
Enregistrez le traitement de l'effet de flou de l'image dans le projet. Conditions requises : l'image d'arrière-plan doit être transmise via la balise img et l'avatar doit être circulaire.
Exemple d'image :

Code HTML :
<div class="introBox">
<!--个人头像-->
<div class="imgShow">
<img class="imgBground" src="resources/images/1.jpg" alt="">
<ul class="details">
<li class="smallImg">
<img class="roundImg" src="resources/images/1.jpg" alt="">
</li>
<li><p class="uname">吕良伟</p></li>
<li><p class="cellPhone">13218888888</p></li>
</ul>
</div>
</div>Code CSS :
/*背景图模糊效果*/
.imgBground{
width:100%;
height:28vh;
filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */
-webkit-filter: blur(5px); /* Chrome, Opera */
-moz-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(5px);
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=5, MakeShadow=false); /* IE6~IE9 */
}
.details{position:absolute; left:0; right:0; top:8%; margin:auto;}/*调整个人信息的位置*/
.smallImg{width:100px; height:100px; margin:2% auto; overflow:hidden;}
/*把头像处理成圆形*/
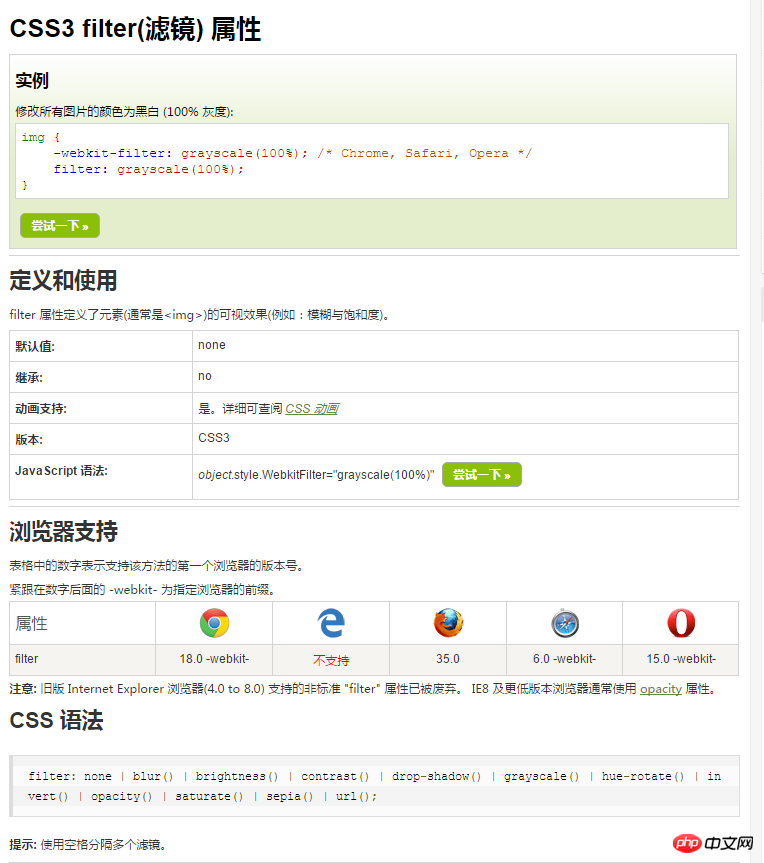
.roundImg{display:block;width:100px; height:100px; -webkit-border-radius:50%; -moz-border-radius:50%; border-radius:50%;}À propos de l'attribut filtre CSS3, le manuel le présente comme ceci

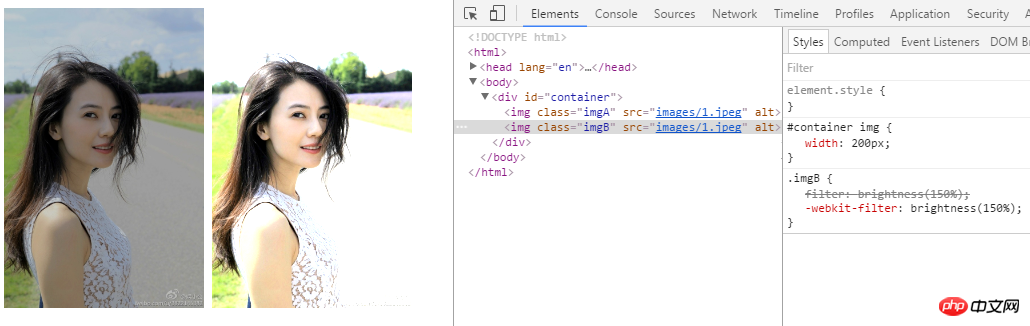
Luminosité
Le filtre Luminosité est utilisé pour contrôler la luminosité de l'image. La valeur acceptée du paramètre est supérieure ou égale à 0. 0% signifie que la sortie est. noir pur, et 100 % la sortie est Lorsque la luminosité d'origine de l'image est supérieure à 100 %, la luminosité de l'image peut être augmentée, par exemple 150 %, ce qui signifie que la luminosité est augmentée de 1,5 fois
HTML :
<div id="container">
<img class="imgA" src="images/1.jpeg" alt="">
<img class="imgB" src="images/1.jpeg" alt="">
</div>CSS :
#container{width:600px; height:800px;}
#container img{width:200px;}
.imgB{
filter:brightness(150%); /*firefox*/
-webkit-filter:brightness(150%);/*chrome, safari, opera*/
}Rendu (prend en charge Chrome, Firefox, Opera, Safari, ne prend en charge aucune version d'IE)

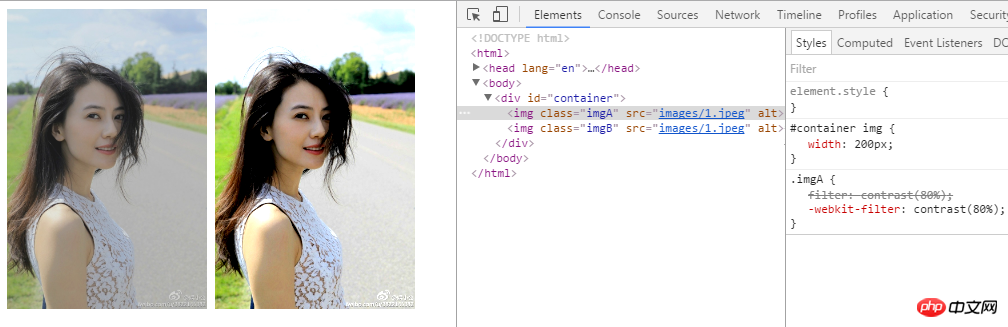
Contraste Contraste
Le filtre de contraste est utilisé Contrôle le contraste d'une image Comme le filtre de luminosité, le paramètre accepte des valeurs supérieures ou égales à 0. Ce filtre contrôle la différence entre. les parties sombres et claires de l'image CSS. Par conséquent, le réglage de 0 % est gris, 100 % est l'image d'origine et supérieur à 100 % améliore encore le contraste de l'image
CSS :
.imgA{
filter:contrast(80%);
-webkit-filter:contrast(80%);
}
.imgB{
filter:contrast(150%);
-webkit-filter:contrast(150%);
}
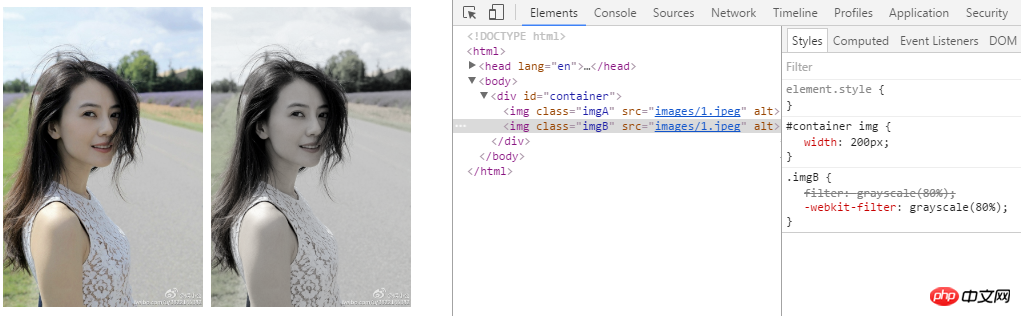
Niveaux de gris
Le filtre Niveaux de gris est utilisé pour contrôler l'échelle de gris de l'image. Ce filtre convertit progressivement toutes les couleurs de notre image en certaines nuances de gris. Le réglage sur 0 % n'a aucun effet. 100% le transformera en gris complet, les valeurs négatives ne sont pas autorisées
CSS :
.imgA{
filter:grayscale(30%); /*firefox*/
-webkit-filter:grayscale(30%);/*chrome, safari, opera*/
}
.imgB{
filter:grayscale(80%); /*firefox*/
-webkit-filter:grayscale(80%);/*chrome, safari, opera*/
}
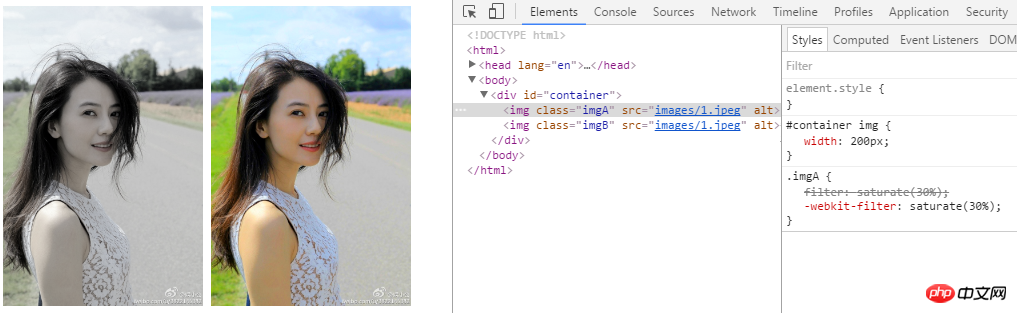
Saturer Saturer
Le filtre de saturation contrôle l'image Saturation des couleurs, le réglage à 0 % supprimera complètement toutes les couleurs de l'image, le réglage à 100 % ressemblera à l'image d'origine, tandis que plus de 100 % saturera l'image, les valeurs négatives ne sont pas autorisées.
CSS :
.imgA{
filter:saturate(30%); /*firefox*/
-webkit-filter:saturate(30%);/*chrome, safari, opera*/
}
.imgB{
filter:saturate(150%); /*firefox*/
-webkit-filter:saturate(150%);/*chrome, safari, opera*/
}
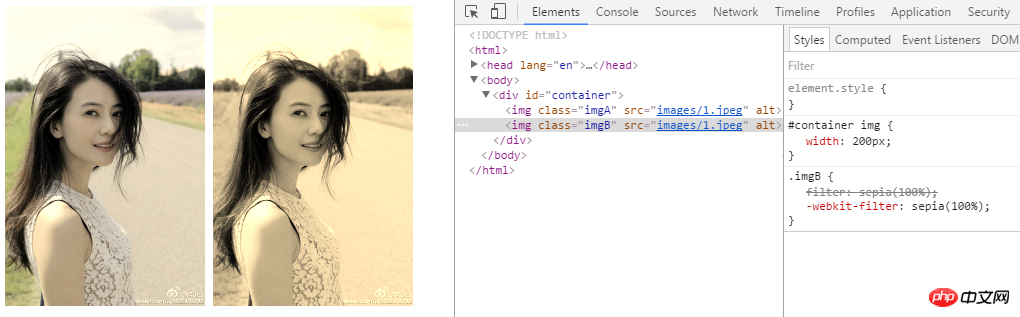
Brun Sépia
Le filtre Sépia est utilisé pour contrôler le ton brun de l'image, ce qui signifie pour ajuster l'image à un ancien effet photo de style rétro. Définissez 0 % comme image originale et 100 % comme ancien effet photo
CSS :
.imgA{
filter:sepia(50%); /*firefox*/
-webkit-filter:sepia(50%);/*chrome, safari, opera*/
}
.imgB{
filter:sepia(100%); /*firefox*/
-webkit-filter:sepia(100%);/*chrome, safari, opera*/
} <🎜. >
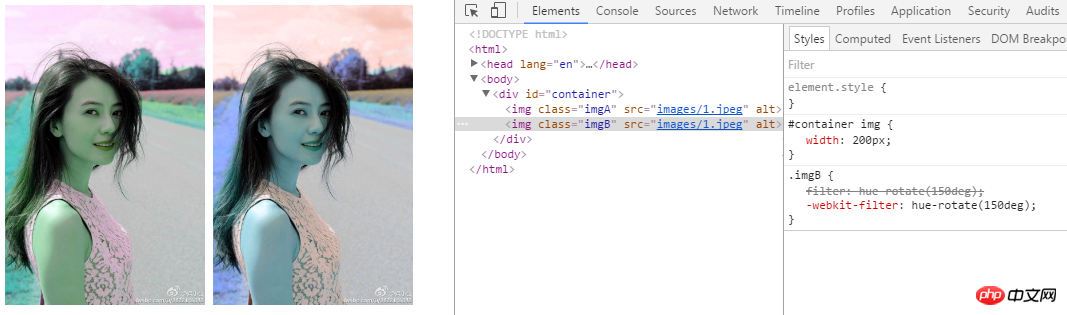
<🎜. >
.imgA{
filter:hue-rotate(90deg); /*firefox*/
-webkit-filter:hue-rotate(90deg);/*chrome, safari, opera*/
}
.imgB{
filter:hue-rotate(150deg); /*firefox*/
-webkit-filter:hue-rotate(150deg);/*chrome, safari, opera*/
}
.imgA{
filter:invert(60%); /*firefox*/
-webkit-filter:invert(60%);/*chrome, safari, opera*/
}
.imgB{
filter:invert(90%); /*firefox*/
-webkit-filter:invert(90%);/*chrome, safari, opera*/
}
Le filtre Flou convient au flou gaussien. Une image qui mélange les couleurs et les répartit sur les bords de l'image. Le paramètre de rayon transmis à ce filtre détermine le nombre de pixels sur l'écran que le mélange fera avancer. Plus la valeur est grande, plus l'effet de flou est évident. Ce filtre peut accepter n'importe quelle valeur de longueur, sauf le pourcentage CSS :
.imgA{
filter:blur(1px); /*firefox*/
-webkit-filter:blur(1px);/*chrome, safari, opera*/
}
.imgB{
filter:blur(0.5em); /*firefox*/
-webkit-filter:blur(0.5em);/*chrome, safari, opera*/
}
透明度Opacity
Opacity滤镜使图像变透明,取值0%时,完全透明;取值100%时,完全不透明。这个滤镜跟已知的opacity属性相似,唯一的区别就是性能,opacity滤镜属性在支持硬件加速的浏览器上性能会更好
CSS:
.imgA{
filter:opacity(25%); /*firefox*/
-webkit-filter:opacity(25%);/*chrome, safari, opera*/
}
.imgB{
filter:opacity(75%); /*firefox*/
-webkit-filter:opacity(75%);/*chrome, safari, opera*/
}
阴影Drop Shadow
Drop Shadow滤镜增加了一个阴影效果,此属性需要X和Y的偏移,以及隐隐的颜色,也可以设置一个模糊半径
CSS:
.imgA{
filter:drop-shadow(5px 5px 10px #666); /*firefox*/
-webkit-filter:drop-shadow(5px 5px 10px #666);/*chrome, safari, opera*/
}
.imgB{
filter:drop-shadow(10px 10px 10px #eee); /*firefox*/
-webkit-filter:drop-shadow(10px 10px 10px #eee);/*chrome, safari, opera*/
}
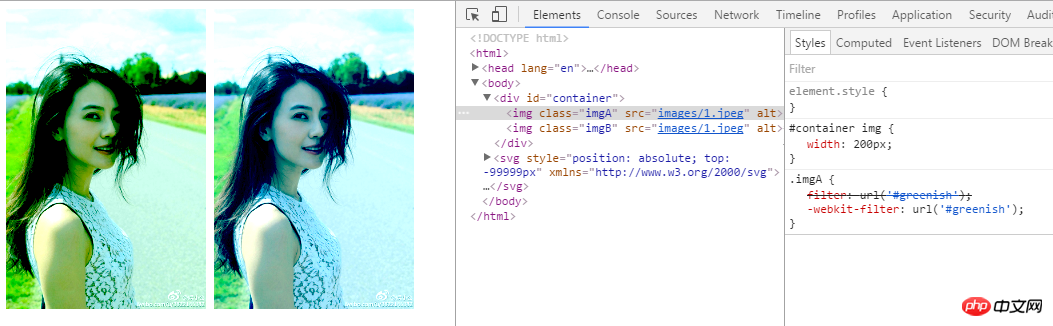
URL()
虽然我们讨论过的所有的滤镜非常有用,他们其实是通用的滤镜,但是你的项目可能需要更多的效果,如果上面滤镜没有能满足你的要求的,你可以创建自己的SVG滤镜然后使用其id通过url()引用。
HTML:
<div id="container">
<img class="imgA" src="images/1.jpeg" alt="">
<img class="imgB" src="images/1.jpeg" alt="">
</div>
CSS:
.imgA{
filter: url('#greenish');
-webkit-filter: url('#greenish');
}
.imgB{
filter:url('#bluish');
-webkit-filter: url('#bluish');
}
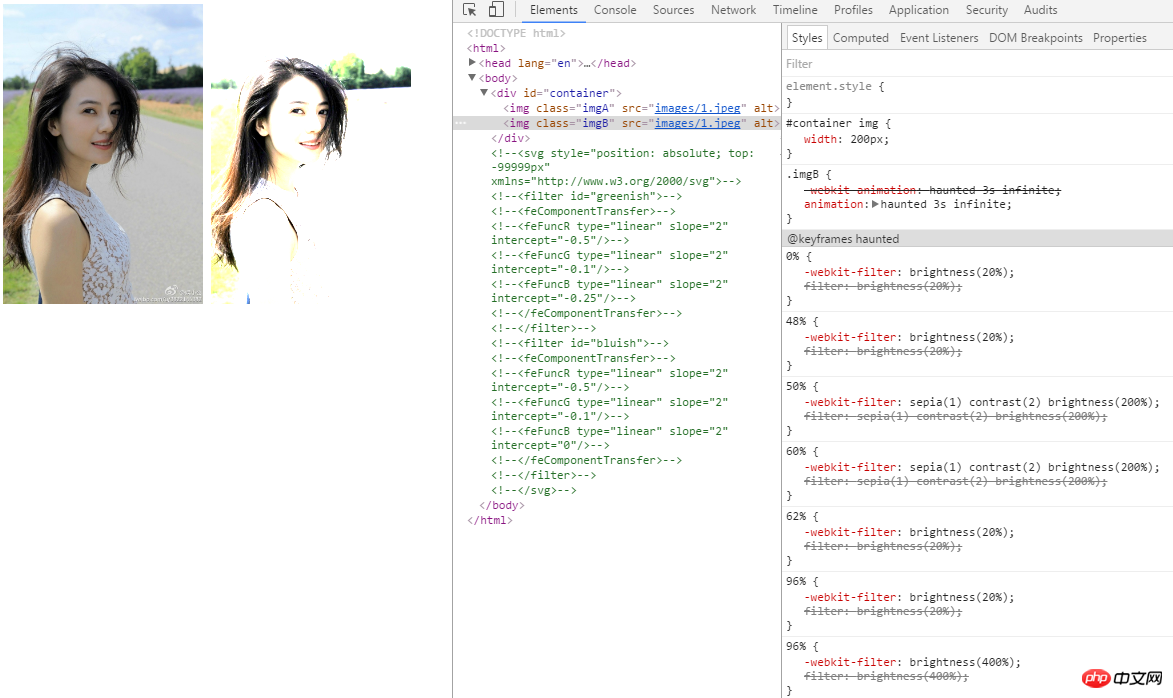
组合滤镜和动画滤镜(Combining and Animating Filters)
您也可以组合多个滤镜来获得各种效果。在大多数情况下,滤镜的顺序并没有多大关系。但是如果在灰度滤镜后再加上一个褐色滤镜,还是会显示一个灰度图像。
CSS:
.imgB{
-webkit-animation: haunted 3s infinite;
animation: haunted 3s infinite;
}
@keyframes haunted {
0% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
48% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
50% {
-webkit-filter: sepia(1) contrast(2) brightness(200%);
filter: sepia(1) contrast(2) brightness(200%);
}
60% {
-webkit-filter: sepia(1) contrast(2) brightness(200%);
filter: sepia(1) contrast(2) brightness(200%);
}
62% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
96% {
-webkit-filter: brightness(20%);
filter: brightness(20%);
}
96% {
-webkit-filter: brightness(400%);
filter: brightness(400%);
}
(有动态效果,但是截图的缘故,只能看静态的了)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 commande d'arrêt planifié Linux
commande d'arrêt planifié Linux
 Comment utiliser la fonction dateiff
Comment utiliser la fonction dateiff
 touches de raccourci de remplacement wps
touches de raccourci de remplacement wps
 La différence entre les notes de bas de page et les notes de fin
La différence entre les notes de bas de page et les notes de fin
 utilisation de la paire de sockets
utilisation de la paire de sockets
 Configurer l'environnement d'exécution Java
Configurer l'environnement d'exécution Java
 Site officiel de Binance
Site officiel de Binance
 Comment utiliser le stockage cloud
Comment utiliser le stockage cloud