 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Introduction détaillée à la pratique HTML5 à la mise en œuvre en trois étapes du design réactif
Introduction détaillée à la pratique HTML5 à la mise en œuvre en trois étapes du design réactif
Introduction détaillée à la pratique HTML5 à la mise en œuvre en trois étapes du design réactif
Le responsive web design n'est pas difficile maintenant. Si vous n'êtes pas encore familier avec cela, et si vous êtes débutant, le responsive design peut être un peu compliqué pour vous, mais en fait c'est beaucoup plus simple que vous ne le pensez. Afin de vous aider à apprendre le responsive design plus rapidement, j'ai spécialement écrit ce tutoriel. En trois étapes simples, vous pouvez maîtriser la logique de base et les requêtes multimédias du responsive design (en supposant que vous ayez des connaissances en CSS).
Étape 1. Balise méta
La plupart des navigateurs mobiles ajusteront la largeur de la page à la largeur de la fenêtre pour s'adapter à l'écran afficher . Ici, nous utiliserons la balise viewport. Par exemple, l'instruction suivante sera ajoutée entre <head> pour indiquer au navigateur d'utiliser la largeur de l'appareil comme largeur de la fenêtre et d'annuler l'initiale. fonction d'échelle.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8 et les navigateurs précédents ne prennent pas en charge les requêtes multimédias. Nous devons utiliser media-queries.js ou respond.js pour implémenter la prise en charge du navigateur IE pour les requêtes multimédias.
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->Étape 2. Structure HTML
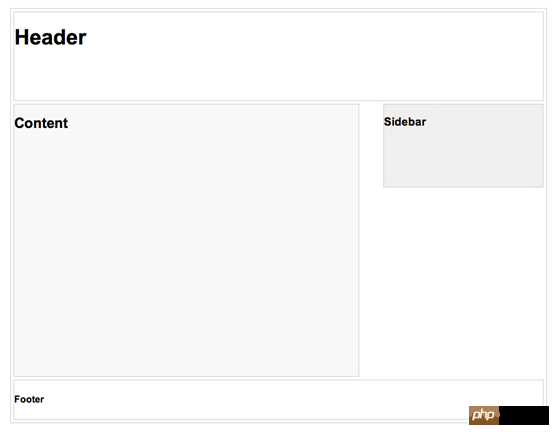
Dans cet exemple, j'ai une structure de page de base, comprenant l'en-tête, le conteneur de contenu, la barre latérale et le pied de page. La hauteur de l'en-tête est fixée à 180 px, la largeur du conteneur de contenu est à 600 px et la largeur de la barre latérale est à 300 px.

Étape 3. Requêtes multimédias
La requête multimédia CSS3 est une technique utilisée dans le design réactif. comme écrire une instruction conditionnelle pour indiquer au navigateur comment afficher la page sous une largeur de fenêtre spécifique.
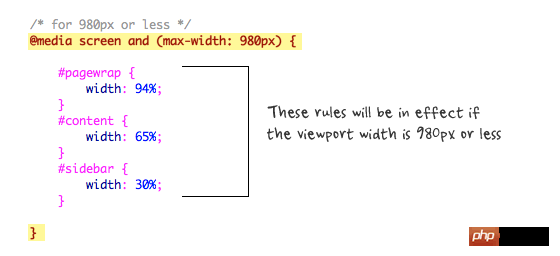
Par exemple, la commande suivante fonctionnera lorsque la largeur de la fenêtre est égale ou inférieure à 980px. De manière générale, j'utiliserai des valeurs en pourcentage au lieu des valeurs en pixels pour définir la largeur du conteneur, afin d'obtenir l'effet de disposition fluide.

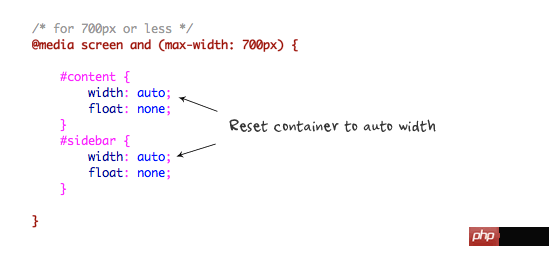
Lorsque la fenêtre d'affichage est égale ou inférieure à 700 px, définissez la largeur de #content et #sidebar sur auto, et supprimez float pour qu'ils s'affichera en mode pleine largeur.

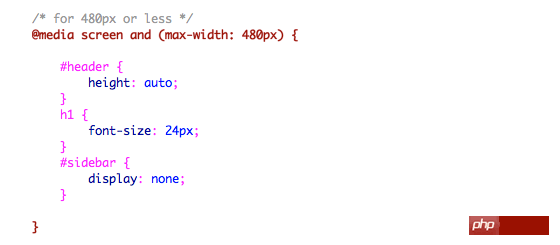
Pour les écrans mobiles de 480 px ou moins, définissez la hauteur de #header sur automatique, la taille de police de h1 à 24 px et masquez la #sidebar.

Vous pouvez ajouter autant de requêtes multimédias que nécessaire. Dans ma démo, je n'ai ajouté que trois requêtes multimédias. Le but de MediaQuery est d'utiliser différents CSS pour obtenir une mise en page en fonction de la largeur d'une fenêtre d'affichage spécifique. La requête multimédia peut être contenue dans un seul fichier CSS ou répartie entre plusieurs fichiers CSS.
Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





