 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Explication graphique et textuelle détaillée en HTML5 du champ de recherche mobile évolutif
Explication graphique et textuelle détaillée en HTML5 du champ de recherche mobile évolutif
Explication graphique et textuelle détaillée en HTML5 du champ de recherche mobile évolutif
Aujourd'hui, je vais vous présenter comment utiliser CSS pour créer un champ de recherche mobile évolutif, très adapté aux besoins de conception réactive mobile. Ce tutoriel n'utilise pas JavaScript , uniquement des attributs CSS natifs , il s'agit donc d'une implémentation très simple et efficace.
Objectif
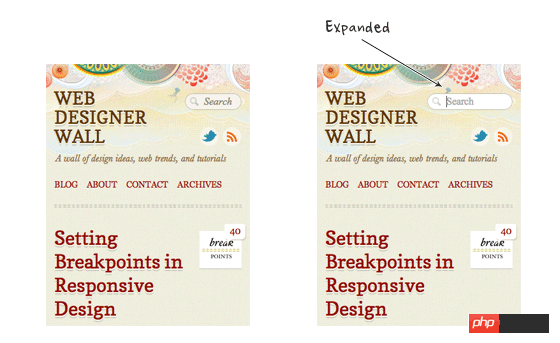
Lors de l'affichage d'informations sur des appareils mobiles, chaque pouce de terrain doit avoir de la valeur et chaque pouce de l'écran doit être chéri. Par exemple, la conception de la zone de recherche est dans un état contracté dans des circonstances normales et s'agrandit lorsqu'elle est activée, ce qui peut fournir davantage de zone d'affichage pour d'autres éléments à l'écran. C'est ce que fera ce cours. Jetons d'abord un coup d'œil à un rendu :

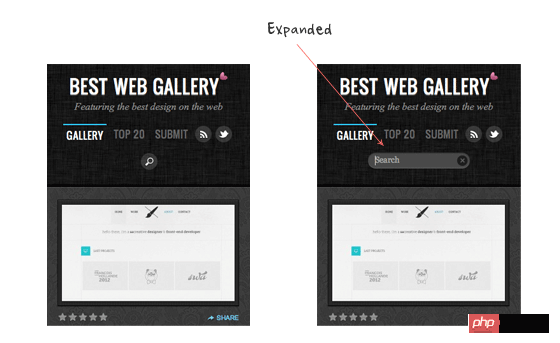
Il existe un design similaire sur mon site Meilleure galerie Web lorsque le bouton Requête<.> Lorsque vous cliquez dessus, l'événement focus de jquery est déclenché pour disparaître dans le champ de recherche.

html5 :
<form>
<input type="search" placeholder="Search"></form>
input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
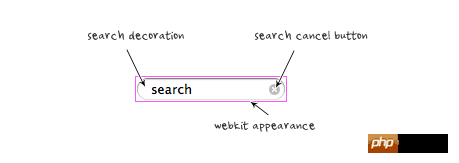
}input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none;
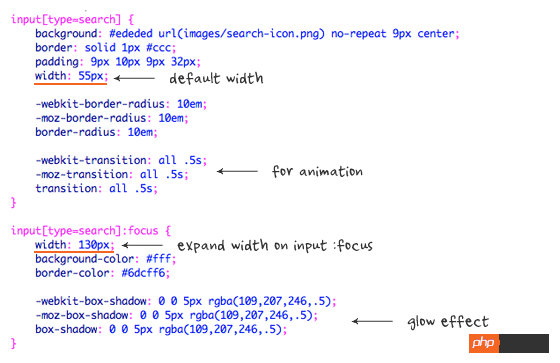
}Je n'expliquerai pas chaque étape ligne par ligne, seuls quelques points sont soulignés ici. La largeur de la recherche que j'ai définie par défaut est de 55 px. Lorsqu'elle est mise au point, elle s'agrandit et la largeur devient 130 px. L'attribut de transition implémente l'effet
animation, et Box-shadow est utilisé pour obtenir un effet lumineux sur la zone de saisie.
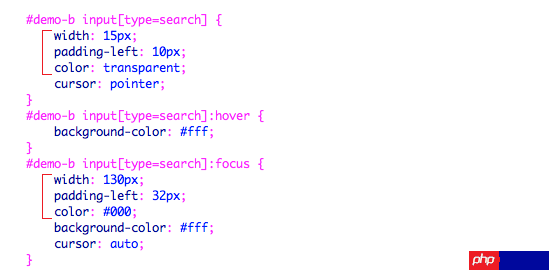
 Exemple B
Exemple B
Dans la démo B, le champ de recherche est minimisé, avec seulement une icône de requête et aucune partie de saisie de texte. J'ai modifié les propriétés
paddinget width de la recherche pour afficher un bouton parfaitement rond. J'utilise également color:transparent pour masquer la zone de texte.

Compatible avec les navigateurs
Il fonctionne normalement sur tous les principaux navigateurs, tels que : Chrome, Firefox, Safari et IE8+. Cependant, les navigateurs d'IE7 et des versions inférieures ne sont pas pris en charge car IE ne peut pas reconnaître la zone de saisie de recherche et ne prend pas en charge la pseudo-classe
:focusCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.



