
Résolvez le problème sans tenir compte de la compatibilité. Les questions sont sauvages et sans contrainte. Dites simplement ce qui vous vient à l'esprit. S'il y a des attributs CSS que vous ne trouvez pas familiers dans la résolution de problèmes. 🎜>, dépêchez-vous et renseignez-vous sur Bar.
2. Semblable à la figure ci-dessous, en utilisant une seule étiquette, de combien de façons peut-elle être mise en œuvre :
:p
<p></p>
p{
position:relative;
width: 180px;
height: 180px;
}Box Model Box <a href="http://www.php.cn/java/java-ActiveRecord-Model.html" target="_blank">Model </a><a href="http://www.php.cn/code/3243.html" target="_blank"></a> La relation avec l'arrière-plan <a href="http://www.php.cn/wiki/892.html" target="_blank">background</a> et son utilisation <a href="http://www.php.cn/code/868.html" target="_blank">background-clip<code>Box <a href="http://www.php.cn/java/java-ActiveRecord-Model.html" target="_blank">Model</a> Changer la méthode de remplissage de l'arrière-plan. <a href="http://www.php.cn/wiki/892.html" target="_blank">background</a><a href="http://www.php.cn/code/868.html" target="_blank">background-clip</a>
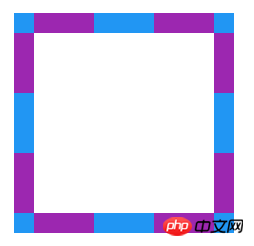
Dans , il remplit toute la zone de la boîte de l'élément, pas à partir de <a href="http://www.php%20.%20cn/wiki/948.html" target="_blank">padding<code>background part de l'intérieur (c'est-à-dire qu'il part de la bordure), mais la bordure pleine (solide) recouvre partiellement la pièce Box Model , nous utilisons donc la bordure en pointillés (en pointillés) pour voir que la couleur de fond commence de l'intérieur <a href="http://www.php.cn/wiki/948.html" target="_blank">padding</a> . backgroundborder
: p
p{
background:#9c27b0;
border:20px dashed #2196f3;
}
<a href="http://www.php.cn/wiki/894.html" target="_blank">background -color<p style="text-align: left;"> va du coin supérieur gauche au coin inférieur droit de la bordure de l'élément, et <code><a href="http://www.php.cn/wiki/895.html" target="_blank">background-image <span style="font-family: verdana, geneva; font-size: 14px;"></span></a> est différent, il commence à partir du coin supérieur gauche du bord de <a href="http://www.php.cn/wiki/894.html" target="_blank">background-color</a> et se termine au bord inférieur droit de <a href="http://www.php.cn/wiki/895.html" target="_blank">background-image</a>. paddingborderIl y a deux facteurs qui déterminent la zone de dessin dans le dessin de l'image d'arrière-plan :
arrière-plan zone de positionnement. <a href="http://www.php.cn/code/865.html" target="_blank">origine-arrière-plan</a>
<a href="http://www.php.cn/code/865.html" target="_blank">background-origin</a>. Ainsi, le dessin de l'image d'arrière-plan par défaut commence à partir du sommet supérieur gauche de la zone de remplissage. padding-box détermine l'intervalle de dessin, et la valeur par défaut est background-clip. Donc dans le cas de <a href="http://www.php.cn/wiki/899.html" target="_blank">background-repeat</a> : répéter : border-box<a href="http://www.php.cn/wiki/899.html" target="_blank">background-repeat</a>: repeat
directionaussi souvent que nécessaire pour couvrir la zone de peinture de fond.
嗯,什么意思呢,你可以戳进这个 demo 看看,正常情况下的背景图填充如下:

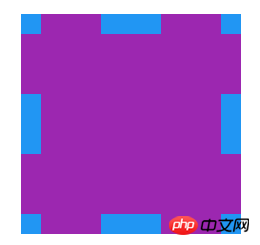
当然,这个填充规则是可以通过 background-clip 改变的。
background-clip设置元素的背景(背景图片或颜色)是否延伸到边框下面。
语法:
{
background-clip: border-box; // 背景延伸到边框外沿(但是在边框之下)
background-clip: padding-box; // 边框下面没有背景,即背景延伸到内边距外沿。
background-clip: content-box; // 背景裁剪到内容区 (content-box) 外沿。
}继续说回本题,接下来,只需要将中间部分填充为白色即可,这个用伪元素可以轻松完成,所以,其中一个方法如下:
p{
background:#9c27b0;
border:20px dashed #2196f3;
}
p::after{
content:"";
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
background:#fff;
}上面的方法,我们使用了 p 的背景色默认情况下从 border 开始填充,及伪元素设置白色背景色填充p 的中间的 padding-box 区域完成图形。
也可以反过来,使用伪元素背景色从 border-box 开始填充,使用 p 的背景色填充中间 padding-box区域。
p{
background:#fff;
background-clip:padding-box;
border:20px dashed #cccc99;
}
p::before{
content:"";
position:absolute;
top:-20px;
left:-20px;
bottom:-20px;
right:-20px;
background:#996699;
z-index:-1;
}上面 法二 除了用到了 background-clip 改变背景的填充区域,还用到了 z-index 触发元素生成了堆叠上下文(stacking context),改变了元素的层叠顺序(stacking levle),让伪元素背景色叠到了 p 背景色 之下,这两个概念下题会提及。
本题主要是想讨论一下 CSS 的盒子模型 Box Model 与 背景 background 的关系,其实本题就是在于一个 dashed 边框,内部使用颜色填充即可,与上面第一题异曲同工,使用阴影、渐变都可以完成,感兴趣可以自己尝试一下其他解法。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 L'inscription Bitcoin va-t-elle disparaître ?
L'inscription Bitcoin va-t-elle disparaître ?
 Où est le bouton d'impression ?
Où est le bouton d'impression ?
 Les pièces BAGS peuvent-elles être conservées longtemps ?
Les pièces BAGS peuvent-elles être conservées longtemps ?
 La différence entre UCOS et Linux
La différence entre UCOS et Linux
 Qu'est-ce que la HD sur téléphone portable ?
Qu'est-ce que la HD sur téléphone portable ?
 commande de démarrage mongodb
commande de démarrage mongodb
 Comment connecter le haut débit au serveur
Comment connecter le haut débit au serveur
 Quels sont les serveurs cloud ?
Quels sont les serveurs cloud ?
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?