
HTML DOM
Lorsqu'une page Web est chargée, le navigateur crée le Document Objet Modèle (Document Objet Modèle).
Nœud DOMType
Nœud de document (document, uniquement)
Nœud d'élément (ces balises div, p, etc.)
AttributsNœud (classe, src, etc.)
Nœud de texte (texte inséré dans p, div)
Définition et utilisation d'Open() dans le document
La méthode open() ouvre un nouveau document et efface le contenu du document actuel.
Syntaxe
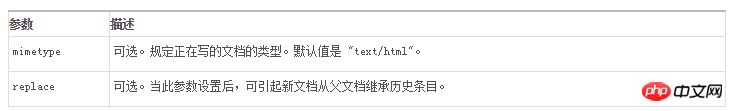
document.open(mimetype,replace)

Explication
Cette méthode effacera En plus du contenu du document HTML actuel, démarrez un nouveau document. Le nouveau document est écrit à l'aide de la méthode write() ou de la méthode writeln().
Conseils et Commentaires
Important : Après avoir appelé la méthode open() pour ouvrir un nouveau document et utilisé la méthode write() pour définir le contenu du document, vous devez pensez à utiliser la méthode close Ferme le document et force l'affichage de son contenu.
Remarque : Cette méthode ne peut pas être appelée à partir d'un script ou d'un gestionnaire d'événements qui fait partie d'un document remplacé, car le script ou le gestionnaire d'événements lui-même sera également écrasé.
function createNewDoc()
{
var newDoc = document.open("test/html","replace");
var txt = "学习 DOM 非常有趣!";
newDoc.write(txt);
newDoc.close();
}<input type="button" value="打开并写入一个新文档" onclick="createNewDoc()"/>Comment trouver des éléments
//Trouver l'élément dont l'identifiant est shanghai
var shanghai= docment.getElementById('shanggai');
//Trouver le élément dont le nom est city Collection d'éléments
var villes = docment.getElementByNames('city');
//Trouver la collection d'éléments avec la classe btn btn-info
var boutons = getElementsByClassName('btn btn -info');
//Trouver la collection d'éléments avec le nom de balise li dans l'objet villes
var li = villes.getElementsByTagName('li');
Changer le baliser le contenu et les attributs
//获取id为"div"的元素
var node = document.getElementById('div');
//增加或改变元素属性
document.getElementById('div').setAttribute("class","window j");
//返回节点名称
var name = node.nodeName;
//返回节点类型
var type = node.nodeType;
//返回父节点
var parent = node.parentNode;
//返回子节点集合
var childs = node.childNodes;
//删除当前节点
node.parentNode.removeChild(node);
//创建节点
var div = document.createElement('DIV');
//替换节点(新的节点,被替换的节点)
node.parentNode.replaceChild(div, node);
//添加子节点
node.appendChild(div);
innerText、innerHTML、nodeValue 三者的区别
innerText: 设置或获取位于启始标签和结束标签之间的字符串
<div id="div">Hello World</div> <input type="text" id="input" />//输出为"Hello World"var div = document.getElementById('div').innerText; //输出为"" var input= document.getElementById('input').innerText;
innerHTML: 设置或返回位于启始标签和结束标签之间的 HTML文本
<div id="div"><span>Hello World</span></div>//输出为" <span>Hello World</span>"var div = document.getElementById('div').innerHTML;
nodeValue: 设置或返回属性节点和文本节点的值。
<div id="div" class="div class"> <span id="span">Hello World</span> </div>var div = document.getElementById('div');var span = document.getElementById('span');//输出为null,因为div属于元素节点,元素节点是没有值的console.log(div.nodeValue); //输出为"div class" 属性节点是有值的console.log(div.getAttributeNode('class').nodeValue); //输出为"div"console.log(div.getAttributeNode('id').nodeValue); //输出为"Hello World",span实际上有一个子节点,该节点是一个文本节点,//文本节点虽然没有标签,但它依然是一个节点console.log(span.childNodes[0].nodeValue);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment télécharger et enregistrer les vidéos phares du jour
Comment télécharger et enregistrer les vidéos phares du jour
 La différence entre l'hibernation et le sommeil de Windows
La différence entre l'hibernation et le sommeil de Windows
 Comment résoudre l'exception de lecture de fichiers volumineux Java
Comment résoudre l'exception de lecture de fichiers volumineux Java
 qu'est-ce que le pissenlit
qu'est-ce que le pissenlit
 Quels sont les avantages du modèle d'usine Java
Quels sont les avantages du modèle d'usine Java
 Que signifie Linux ?
Que signifie Linux ?
 Introduction aux outils de détection SSL
Introduction aux outils de détection SSL
 Quels sont les logiciels de sauvegarde de données ?
Quels sont les logiciels de sauvegarde de données ?
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android