 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Partage d'exemples de radar de toilettes pour le développement de petits programmes
Partage d'exemples de radar de toilettes pour le développement de petits programmes
Partage d'exemples de radar de toilettes pour le développement de petits programmes
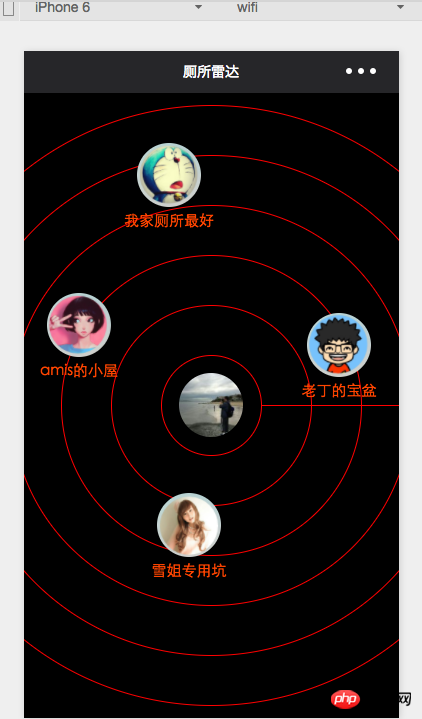
Urgence~ Vous ne trouvez pas les toilettes ? Un coup de tonnerre, un coup de pantalon ? C'est tout~~Venez utiliser le radar des toilettes~~~. En tant qu'excellente affiche, Fatty, j'ai non seulement écrit le code, mais j'ai aussi pensé au nombre de publicités ~~~~ "Plus vite vous trouvez les toilettes, plus vite vous faites la queue."
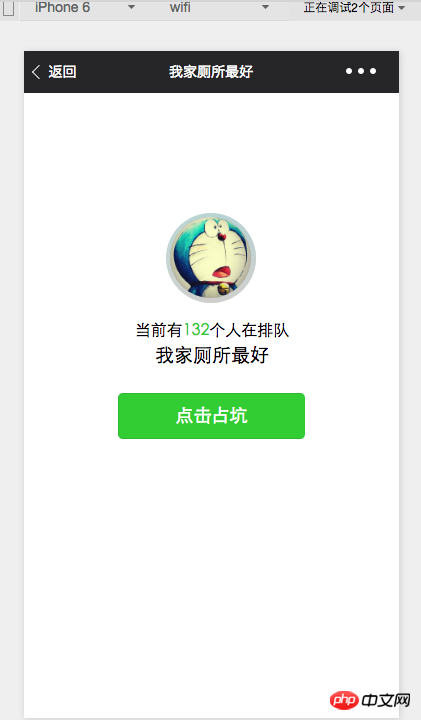
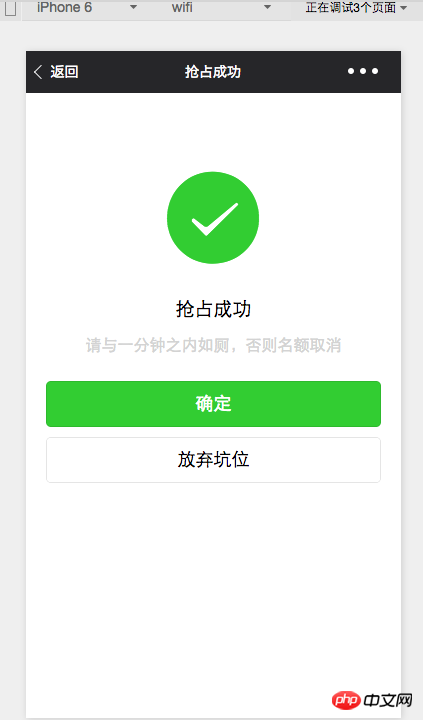
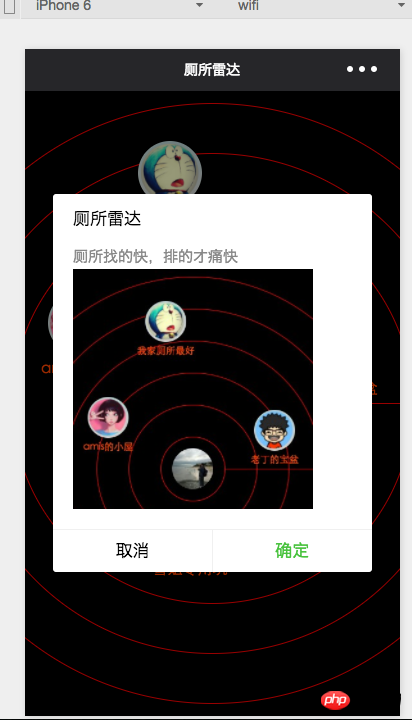
J'ai vu un "radar de toilettes" dans la zone d'entraînement et je l'ai essayé. C'était principalement pour pratiquer "l'utilisation de base des contrôles" et "l'interaction entre les pages" du mini programme CSS, mais cela me donnait encore mal à la tête. C'était mieux que la dernière fois. La démo "rock paper Scissors" est bien meilleure HOHO. (PS : Il y a plusieurs pages. Il suffit de coller d'abord le code de la page d'accueil. Les amis qui veulent le voir peuvent le télécharger et nous pourrons ensuite communiquer entre eux. Des commentaires ont été écrits. Oh, au fait, une nouvelle fonction de partage a également été ajouté. Bien sûr, les mots publicitaires ont été écrits dans le partage)
La photo est directement en dessous :




js :
//index.js
var app = getApp()
var winHeight = 0
var winWidth = 0
Page({
data: {
//背景图片,现在没有
img:'/pages/image/123.png',
//确定左边距距离,上边距距离,厕所title,头像
dataArr:[{'left':200,'top':100,'title':'我家厕所最好','img':'/pages/image/1.png'},
{'left':20,'top':400,'title':'amis的小屋','img':'/pages/image/2.png'},
{'left':540,'top':440,'title':'老丁的宝盆','img':'/pages/image/3.png'},
{'left':240,'top':800,'title':'雪姐专用坑','img':'/pages/image/4.png'}]
},
//进页面后获取数据
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
console.log(userInfo)
//更新数据
that.setData({
userInfo:userInfo
})
})
//获取数据
wx.getSystemInfo({
success: function(res) {
console.log(res)
winHeight = res.windowHeight;
winWidth = res.windowWidth;
}
})
// 使用 wx.createContext 获取绘图上下文 context
var context = wx.createContext()
context.arc(winWidth/2, winHeight/2, 50, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 100, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 150, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 200, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 250, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 300, 0, 2 * Math.PI, true)
context.setStrokeStyle('red')
context.setLineWidth(1)
context.stroke()
// 调用 wx.drawCanvas,通过 canvasId 指定在哪张画布上绘制,通过 actions 指定绘制行为
wx.drawCanvas({
canvasId: 'radar',
actions: context.getActions() // 获取绘图动作数组
})
},
onShareAppMessage: function() {
// 用户点击右上角分享
return {
title: '厕所雷达', // 分享标题
desc: '厕所找的快,排的才痛快', // 分享描述
path: 'path' // 分享路径
}
}
})
wxml:
<!--index.wxml-->
<canvas canvas-id="radar">
<image class="userinfo" src="{{userInfo.avatarUrl}}"></image>
<block wx:for="{{dataArr}}">
<navigator url="../logs/logs?title={{item.title}}&img={{item.img}}">
<view class="toiletView" style="left:{{item.left}}rpx;top:{{item.top}}rpx" bindtap="toiletDetails" id="{{index}}">
<image class="toiletView-image" src="{{item.img}}"></image>
<text class="toiletView-text">{{item.title}}</text>
</view>
</navigator>
</block>
</canvas>
wxss:
/**index.wxss**/
page{
background: black;
height: 100%;
}
canvas{
width: 100%;
height: 100%;
}
.userinfo {
position:absolute;
top: 561rpx;
left:311rpx;
width: 128rpx;
height: 128rpx;
border-radius: 50%;
}
.toiletView{
position:absolute;
width: 180rpx;
height: 180rpx;
}
.toiletView-image{
position:absolute;
left: 13px;
top: 0px;
width: 128rpx;
height: 128rpx;
border-radius: 50%;
}
.toiletView-text{
position:absolute;
bottom: 10rpx;
font-size: 30rpx;
color: orangered;
width: 180rpx;
text-align: center;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement de mini-programmes Avec la popularité des mini-programmes et l'expansion de leur champ d'application, les utilisateurs ont mis en avant des exigences plus élevées en matière de fonctions et de sécurité des mini-programmes. Parmi eux, la gestion des autorisations et la définition des rôles des utilisateurs. sont un élément important pour assurer la sécurité des mini-programmes. L'utilisation de PHP pour la gestion des autorisations et la définition des rôles des utilisateurs dans les mini-programmes peut protéger efficacement les données et la confidentialité des utilisateurs. Ce qui suit présente comment implémenter cette fonction. 1. Mise en œuvre de la gestion des autorisations La gestion des autorisations fait référence à l'octroi de différentes autorisations de fonctionnement en fonction de l'identité et du rôle de l'utilisateur. en petit
 Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page et du routage PHP dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à combiner PHP avec le développement de mini-programmes. Dans le développement de petits programmes, le saut de page et la gestion du routage sont des éléments très importants, qui peuvent aider les développeurs à réaliser des opérations de commutation et de navigation entre les pages. En tant que langage de programmation côté serveur couramment utilisé, PHP peut bien interagir avec les mini-programmes et transférer des données. Examinons en détail la gestion des sauts de page et du routage de PHP dans les mini-programmes. 1. Base de saut de page
 Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment développer et publier des mini-programmes dans uni-app Avec le développement de l'Internet mobile, les mini-programmes sont devenus une direction importante dans le développement d'applications mobiles. En tant que cadre de développement multiplateforme, uni-app peut prendre en charge le développement simultané de plusieurs petites plateformes de programmes, telles que WeChat, Alipay, Baidu, etc. Ce qui suit présentera en détail comment utiliser uni-app pour développer et publier de petits programmes, et fournira quelques exemples de code spécifiques. 1. Préparation avant de développer de petits programmes. Avant de commencer à utiliser uni-app pour développer de petits programmes, vous devez effectuer quelques préparatifs.
 Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de la sécurité PHP et prévention des attaques dans le développement de mini-programmes Avec le développement rapide de l'Internet mobile, les mini-programmes sont devenus une partie importante de la vie des gens. En tant que langage de développement back-end puissant et flexible, PHP est également largement utilisé dans le développement de petits programmes. Cependant, les questions de sécurité ont toujours été un aspect auquel il faut prêter attention lors de l’élaboration des programmes. Cet article se concentrera sur la protection de la sécurité PHP et la prévention des attaques dans le développement de petits programmes, et fournira quelques exemples de code. XSS (cross-site scripting Attack) empêche les attaques XSS lorsque des pirates informatiques injectent des scripts malveillants dans des pages Web
 Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à prêter attention à la manière d'améliorer les performances et la vitesse de réponse des mini-programmes. L'une des méthodes d'optimisation importantes consiste à utiliser la mise en cache des données pour réduire les accès fréquents à la base de données et aux interfaces externes. En PHP, nous pouvons utiliser diverses stratégies de mise en cache pour implémenter la mise en cache des données. Cet article présentera les principes de la mise en cache des données en PHP et fournira des exemples de codes pour plusieurs stratégies de mise en cache courantes. 1. Principe de mise en cache des données La mise en cache des données fait référence au stockage des données en mémoire pour
 Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Aujourd'hui, nous allons apprendre comment implémenter le menu déroulant développé en PHP dans l'applet WeChat. Le mini programme WeChat est une application légère que les utilisateurs peuvent utiliser directement dans WeChat sans téléchargement ni installation, ce qui est très pratique. PHP est un langage de programmation back-end très populaire, et c'est également un langage qui fonctionne bien avec les mini-programmes WeChat. Voyons comment utiliser PHP pour développer des menus déroulants dans les mini-programmes WeChat. Tout d’abord, nous devons préparer l’environnement de développement, y compris PHP, les outils de développement d’applets WeChat et les serveurs. alors nous
 Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Introduction aux effets d'animation de pages PHP et à la conception d'interactions dans le développement de mini-programmes : un mini-programme est une application qui s'exécute sur un appareil mobile et peut offrir une expérience similaire aux applications natives. Dans le développement de mini-programmes, PHP, en tant que langage back-end couramment utilisé, peut ajouter des effets d'animation et une conception interactive aux pages des mini-programmes. Cet article présentera certains effets d'animation de page PHP et conceptions d'interaction couramment utilisés, et joindra des exemples de code. 1. Animation CSS3 CSS3 fournit une multitude de propriétés et de méthodes pour obtenir divers effets d'animation. Et en petit
 UniApp met en œuvre une analyse du processus de développement et de lancement des mini-programmes ByteDance
Jul 06, 2023 pm 05:01 PM
UniApp met en œuvre une analyse du processus de développement et de lancement des mini-programmes ByteDance
Jul 06, 2023 pm 05:01 PM
Analyse du processus de développement et de lancement des applets ByteDance mis en œuvre par UniApp En tant que méthode émergente de développement d'applications mobiles, les applets ByteDance deviennent progressivement populaires dans l'industrie. Avant de développer le mini programme Bytedance, nous devons comprendre comment utiliser UniApp pour mettre en œuvre le processus de développement et de lancement. 1. Introduction à UniApp UniApp est un framework développé sur la base de Vue.js qui utilise HTML5, App et de petits programmes comme cadre de développement unifié pour plusieurs terminaux. En écrivant un ensemble de code, il peut s'exécuter sur plusieurs plates-formes en même temps. , y compris les polices.





