 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 HTML5 - Introduction détaillée à plusieurs propriétés text-shadow, box-shadow et border-radius en CSS3
HTML5 - Introduction détaillée à plusieurs propriétés text-shadow, box-shadow et border-radius en CSS3
HTML5 - Introduction détaillée à plusieurs propriétés text-shadow, box-shadow et border-radius en CSS3
Aujourd'hui, notre contenu est une introduction aux propriétés text-shadow, box-shadow et border-radius de CSS3. Cela peut améliorer la mise en page et mérite d'être appris.
RGBA
Les trois premières valeurs codent respectivement la valeur de RBG, et la dernière valeur représente la transparence (0 signifie transparent, 1 signifie opaque).

RGBA peut être utilisé pour tous les attributs liés à la couleur, tels que la couleur de la police, la couleur de la bordure, la couleur de l'arrière-plan, la couleur de l'ombre, etc.

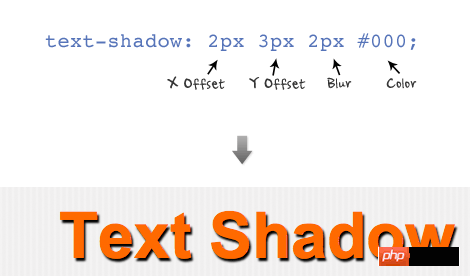
Ombre du texte
La structure de l'ombre du texte est dans cet ordre : décalage x, décalage y, flou et couleur .

Définir une valeur négative pour le décalage x modifiera la position de l'ombre vers la gauche, et définir une valeur négative pour le décalage y modifiera la position de l'ombre vers la tête. Nous pouvons également utiliser RBGA pour définir la couleur de l'ombre.

Vous pouvez définir un groupe d'ombres de texte séparées par des virgules. L'exemple ci-dessous utilise deux ombres de texte (1 px en haut et 1 px en bas) pour définir un effet de texte d'actualité pour le nom.
text-shadow: 0 1px 0 #fff, 0 -1px 0 #000;

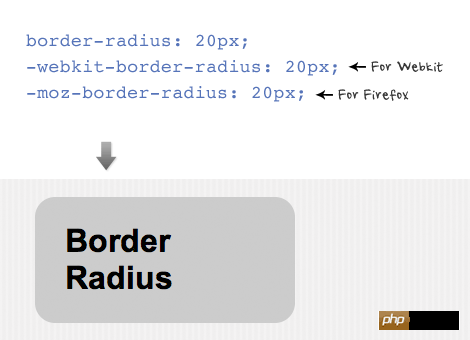
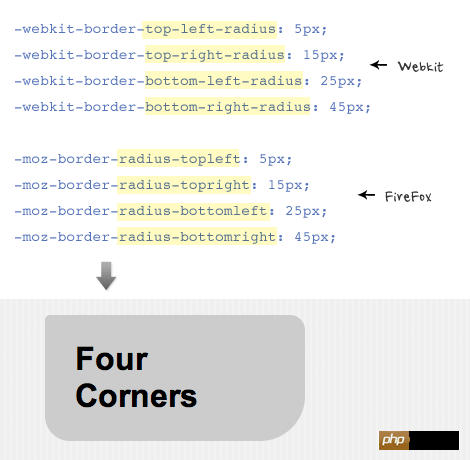
Rayon de la bordure
Une manière pratique d'écrire les attributions d'attributs avec le rayon de la bordure est similaire au padding et margin (par exemple : border-radius: 20px). Pour que certains navigateurs restituent l'effet correctement, vous devez ajouter un préfixe devant l'attribut. Par exemple, le navigateur Webkit doit ajouter le préfixe "-webkit-" et le navigateur Firefox doit ajouter le "<. 🎜>" préfixe. -moz-


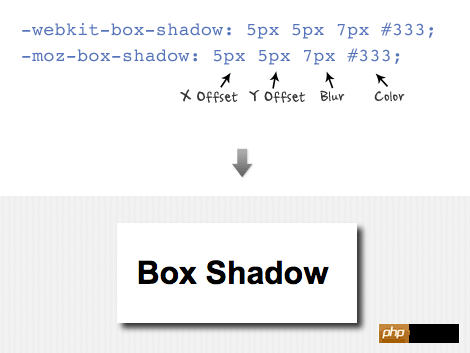
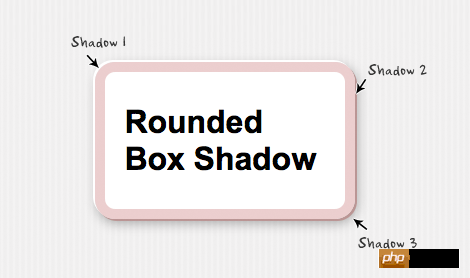
Ombre de la boîte
La structure de l'ombre de la boîte est la même que celle des attributs , dans cet ordre : décalage x, décalage y, flou et couleur. text-shadow

-moz-box-shadow: -2px -2px 0 #fff, 2px 2px 0 #bb9595, 2px 4px 15px rgba(0, 0, 0, .3);

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





