HTML5 Practice-CSS3 Media Queries Introduction détaillée
CSS2 vous permet de styliser des types de médias spécifiques, tels que des écrans ou des imprimantes. CSS3 fournit des requêtes multimédias plus puissantes. Vous pouvez définir des expressions pour différents types de médias et définir différents styles en fonction de différentes conditions. Par exemple, vous pouvez définir un style pour les grands écrans et un autre style pour les mobiles. Cette fonction est assez puissante. Vous pouvez fournir différents effets de style pour différents appareils sans modifier le contenu de la page. Dans les leçons suivantes, nous présenterons quelques sites qui utilisent cette technologie.
Requêtes multimédia CSS3
Ouvrez ma page de démonstration, ajustez la taille du navigateur et vérifiez les modifications de la mise en page.
Largeur maximale
Lorsque la zone d'affichage de la page est inférieure à 600 px de largeur, css sera utilisé.
@media screen and (max-width: 600px) {
.class {
background: #ccc;
}}Vous pouvez également utiliser la méthode suivante pour référencer des fichiers CSS externes dans le
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
Largeur minimale
Lorsque la zone d'affichage est supérieure à 900 px de largeur, CSS sera utilisé.
@media screen and (min-width: 900px) {
.class {
background: #666;
}}Requêtes multimédias multiples
Vous pouvez combiner plusieurs requêtes multimédias ensemble Lorsque la largeur de la zone d'affichage est comprise entre 600 px et 900 px, elle utilisera le CSS. ci-dessous.
@media screen and (min-width: 600px) and (max-width: 900px) {
.class {
background: #333;
}}Largeur de l'appareil
Le CSS suivant sera utilisé lorsque la largeur maximale de l'appareil est de 480 pixels, comme sur l'iPhone.
Remarque : max-device-width fait référence à la résolution réelle de l'appareil et max-width fait référence à la taille de la zone.
@media screen and (max-device-width: 480px) {
.class {
background: #000;
}}Pour iPhone 4
Ce qui suit est le CSS pour iPhone 4.
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" />
Pour iPad
Vous pouvez également vérifier le positionnement (portrait ou paysage) sur iPad.
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
Requêtes multimédias pour Internet Explorer
Étant donné qu'IE8 et les versions précédentes des navigateurs ie ne prennent pas en charge les requêtes multimédias, vous devez utiliser des hacks JavaScript pour résoudre le problème. Voici quelques solutions :
Astuces CSS - Utilisez jquery pour déterminer la taille du navigateur
The Man in Blue - Utilisez Javascript (ce l'article a été écrit il y a six ans)
Plugin jQuery Media Queries
Exemple de site
Vous Les sites suivants est accessible à l'aide de navigateurs prenant en charge les requêtes multimédias, tels que Firefox, Chrome et Safari. Vous pouvez voir comment leur mise en page répond à la largeur du navigateur.
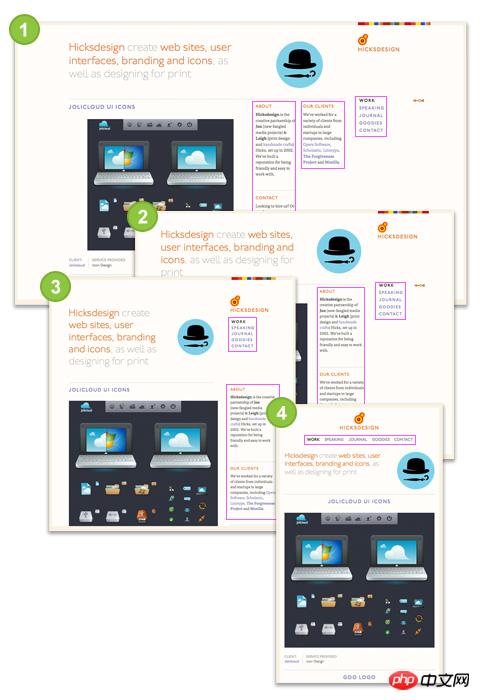
Hicksdesign
Grande taille : Barre latérale à 3 colonnes
Petite taille : 2 colonnes de barres latérales (la barre latérale du milieu va vers la gauche)
-
Taille plus petite : 1 colonne de barres latérales (la plus à droite passe sous le logo)
Taille minimale : Pas de barre latérale (le logo et la barre latérale de droite montent, les autres barres latérales descendent)

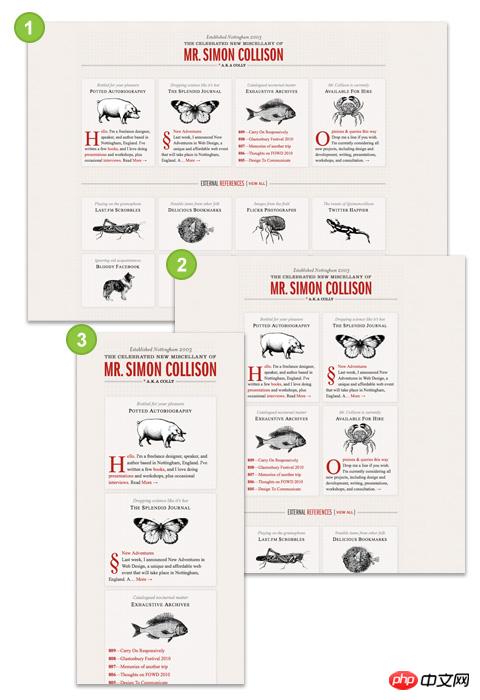
Colly
La mise en page bascule entre 1 colonne, 2 colonnes et 4 colonnes selon la zone visuelle du navigateur.

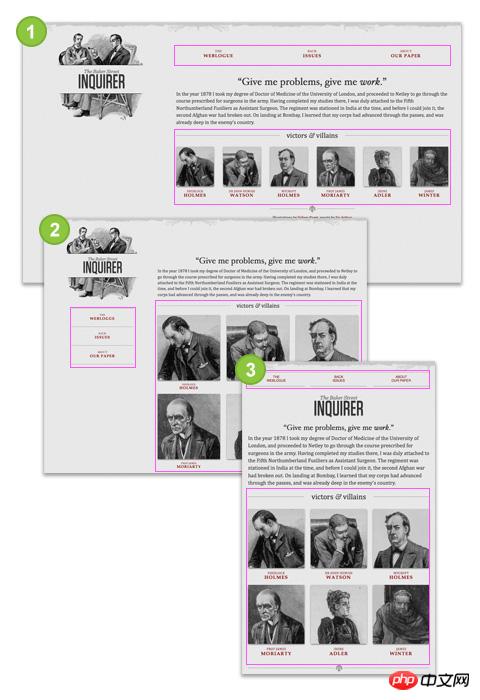
A List Apart
Grande taille : Navigation en haut, 1 ligne d'images
Taille moyenne : Navigation à gauche, 3 colonnes d'images
Petite taille : Navigation en haut, logo sans image de fond, 3 colonnes d'images

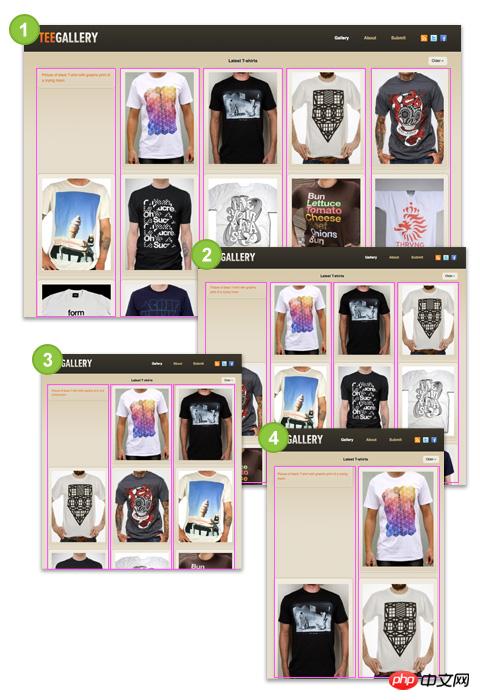
Tee Gallery
C'est un peu similaire au Colly précédent. La différence est que ses images seront mises à l'échelle en fonction des changements dans la mise en page. L'astuce utilisée ici consiste à utiliser une largeur en pourcentage pour l'image au lieu d'une largeur fixe, par exemple : width=100%.

Résumé
Nous devons noter que créer un CSS pour mobile ne signifie pas que notre site est optimisé pour les appareils mobiles. Pour optimiser les appareils mobiles, les images du site Web et le code HTML doivent également être réduits en taille pour faciliter le chargement. MediaQuery effectue uniquement la présentation de la conception, pas les opérations d'optimisation.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






