 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Problèmes et solutions utilisant la superposition de bordure de marge en CSS
Problèmes et solutions utilisant la superposition de bordure de marge en CSS
Problèmes et solutions utilisant la superposition de bordure de marge en CSS
Introduction à la superposition de frontières
La superposition de frontières est un concept assez simple. Cependant, cela peut créer beaucoup de confusion lors de la mise en page des pages Web dans la pratique. En termes simples, lorsque deux frontières verticales se rencontrent, elles forment une frontière. La hauteur de cette limite est égale à la plus grande des hauteurs des deux limites superposées.
Lorsqu'un élément apparaît au-dessus d'un autre élément, la bordure inférieure du premier élément chevauche la bordure supérieure du deuxième élément, comme indiqué dans l'image :

◆La bordure supérieure d'un élément chevauche la bordure inférieure de l'élément précédent
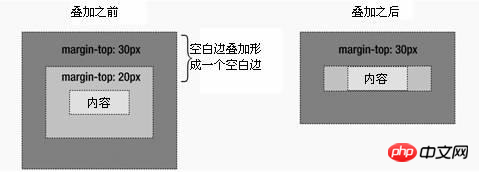
Lorsqu'un élément est contenu dans un autre élément (en supposant qu'il n'y ait pas de remplissage ou de bordure séparant la bordure), leur haut et/ou la bordure inférieure se chevauche également, comme le montre l'image :

◆La bordure supérieure de l'élément chevauche la bordure supérieure de l'élément parent
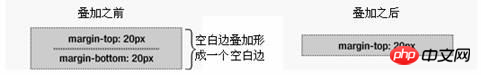
Bien qu'elle semble un peu différent au début. Bizarre, mais les frontières peuvent même se chevaucher. Supposons que vous ayez un élément vide, qu'il ait une bordure, mais pas de bordure ni de remplissage. Dans ce cas, la bordure supérieure et la bordure inférieure se touchent, et elles se chevaucheront, comme le montre l'image :

◆La bordure supérieure et la bordure inférieure du élément chevauchement
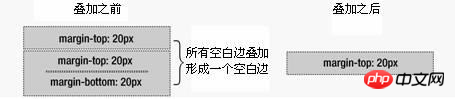
Si cette limite touche la limite d'un autre élément, elle se chevauchera également Voir l'image :

◆La limite superposée de l'élément vide. est la même que celle d'un autre élément. Les bordures d'un élément vide se chevauchent
C'est pourquoi une série d'éléments de paragraphe vides prennent très peu de place, car toutes leurs bordures se chevauchent pour former une petite bordure.
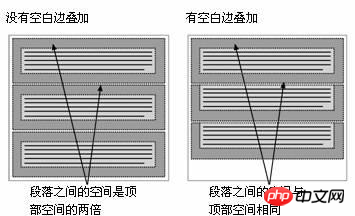
La superposition des bordures peut sembler un peu étrange au début, mais elle a du sens. Prenons, par exemple, une page de texte typique composée de plusieurs paragraphes (voir Figure 2-8). L'espace au-dessus du premier paragraphe est égal à la marge supérieure du paragraphe. Sans superposition de bordure, la bordure entre tous les paragraphes suivants serait la somme des bordures supérieure et inférieure adjacentes. Cela signifie que l'espace entre les paragraphes est deux fois plus grand que le haut de la page. En cas de chevauchement des bordures, les bordures supérieure et inférieure entre les paragraphes se chevauchent afin que la distance soit cohérente partout.

◆La superposition de bordure maintient une distance constante entre les éléments
La superposition de bordure ne se produit qu'au niveau des bordures verticales des zones de bloc dans le flux normal de documents. Les bordures entre les cases en ligne, les cases flottantes ou les cases position absolue ne se chevauchent pas.
Le problème de la superposition des bordures
La superposition des bordures est une fonctionnalité CSS qui peut causer beaucoup de problèmes si elle est mal comprise. Veuillez vous référer à l'exemple simple d'un paragraphe imbriqué dans un élément p :
<p> </p><p>Thisparagraphhasa20pxmargin.p> </p>
La boîte p est définie avec une bordure de 10 pixels et le paragraphe est défini avec une bordure de 20 pixels :
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
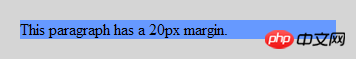
}Vous penserez naturellement au style obtenu comme indiqué dans la figure 1-1, avec une distance de 20 pixels entre le paragraphe et le p, et une bordure de 10 pixels autour de l'extérieur du p.

Figure 1-1
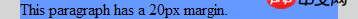
Cependant, le style résultant ressemble en réalité à la figure 1-2.

图1-2
这里发生了两个情况。首先,段落的20像素上边界和上边界与p的10像素边界叠加,形成一个单一的20像素垂直边界。其次,这些边界不是被p包围,而是突出到p的顶部和底部的外边。出现这种情况是由于具有块级子元素的元素计算其高度方式造成的。
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{
margin:10px;
padding:1px;/*或者border:1pxsolidcolor;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}边界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层p overflow:hidden;
5.内层p加float:left;display:inline;
6.外层p有时会用到zoom:1;
下面还有一些更详细的解释。
在css2.1中,水平的margin不会被折叠。垂直margin可能在一些盒模型中被折叠:
1、在常规文档流中,2个或以上的块级盒模型相邻的垂直margin会被折叠。
最终的margin值计算方法如下:
a、全部都为正值,取最大者;
b、不全是正值,则都取绝对值,然后用正值减去最大值;c、没有正值,则都取绝对值,然后用0减去最大值。
注意:相邻的盒模型可能由DOM元素动态产生并没有相邻或继承关系。
2、相邻的盒模型中,如果其中的一个是浮动的(floated),垂直margin不会被折叠,甚至一个浮动的盒模型和它的子元素之间也是这样。
3、设置了overflow属性的元素和它的子元素之间的margin不会被折叠(overflow取值为visible除外)。
4、设置了绝对定位(position:absolute)的盒模型,垂直margin不会被折叠,甚至和他们的子元素之间也是一样。
5、设置了display:inline-block的元素,垂直margin不会被折叠,甚至和他们的子元素之间也是一样。
6、如果一个盒模型的上下margin相邻,这时它的margin可能折叠覆盖(collapse through)它。在这种情况下,元素的位置(position)取决于它的相邻元素的margin是否被折叠。
a、如果元素的margin和它的父元素的margin-top折叠在一起,盒模型border-top的边界定义和它的父元素相同。
b. De plus, l'élément parent de tout élément ne participe pas au repliement de la marge, ou seule la marge inférieure de l'élément parent est impliquée. dans le calcul. Si la bordure supérieure de l'élément est différente de zéro, alors la position de la bordure supérieure de l'élément est la même qu'auparavant.
La marge supérieure d'un élément auquel une opération claire est appliquée ne s'effondrera jamais avec la marge inférieure de son élément parent au niveau du bloc.
Notez que la position des éléments qui ont été recouverts par le pli n'a aucun effet sur la position des autres éléments qui ont été réduits ; la position de la bordure border-top n'est nécessaire que lors du positionnement des éléments enfants de ces éléments.
7. La marge verticale de l'élément racine ne sera pas réduite.
La marge inférieure d'un élément flottant au niveau du bloc est toujours la même que l'élément frère flottant au niveau du bloc derrière lui (flotté suivant bloc entrant -level frère) Marge supérieure adjacente, à moins que l'élément frère n'utilise une opération claire.
La marge supérieure d'un élément flottant au niveau du bloc est adjacente à la marge supérieure de son premier enfant flottant au niveau du bloc entrant (si l'élément n'a pas de bordure supérieure , aucun padding-top et aucune opération de nettoyage n'est utilisée sur les éléments enfants).
Si la marge inférieure d'un élément flottant au niveau du bloc remplit les conditions suivantes, alors il est adjacent à la marge inférieure de son dernier élément enfant flottant au niveau du bloc (si le l'élément n'est pas spécifié padding-bottom ou bordure) :
a hauteur:auto
spécifiée.b, min-height est inférieur à la hauteur réelle de l'élément (hauteur)
c, max-height est supérieure à la hauteur réelle de l'élément ( height)
Si l'attribut min-height d'un élément est défini sur 0, alors ses marges sont adjacentes et il n'a ni bordure supérieure ni border-bottom. Il n'y a pas de padding-top et padding-bottom, son attribut height peut être 0 ou auto, il ne peut pas contenir de modèle de boîte en ligne (boîte de ligne) et les marges de tous ses éléments enfants flottants (le cas échéant). sont également adjacents.
Lorsque la marge d'un élément est réduite et qu'il utilise l'opération clear, sa marge supérieure sera réduite avec la marge adjacente de l'élément frère immédiatement suivant, mais le résultat est que sa marge ne s'effondrera pas avec la marge inférieure de son élément parent au niveau du bloc.
L'opération de pliage est basée sur les valeursde remplissage, de marge et de bordure (c'est-à-dire une fois que le navigateur a analysé toutes ces valeurs, le calcul de la marge pliée écrasera). les différentes marges utilisées en valeur.
Cet article est reproduit à partir du problème et de la solution de superposition des limites de marge en CSS, La valeur de marge de la couche interne p n'est pas valide
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et





