
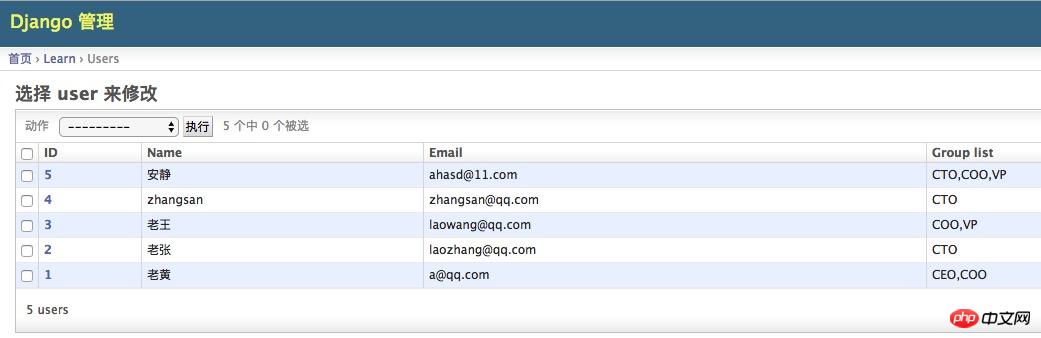
J'ai créé une table utilisateur et saisi quelques informations dans la table. Alors comment afficher les informations de ce tableau dans la page html précédente ?

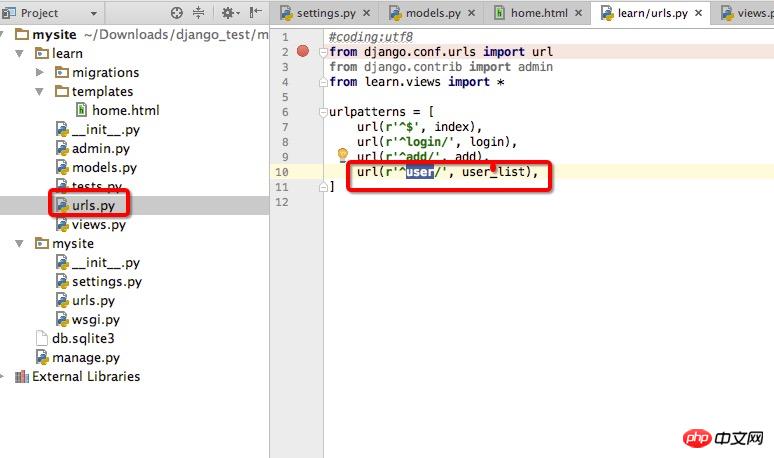
1. Ajoutez l'URL dans learn/urls.py

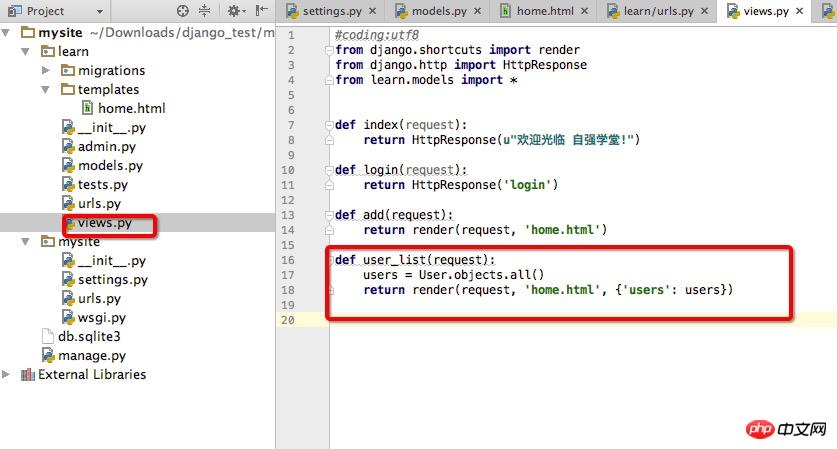
2. répondre à la demande de l'utilisateur

Voici une fonction user_list() définie pour répondre à la demande de l'utilisateur d'accéder à http://127.0.0.1/learn/user
Cette méthode consiste à utiliser des fichiers de modèle HTML pour restituer et afficher le contenu.
def user_list(request):
users = User.objects.all() #将User表中的所有对象赋值给users这个变量,它是一个列表
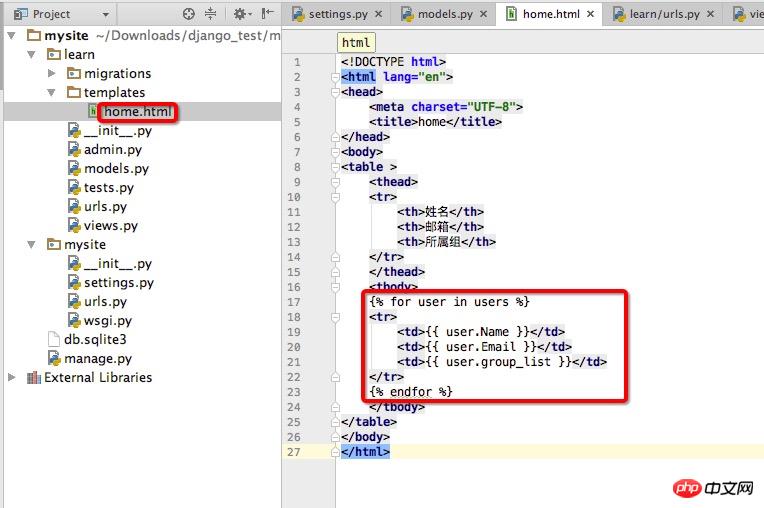
return render(request, 'home.html', {'users': users}) 生成一个user变量,这个变量可以给templates中的html文件使用3. Modifiez le fichier learn/templates/home.html

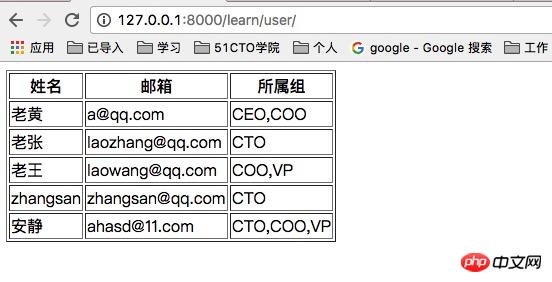
4. Visitez la première page,

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!