
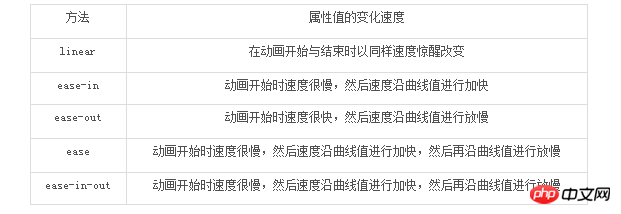
Dans la fonction Animation, méthode pour implémenter l'animation

<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<htmlxmlns=“http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type”content=“text/html; charset=gb2312”/>
<title>实现动画的各种方法的比较示例</title>
</head>
<styletype=“text/css”>
@keyframesmycolor{
0%{
width:100px;
height:100px;
}
100%{
width:500px;
height:500px;
}
}
div{
background-color:red;
width:500px;
height:500px;
animation-name:mycolor;
animation-duration:5s;
animation-timing-function:ease-out;
}
</style>
<body>
<div>
</div>
</body>
</html>Grâce au code ci-dessus, nous pouvons voir la différence entre les différentes méthodes d'implémentation dans la fonction Animations. Dans cet exemple, il y a un élément div lorsque la page. est ouvert, l'élément div est en 5. Il passe de 100 px de long et 100 px de large à 500 px de long et 500 px de large en quelques secondes en modifiant la valeur de l'attribut Animation-timing-function, puis en observant le. modification de la vitesse de la longueur et de la largeur de l'élément div tout au long de l'animation. Vous pouvez voir les différences entre les différentes méthodes de mise en œuvre de l'animation. Enfin, nous présenterons comment utiliser la fonction d'animation pour obtenir un effet d'animation couramment utilisé dans la conception Web -. l'effet de fondu de la page Web. Modifiez la valeur de l'attribut d'opacité de la page dans le cadre et le cadre de fin pour obtenir l'effet de fondu de la page. Le code est le suivant :
<🎜. ><!DOCTYPE html PUBLIC “-//W3C//DTD XHTML1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<htmlxmlns=“http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type”content=“text/html; charset=gb2312”/>
<title>实现网页淡入的效果示例</title>
</head>
<styletype=“text/css”>
@keyframesfadein{
0%{
opacity:0;
background-color:white;
}
100%{
opacity:1;
background-color:white;
}
}
</style>
<body>
示例文字
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!