
Ce que nous allons apprendre aujourd'hui, c'est utiliser la géolocalisation pour mettre en œuvre la fonction de positionnement. Nous pouvons obtenir l'objet Geolocation via navigator.geolocation, qui fournit les méthodes suivantes :
getCurrentPosition(callback,errorCallback,options) : Obtenez la position actuelle
watchPosition(callback,error,options; ) : Commencer à surveiller l'emplacement actuel ;
clearWatch(id) : Arrêter de surveiller l'emplacement actuel.
Remarque : Le navigateur utilisé dans l'exemple ci-dessous est Chrome. Si vous utilisez d'autres navigateurs, je ne peux pas garantir que les résultats en cours d'exécution seront cohérents avec les résultats affichés dans l'exemple.
1. Obtenez la position actuelle
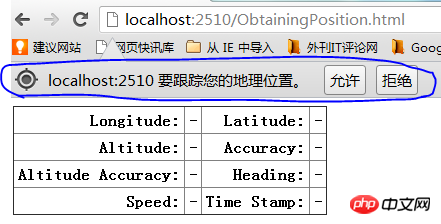
Nous utiliserons la méthode getCurrentPosition pour obtenir la position actuelle. Les informations de position ne seront pas renvoyées directement. sous la forme d'un résultat. Nous devons utiliser la fonction de rappel pour le traitement. Il y aura quelques retards dans l'obtention des coordonnées et des autorisations d'accès vous seront demandées. Regardons l'exemple suivant :
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
table{border-collapse: collapse;}
th, td{padding: 4px;}
th{text-align: right;}
</style></head><body>
<table border="1">
<tr>
<th>Longitude:</th>
<td id="longitude">-</td>
<th>Latitude:</th>
<td id="latitude">-</td>
</tr>
<tr>
<th>Altitude:</th>
<td id="altitude">-</td>
<th>Accuracy:</th>
<td id="accuracy">-</td>
</tr>
<tr>
<th>Altitude Accuracy:</th>
<td id="altitudeAccuracy">-</td>
<th>Heading:</th>
<td id="heading">-</td>
</tr>
<tr>
<th>Speed:</th>
<td id="speed">-</td>
<th>Time Stamp:</th>
<td id="timestamp">-</td>
</tr>
</table>
<script>
navigator.geolocation.getCurrentPosition(displayPosition);
function displayPosition(pos) {
var properties = ['longitude', 'latitude', 'altitude', 'accuracy', 'altitudeAccuracy', 'heading', 'speed'];
for (var i = 0, len = properties.length; i < len; i++) {
var value = pos.coords[properties[i]];
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById('timestamp').innerHTML = pos.timestamp;
} </script></body></html>L'objet position renvoyé contient deux attributs , coords : renvoie les informations de coordonnées, l'horodatage : l'heure à laquelle les informations de coordonnées ont été obtenues. Parmi eux, les coordonnées comprennent les attributs suivants : latitude : latitude ; longitude : longitude ; altitude : altitude précision : précision d'altitude (mètres) cap : direction de déplacement ; deuxième) .
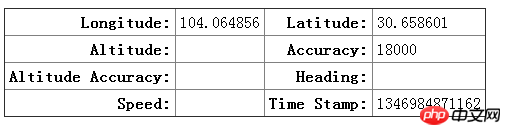
Toutes les informations ne seront pas renvoyées, selon l'appareil sur lequel vous hébergez votre navigateur. Les appareils mobiles équipés d’un GPS, d’un accéléromètre et d’une boussole renverront la plupart des informations, mais pas les ordinateurs personnels. Les informations de localisation obtenues par l'ordinateur domestique dépendent de l'environnement réseau ou wifi. Regardons les résultats de l'exemple ci-dessus.

Cliquez sur Autoriser pour obtenir les informations de coordonnées.

2. Gestion des exceptions
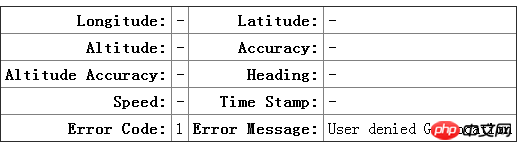
Nous introduisons maintenant la gestion des exceptions de getCurrentPosition, qui est effectuée par en utilisant errorCallback Fonction de rappel implémentée. Le paramètre error renvoyé par la fonction contient deux attributs, code : code de type d'erreur ; message : message d'erreur. Le code contient trois valeurs : 1 : L'utilisateur n'est pas autorisé à utiliser la géolocalisation ; 2 : Impossible d'obtenir les informations de coordonnées ; 3 : Délai d'attente pour l'obtention des informations ;
Regardons un exemple ci-dessous :
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
table{border-collapse: collapse;}
th, td{padding: 4px;}
th{text-align: right;}
</style></head><body>
<table border="1">
<tr>
<th>Longitude:</th>
<td id="longitude">-</td>
<th>Latitude:</th>
<td id="latitude">-</td>
</tr>
<tr>
<th>Altitude:</th>
<td id="altitude">-</td>
<th>Accuracy:</th>
<td id="accuracy">-</td>
</tr>
<tr>
<th>Altitude Accuracy:</th>
<td id="altitudeAccuracy">-</td>
<th>Heading:</th>
<td id="heading">-</td>
</tr>
<tr>
<th>Speed:</th>
<td id="speed">-</td>
<th>Time Stamp:</th>
<td id="timestamp">-</td>
</tr>
<tr>
<th>Error Code:</th>
<td id="errcode">-</td>
<th>Error Message:</th>
<td id="errmessage">-</td>
</tr>
</table>
<script>
navigator.geolocation.getCurrentPosition(displayPosition, handleError);
function displayPosition(pos) {
var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"];
for (var i = 0; i < properties.length; i++) {
var value = pos.coords[properties[i]];
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById("timestamp").innerHTML = pos.timestamp;
} function handleError(err) {
document.getElementById("errcode").innerHTML = err.code;
document.getElementById("errmessage").innerHTML = err.message;
} </script></body></html>Autorisation refusée, résultat en cours d'exécution :

3. Utiliser les paramètres facultatifs de géolocalisation
Les options dans getCurrentPosition(callback, errorCallback, options) ont les paramètres suivants qui peuvent être utilisés, activateHighAccuracy : utiliser le meilleur effet : délai d'attente (millisecondes) ) ;maximumAge : Spécifiez cache durée (millisecondes). Prenons l'exemple suivant :
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
table{border-collapse: collapse;}
th, td{padding: 4px;}
th{text-align: right;}
</style></head><body>
<table border="1">
<tr>
<th>Longitude:</th>
<td id="longitude">-</td>
<th>Latitude:</th>
<td id="latitude">-</td>
</tr>
<tr>
<th>Altitude:</th>
<td id="altitude">-</td>
<th>Accuracy:</th>
<td id="accuracy">-</td>
</tr>
<tr>
<th>Altitude Accuracy:</th>
<td id="altitudeAccuracy">-</td>
<th>Heading:</th>
<td id="heading">-</td>
</tr>
<tr>
<th>Speed:</th>
<td id="speed">-</td>
<th>Time Stamp:</th>
<td id="timestamp">-</td>
</tr>
<tr>
<th>Error Code:</th>
<td id="errcode">-</td>
<th>Error Message:</th>
<td id="errmessage">-</td>
</tr>
</table>
<script>
var options = {
enableHighAccuracy: false,
timeout: 2000,
maximumAge: 30000
};
navigator.geolocation.getCurrentPosition(displayPosition, handleError, options);
function displayPosition(pos) {
var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"];
for (var i = 0; i < properties.length; i++) {
var value = pos.coords[properties[i]];
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById("timestamp").innerHTML = pos.timestamp;
} function handleError(err) {
document.getElementById("errcode").innerHTML = err.code;
document.getElementById("errmessage").innerHTML = err.message;
} </script></body></html>4. Surveiller les changements de position
Ci-dessous, nous présentons l'utilisation de la méthode watchPosition pour surveiller les changements de position. Identique à getCurrentPosition. Regardons un exemple :
<!DOCTYPE HTML><html><head>
<title>Example</title>
<style>
table{border-collapse: collapse;}
th, td{padding: 4px;}
th{text-align: right;}
</style></head><body>
<table border="1">
<tr>
<th>Longitude:</th>
<td id="longitude">-</td>
<th>Latitude:</th>
<td id="latitude">-</td>
</tr>
<tr>
<th>Altitude:</th>
<td id="altitude">-</td>
<th>Accuracy:</th>
<td id="accuracy">-</td>
</tr>
<tr>
<th>Altitude Accuracy:</th>
<td id="altitudeAccuracy">-</td>
<th>Heading:</th>
<td id="heading">-</td>
</tr>
<tr>
<th>Speed:</th>
<td id="speed">-</td>
<th>Time Stamp:</th>
<td id="timestamp">-</td>
</tr>
<tr>
<th>Error Code:</th>
<td id="errcode">-</td>
<th>Error Message:</th>
<td id="errmessage">-</td>
</tr>
</table>
<button id="pressme">Cancel Watch</button>
<script>
var options = {
enableHighAccuracy: false,
timeout: 2000,
maximumAge: 30000
}; var watchID = navigator.geolocation.watchPosition(displayPosition, handleError, options);
document.getElementById("pressme").onclick = function (e) {
navigator.geolocation.clearWatch(watchID);
}; function displayPosition(pos) {
var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"];
for (var i = 0; i < properties.length; i++) {
var value = pos.coords[properties[i]];
document.getElementById(properties[i]).innerHTML = value;
}
document.getElementById("timestamp").innerHTML = pos.timestamp;
} function handleError(err) {
document.getElementById("errcode").innerHTML = err.code;
document.getElementById("errmessage").innerHTML = err.message;
} </script></body></html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment partager une imprimante dans Win10
Comment partager une imprimante dans Win10
 Solution pour ralentir la vitesse d'accès lors de la location d'un serveur américain
Solution pour ralentir la vitesse d'accès lors de la location d'un serveur américain
 Introduction aux outils de robot d'exploration
Introduction aux outils de robot d'exploration
 si qu'est-ce que ça veut dire
si qu'est-ce que ça veut dire
 Comment résoudre l'erreur du ventilateur du processeur
Comment résoudre l'erreur du ventilateur du processeur
 Comment changer la disposition CAO du blanc au noir
Comment changer la disposition CAO du blanc au noir
 Outils de détection de disque dur recommandés
Outils de détection de disque dur recommandés