de type d'origine seront converties en <🎜. >type numérique
Comparez à nouveau.
2. Comparaison des objets et des valeurs de type primitif
Lorsqu'un objet (fait référence ici à un objet généralisé, comprenant des valeurs numériques et des fonctions) est comparé à une primitive valeur de type, l'objet est converti en valeur de type primitif, puis comparé.
3. non défini et nul
console.log( null == undefined ) // true
jugement conditionnel
impliquant undéfini, le jugement conditionnel d'indéfini et nul.console.log( "" == "0" ) // false console.log( 0 == "" ) // true console.log( 0 == "0" ) // true console.log( false == "false" ) // false console.log( false == "0" ) // true
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment les fonctions génériques gèrent-elles les pointeurs et les types de référence dans Golang ?
Apr 16, 2024 pm 04:06 PM
Comment les fonctions génériques gèrent-elles les pointeurs et les types de référence dans Golang ?
Apr 16, 2024 pm 04:06 PM
Lorsqu'une fonction générique gère les types de pointeurs dans Go, elle recevra une référence à la variable d'origine, permettant de modifier la valeur de la variable. Les types de référence sont copiés lorsqu'ils sont transmis, ce qui rend la fonction incapable de modifier la valeur de la variable d'origine. Des exemples pratiques incluent l'utilisation de fonctions génériques pour comparer des chaînes ou des tranches de nombres.
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).





