 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Utilisation de HTML5+SignalR2.0 (.Net) pour réaliser le partage de code de vidéos Web natives
Utilisation de HTML5+SignalR2.0 (.Net) pour réaliser le partage de code de vidéos Web natives
Utilisation de HTML5+SignalR2.0 (.Net) pour réaliser le partage de code de vidéos Web natives
Table des matières
Ceux qui ne connaissent pas SignalR peuvent directement accéder à la table des matières ci-dessous
Table des matières de la série SignalR
Avant-propos
- -, je suis de nouveau là, pas grand chose de bêtises aujourd'hui, passons directement à la mise en place du chat vidéo Web.
La technologie utilisée est la suivante :
HTML5 WebRTC
SignalR2.2.0
localResizeIMG3 (technologie de compression d'image frontale, open source)
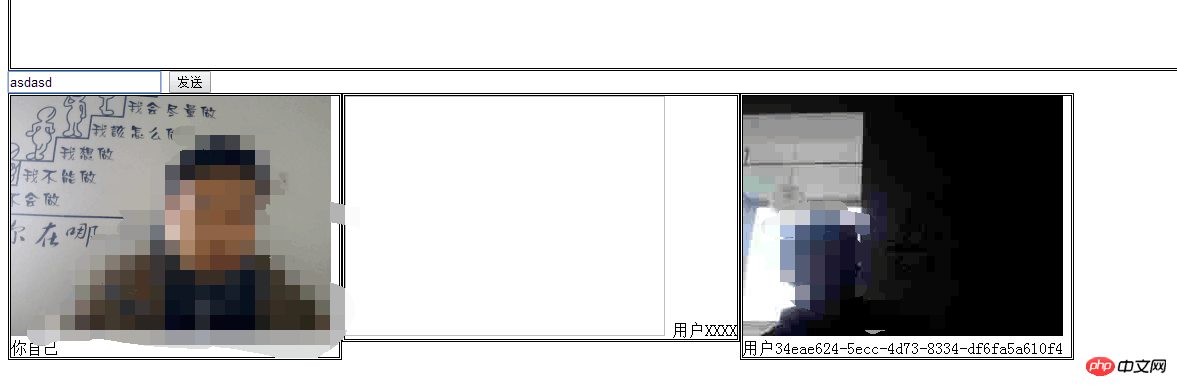
L'effet est comme indiqué ci-dessous (vous connaissez la mosaïque, l'effet Démo est relativement simple) :

Texte
Tout d'abord, revenons sur l'implémentation front-end, qui est principalement obtenue grâce à la technologie WebRTC de HTML5. Le flux vidéo est converti en images puis envoyé au serveur SignalR grâce à la technologie de compression et timing.
Jetons d'abord un oeil au JS pour obtenir le flux vidéo Texte I Plus d'explication, il suffit de regarder l'annotation et vous pourrez
canvas = document.getElementById("canvas"),
context = canvas.getContext("2d"),
video = document.getElementById("video"),
videoObj = { "video": },
errBack = "Video capture error: "
(navigator.getUserMedia) {
navigator.getUserMedia(videoObj, = (navigator.webkitGetUserMedia) {
navigator.webkitGetUserMedia(videoObj, = data = (navigator.mozGetUserMedia) {
navigator.mozGetUserMedia(videoObj, =
window.setInterval(0, 0, 320, 240 type = 'jpg' imgData =0.1,
done: data =
500) [HubName("getMessage")] public class TestHub : Hub
{ public void SendMessage(string aaaa)
{
Clients.All.broadcastMessage(aaaa);
} public void SendImage(string imagedata)
{ //获取图像数据,转发给其他客户端
Clients.Others.showimage(new {id=Context.ConnectionId,data=imagedata});
} public override System.Threading.Tasks.Task OnConnected()
{
Clients.Others.addKuang(Context.ConnectionId);
return base.OnConnected();
} public override System.Threading.Tasks.Task OnDisconnected(bool stopCalled)
{
Clients.All.romeKuang(Context.ConnectionId);
return base.OnDisconnected(stopCalled);
}
} // 这里是注册集线器调用的方法,和1.0不同的是需要chat.client后注册,1.0则不需要
var chat = $.connection.getMessage;
chat.client.broadcastMessage = function (name) {
// HTML编码的显示名称和消息。
var encodedMsg = $('<p />').text(name).html();
// 将消息添加到该页。
$('#messsagebox').append('<li>' + encodedMsg + '</li>');
};
//获取图片数据,并实时显示
chat.client.showimage = function (data) {
if ($("#" + data.id).length<=0) {
var html = '<p style="float: left; border: double" id="p' + data.id + '">\
<img id="'+ data.id + '" width="320" height="240">\
<br />\
<span>用户'+ data.id + '</span>\
</p>'
$("#contextp").append(html)
}
$("#" + data.id).attr("src", data.data);
} // 获取用户名称。
$('#username').html(prompt('请输入您的名称:', ''));
// 设置初始焦点到消息输入框。
$('#message').focus();
// 启动连接,这里和1.0也有区别
$.connection.hub.start().done(function () {
$('#send').click(function () {
var message = $('#username').html() + ":" + $('#message').val()
// 这里是调用服务器的方法,同样,首字母小写
chat.server.sendMessage(message); // 清空输入框的文字并给焦点.
$('#message').val('').focus();
});
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





