
Cet article présente principalement le petit projet d'exploitation et de maintenance actuel de l'applet WeChat. Il utilise l'applet WeChat pour implémenter une fonction similaire à 138. En saisissant l'IP, vous pouvez afficher les informations détaillées de l'IP des amis dans le besoin. peut s’y référer. Jetons un coup d’œil ci-dessous.
Avant-propos
Depuis le lancement du mini-programme WeChat, l'industrie est devenue très populaire. On dit qu'on l'appelle mini-programme WeChat parce qu'une certaine entreprise ne le fait pas. permettre d'appeler le numéro de candidature. J'ai également vu des captures d'écran de la discussion sur les noms entre Pony et Zhang Xiaolong dans les Moments. Je ne sais pas si elles sont vraies ou non. Quoi qu'il en soit, le nom a été décidé. Peu importe son nom, il est plus important de savoir ce qu'il fait. Vous aimez les nouveautés sur Internet ? La tendance arrive et les applications natives ne survivront plus. Si vous aimez les articles connexes, vous pouvez en savoir plus. Je n'introduirai pas de mini-programmes au niveau du produit aujourd'hui, car nous sommes engagés dans l'exploitation et la maintenance, j'utiliserai donc toujours des mini-programmes au niveau de l'exploitation et de la maintenance.
Aujourd'hui, nous utilisons des exemples pratiques pour expliquer et vulgariser comment utiliser de petits programmes pour réaliser des fonctions similaires à IP138. Entrez l'IP pour afficher les informations détaillées de l'IP, y compris la propriété, l'emplacement, etc.
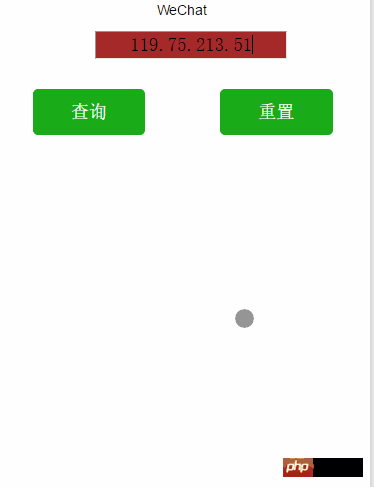
Jetons d'abord un coup d'œil à l'effet fini :

Analyse de mise en œuvre
La fonction de base est de créer une page de requête IP. Entrez l'IP pour interroger les informations détaillées de l'IP. La bibliothèque IP Taobao est appelée en arrière-plan. OK, l'interface et les fonctions sont comme ceci. , nous présenterons les concepts de base du mini programme et de son utilisation.
La première étape consiste à télécharger l'outil de développement du programme WeChat Mini. Ceci est nécessaire car vous ne pouvez déboguer votre code que dans cet outil, mais vous n'êtes pas obligé d'écrire du code dans cet outil. Sublime, mais vous devez le déboguer dans cet outil. Je n'entrerai pas dans les détails sur la façon de le télécharger et de l'installer. Si vous n'avez pas terminé cette étape, je pense qu'il ne sert à rien de poursuivre la lecture. Je plaisante, si vous avez des questions, vous pouvez me laisser un message.
Méthode de mise en œuvre
Après l'installation, vous devez scanner avec WeChat pour la première fois pour identifier le développeur, puis ajouter le projet. L'outil de développement WeChat peut vous aider. vous générez un projet de démonstration simple, comme le montre la figure après avoir généré le projet :

Regardons d'abord app.js, app.json et app.wxss, parmi lesquels
app.js est le code de script du mini programme. Il peut définir des variables globales et spécifier les fonctions de cycle de vie du mini programme (onLaunch, onShow, onHide, autres). 🎜>Le fichier app.json est le fichier de configuration, qui configure principalement le mini programme. Pour les pages du programme, tous les paramètres de page doivent être écrits dans ce fichier
app.wxss est un fichier de feuille de style public.
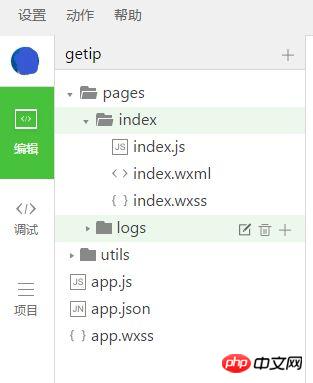
En plus de ces fichiers, nous avons également deux répertoires. Ces deux répertoires affichent la page d'index et la page des journaux. Si complet, il y aura 4 fichiers dans chaque répertoire :
Comme indiqué. dans la figure ci-dessus, chaque répertoire contient désormais index.js, index.wxml et index.wxss. Les fichiers avec le suffixe .js sont des fichiers de script, les fichiers avec le suffixe .json sont des fichiers de configuration (non obligatoires) et . wxss Le suffixe est un fichier de feuille de style (non obligatoire) et le suffixe .wxml est un fichier de structure de page.
Ce qui précède sont les concepts de base des mini-programmes. Une fois que vous les avez compris, vous pouvez commencer à développer nos mini-projets.
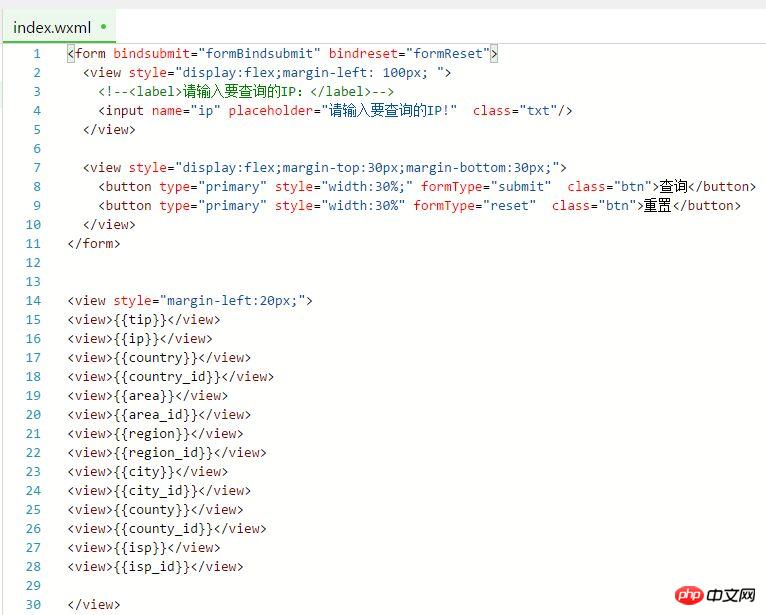
Nous écrivons d’abord index.wxml.
Le code est le suivant :
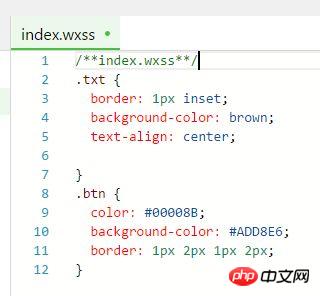
 Parce que j'ai ajouté des styles à l'interface, je dois écrire le fichier de style index.wxss. Le code est. comme suit :
Parce que j'ai ajouté des styles à l'interface, je dois écrire le fichier de style index.wxss. Le code est. comme suit :
 Ce ne sont que des coquilles. Cela n'a aucun effet lors de la saisie de l'adresse IP et du clic sur la requête, car nous avons toujours besoin d'obtenir des données en arrière-plan. en écrivant notre fichier index.js, car le contenu du fichier js est relativement nombreux, nous les présenterons séparément.
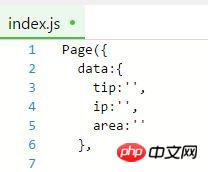
Ce ne sont que des coquilles. Cela n'a aucun effet lors de la saisie de l'adresse IP et du clic sur la requête, car nous avons toujours besoin d'obtenir des données en arrière-plan. en écrivant notre fichier index.js, car le contenu du fichier js est relativement nombreux, nous les présenterons séparément.
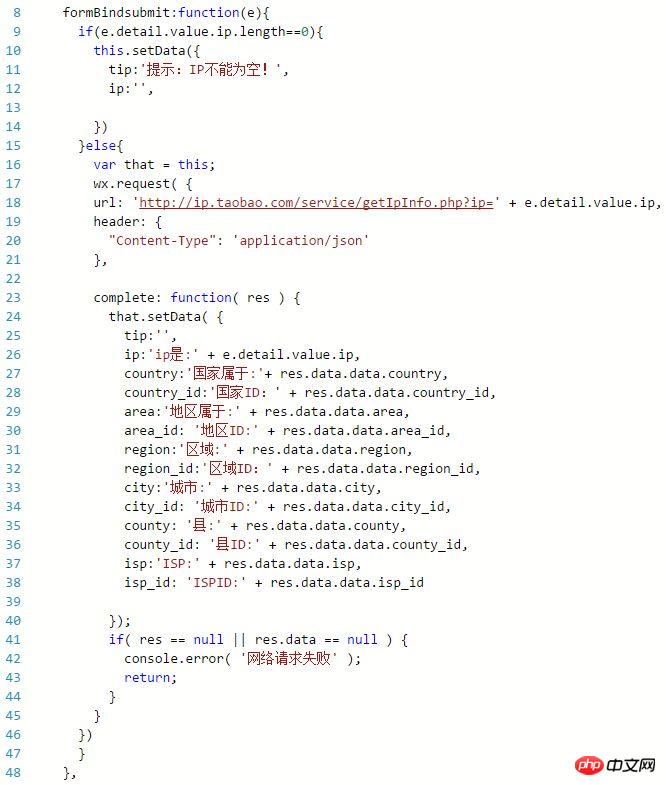
 sont tous vides. au début, puis notre fonction principale, déterminez d'abord si l'IP est vide, et si c'est le cas, cela indique que l'IP ne peut pas être vide, s'il y a une IP, appelez wx.request pour envoyer une requête, puis attribuez celle obtenue. données via setData. S'il y a un problème avec le réseau, l'échec de la demande réseau sera signalé. Le code est le suivant :
sont tous vides. au début, puis notre fonction principale, déterminez d'abord si l'IP est vide, et si c'est le cas, cela indique que l'IP ne peut pas être vide, s'il y a une IP, appelez wx.request pour envoyer une requête, puis attribuez celle obtenue. données via setData. S'il y a un problème avec le réseau, l'échec de la demande réseau sera signalé. Le code est le suivant :

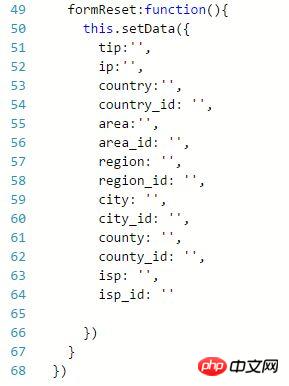
Enfin, vous devez ressaisir après l'interrogation. Lorsque l'utilisateur clique sur réinitialiser, tout le contenu sera effacé, y compris la valeur qui vient d'être obtenue. Le code est le suivant :
.
Après avoir terminé le code ci-dessus, vous pouvez le déboguer dans les outils de développement. Si tout est normal, ce petit projet sera terminé lorsque WeChat développera la version bêta publique, il pourra être téléchargé sur. le marché du mini programme WeChat, puis tout le monde Vous pouvez le télécharger et l'utiliser.
C'est tout pour moi de présenter le contenu du mini-programme ici. C'est juste une suggestion. Les amis qui l'aiment peuvent aider à le transmettre afin que davantage d'amis puissent acquérir de nouvelles connaissances. C'est une chose très nouvelle. Si vous voulez en savoir plus, vous pouvez lire la documentation officielle du mini programme.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!