

tabBar est relativement couramment utilisé, mais il n'est pas difficile à utiliser. Configurez simplement tabBar dans app.json. Notez que tabBar doit avoir au moins deux et au plus cinq options d'élément.
Attributs principaux :
Pour les paramètres globaux des attributs tabBar :

Pour chaque paramètre d'attribut Item dans tabBar :

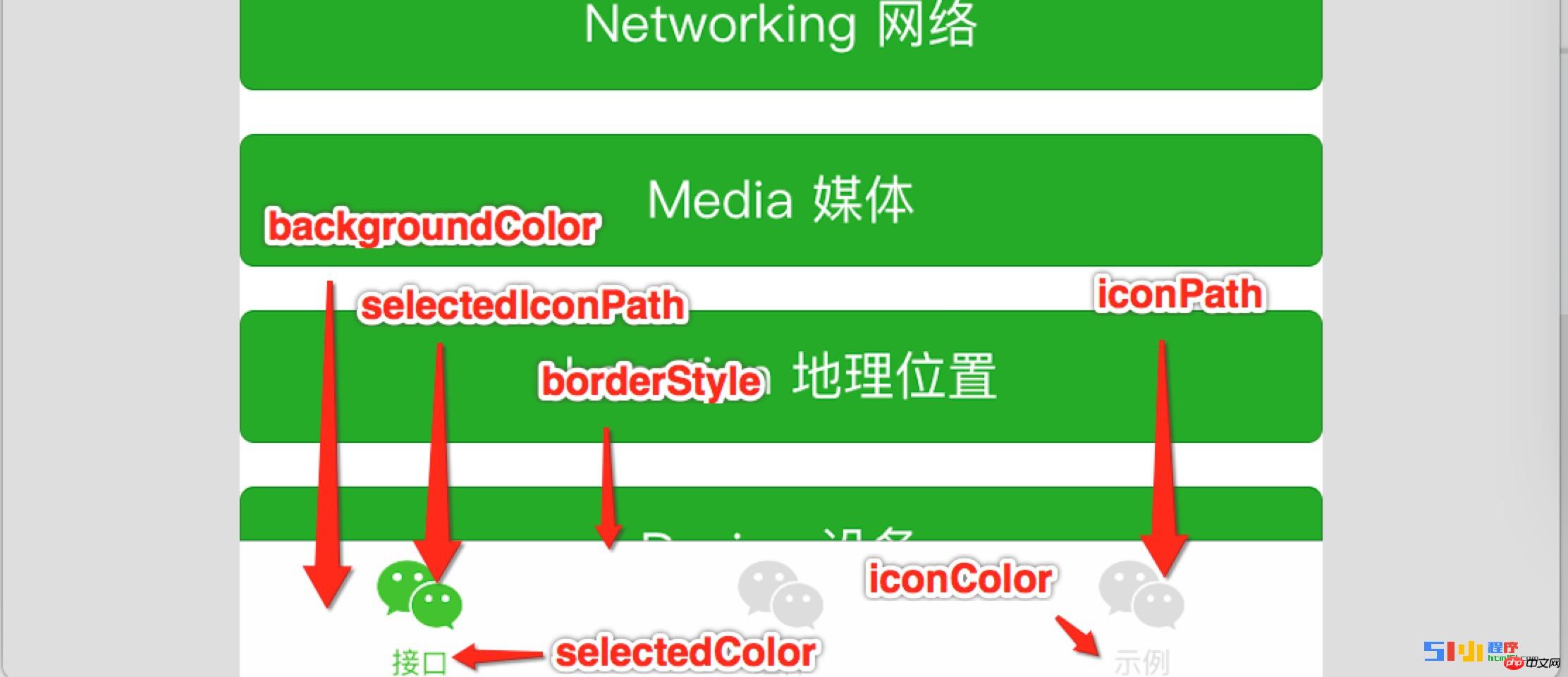
Ce qui suit est une image du site officiel décrivant la tabBar :

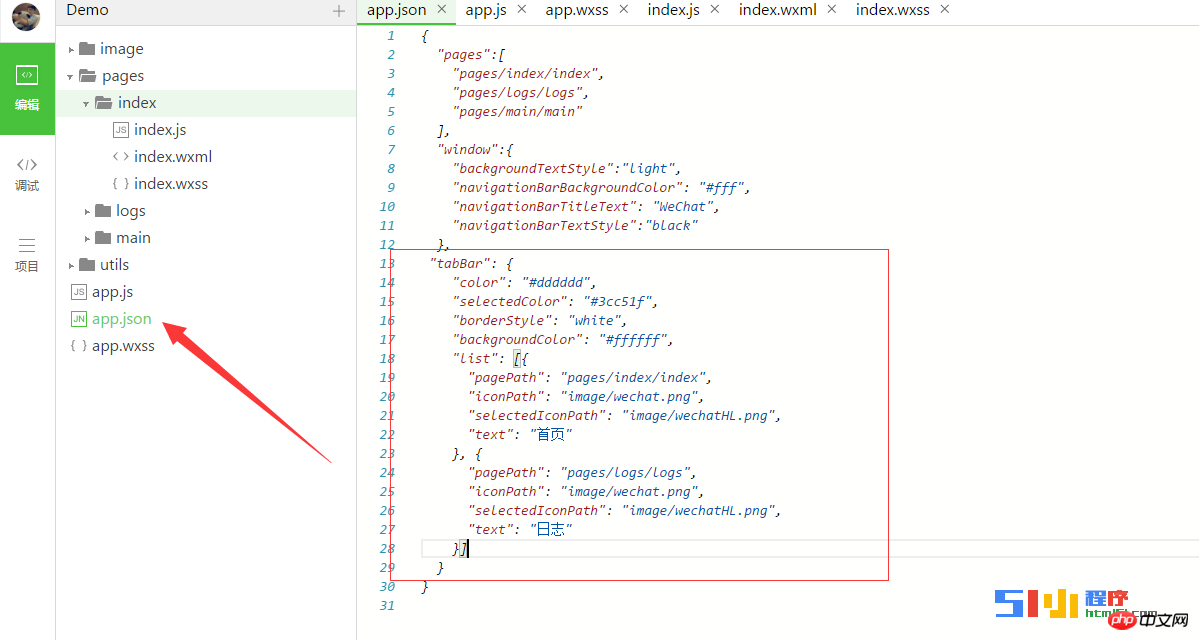
La configuration de app.json est relativement simple :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!