
Cet article présente principalement des informations pertinentes sur la création de mini-programmes WeChat et la résolution des problèmes d'échec de connexion. Les amis dans le besoin peuvent se référer à
Le mini-programme qui attendait depuis longtemps a finalement été exposé récemment. Maintenant, emmenons tout le monde essayer. Ci-dessous, une image pour une visualisation occasionnelle.

1. Étapes pour créer une applet WeChat
Télécharger les outils de développement
Considérez WeChat 0.9.092100 Le Les outils de développement Web ont des restrictions sur la connexion, donc le téléchargement et la connexion nécessitent encore quelques étapes. Je vais le présenter ci-dessous. J'espère que vous le lirez patiemment ~ Adresse de l'outil de téléchargement : Mot de passe du lien : r3hc.
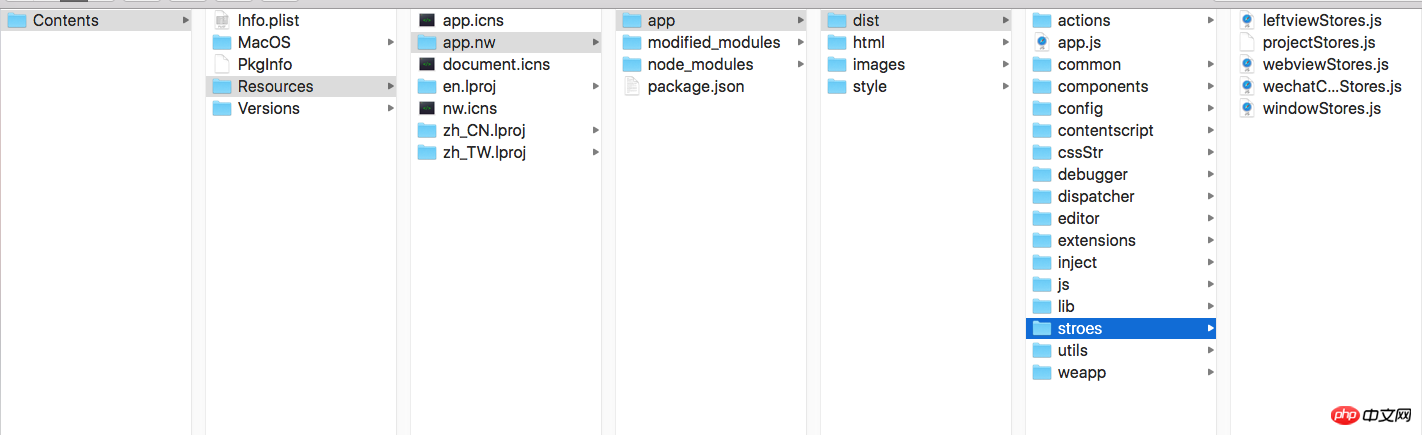
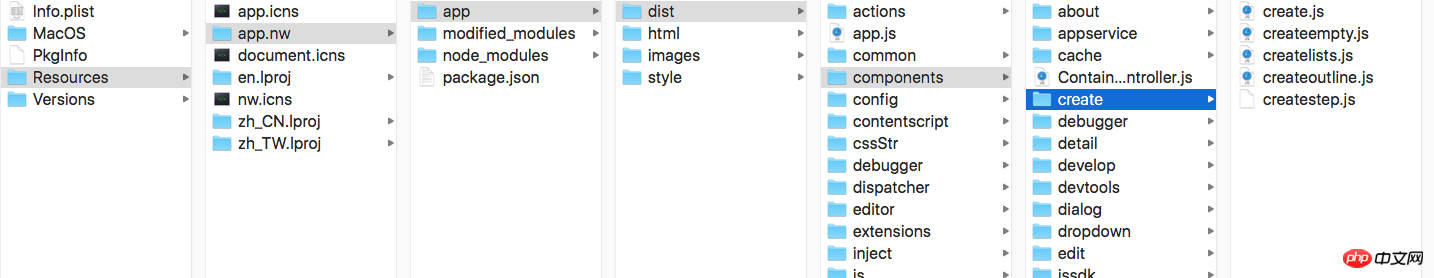
Les étapes pour cracker sont : placez les deux fichiers du package compressé craqué dans le chemin comme indiqué ci-dessous :
Ceci est le chemin MAC :
Application->Outils de développement Web WeChat->Afficher le contenu du package
/Resources/app.nw/app/dist/components/create/createstep. js
/Resources/app.nw/app/dist/stores/projectStores.js
Répertoire Win :
E : Outil de développement Web WeChat package.nwappdiststroesprojectStores.js
E : outil de développement Web WeChat package.nwappdistweappappserviceasdebug.js
comme indiqué ci-dessous :


2. Télécharger la démo, le document
Adresse de téléchargement : Adresse mot de passe : 587y
3. Importer la démo
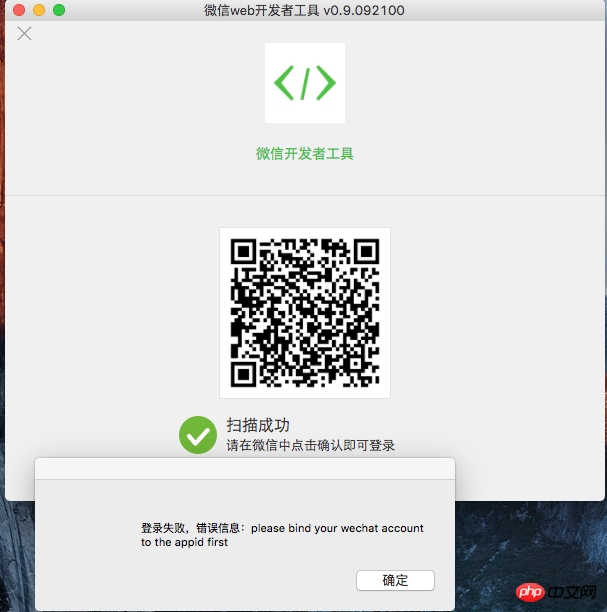
Ouvrez WeChat Web. outils de développement, scannez le code QR pour vous connecter et vous aurez un problème. Comme le montre l'image :

Échec de la connexion, message d'erreur : Veuillez d'abord lier votre compte Wechat à l'application
Solution : Téléchargez le package d'installation de l'ancienne version, connectez-vous et ouvrez la nouvelle version de l'outil de développement. L'ancienne fait référence à 0.7, la nouvelle version fait référence à 0.9. L'adresse de l'ancienne version : ancienne version, mot de passe : zasb
Après une connexion réussie, suivez les étapes ci-dessous
. 
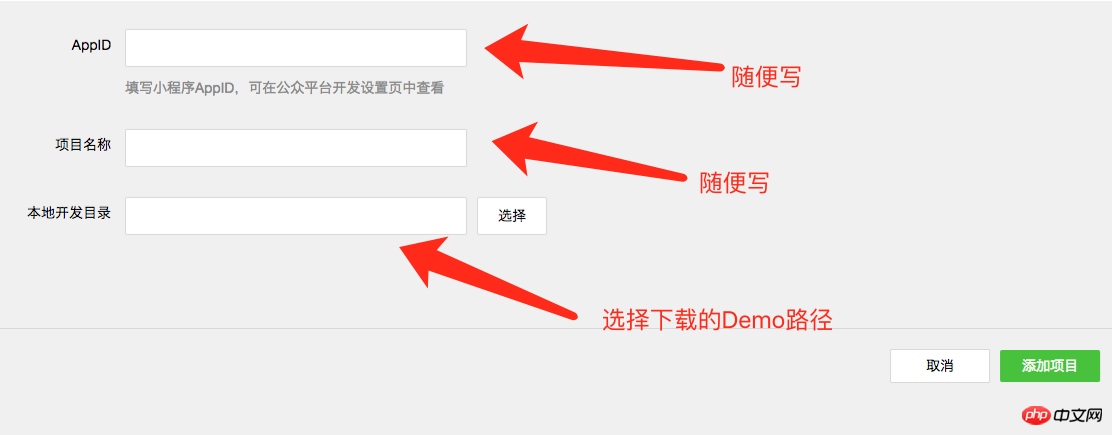
Cliquez pour ajouter le projet, puis configurez les paramètres, comme indiqué ci-dessous

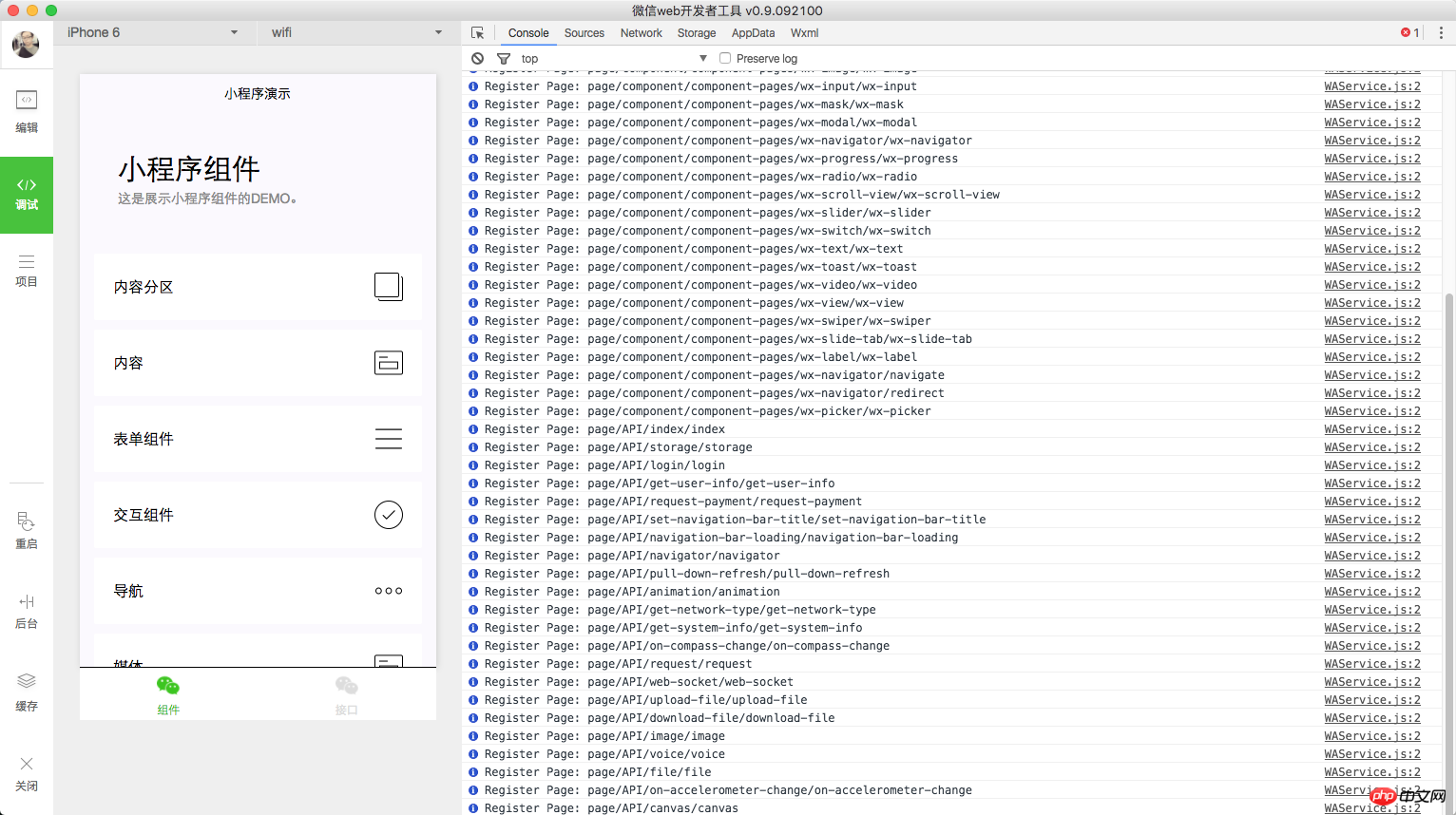
Après l'étape suivante, vous pouvez voir

Ceci est la démo du mini programme WeChat. Je publierai des tutoriels plus intéressants sur le développement de la mini application WeChat à l'avenir. Merci à tous~
. J'espère que cela aidera les amis dans le besoin, merci pour votre soutien à ce site !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre le problème de l'échec de l'installation de vs2008
Comment résoudre le problème de l'échec de l'installation de vs2008
 Trois méthodes de virtualisation GPU
Trois méthodes de virtualisation GPU
 winkawaksrom
winkawaksrom
 Dogecoin dernier prix aujourd'hui
Dogecoin dernier prix aujourd'hui
 Sur quelle touche appuyez-vous pour récupérer lorsque votre ordinateur tombe en panne ?
Sur quelle touche appuyez-vous pour récupérer lorsque votre ordinateur tombe en panne ?
 Comment trouver la médiane d'un tableau en php
Comment trouver la médiane d'un tableau en php
 Comment gagner de l'argent avec la blockchain
Comment gagner de l'argent avec la blockchain
 qu'est-ce qu'Internet.exe
qu'est-ce qu'Internet.exe