
Résolvez le problème sans tenir compte de la compatibilité. Les questions sont sauvages et sans contrainte. Dites simplement ce qui vous vient à l'esprit s'il y a des attributs CSS qui ne vous semblent pas familiers dans la résolution de problèmes. , dépêchez-vous et découvrez-le Bar.
Continuez à jour, continuez à mettre à jour, continuez à mettre à jour, dites des choses importantes trois fois.
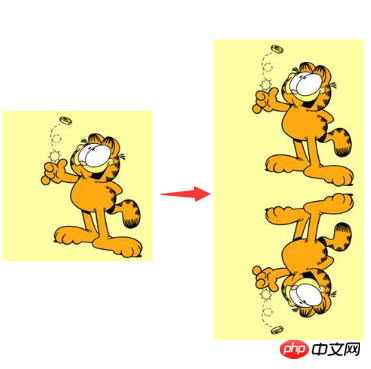
Étant donné une image de fond comme suit p :

Créez l'effet de réflexion suivant :

Il y a de nombreuses méthodes, mais bien sûr, nous devons trouver la méthode la plus rapide et la plus pratique. Au moins, peu importe la façon dont l'image change ou la taille , nous n'avons pas besoin de changer notre code. p
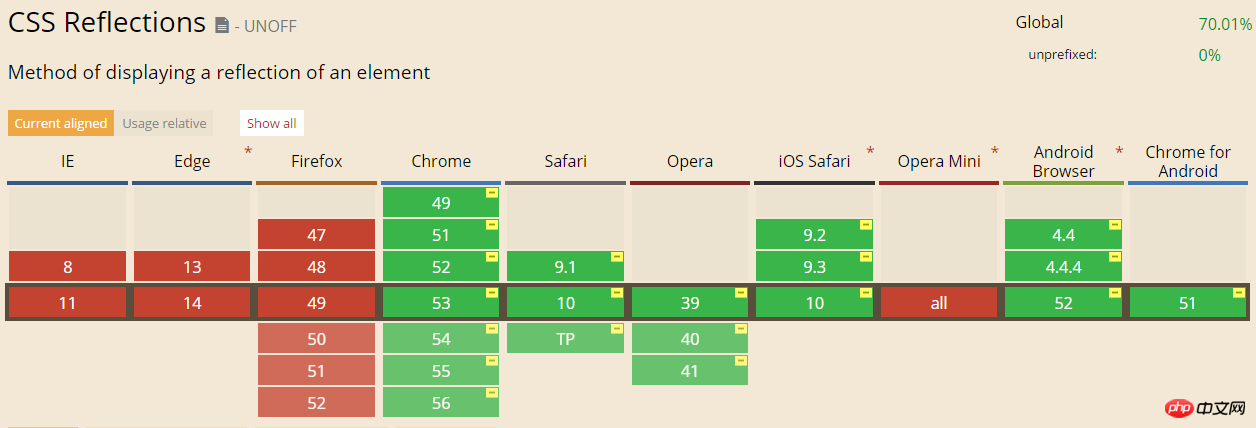
Il s'agit d'une toute nouvelle propriété CSS, utilisez-la. très simple et peut refléter notre contenu dans toutes les directions. Cependant, la compatibilité est trop sombre :
Fondamentalement, seuls les navigateurs dotés du noyau -webkit- le prennent en charge.

Mais c'est vraiment pratique à utiliser La solution est la suivante :
p{
-webkit-box-reflect: below;
}-webkit- Voir la démo sous le noyau
Vous avez le choix entre quatre directions, ci-dessous | www.php.cn/wiki/907.html" target="_blank">gauche<code>box-reflect | rightbelow | above | <a href="http://www.php.cn/wiki/907.html" target="_blank">left</a> | <a href="http://www.php.cn/wiki/905.html" target="_blank">right</a> représente le bas, le haut, la gauche et la droite. Pour des informations plus spécifiques, vous pouvez consulter MDN.
Cette question vise principalement à présenter cette méthode, qui a une bonne compatibilité . Qu'est-ce que
inherit ? L'aperçu de chaque définition de propriété CSS indique si cette propriété est héritée par défaut ("Hérité : Oui") ou non héritée ("Hérité : non". "). Cela détermine la façon dont la valeur est calculée lorsque vous ne spécifiez pas de valeur pour l'attribut de l'élément.
L'utilisation flexible de inherit pour hériter des valeurs parentales peut résoudre de nombreux problèmes apparemment complexes. Pour cette question, nous ajoutons un pseudo-élément au conteneur d'image, en utilisant <a href="http://www.php.cn/wiki/895.html" target="_blank">background-image<code><a href="http://www.php.cn/wiki/895.html" target="_blank">background-image</a>:inherit : hériter Hérite de la valeur de l'image d'arrière-plan de la valeur parent, de sorte que peu importe la façon dont l'image change, notre code CSS n'a pas besoin d'être modifié :
p:before {
content: "";
position: absolute;
top: 100%;
left: 0;
right: 0;
bottom: -100%;
background-image: inherit;
transform: rotateX(180deg);;
}Nous utilisons des pseudo-éléments background-image: inherit; Héritons de l'image d'arrière-plan de l'élément parent, puis utilisons transform pour faire pivoter le conteneur afin d'obtenir l'effet de réflexion.
Après tout, la valeur des propriétés CSS est composée de valeur par défaut (initiale) , hériter (hériter) et Système pondéré (en fait, il y a aussi
unset(未设置),revert(还原)) Clarifier leur relation et leur méthode d'utilisation est très bénéfique pour utiliser efficacement CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à la méthode d'interception de chaînes en js
Introduction à la méthode d'interception de chaînes en js
 disque système win10 occupé à 100%
disque système win10 occupé à 100%
 Comment ouvrir le fichier eml
Comment ouvrir le fichier eml
 Comment changer la couleur de la police dans Dreamweaver
Comment changer la couleur de la police dans Dreamweaver
 Que faire si votre adresse IP est attaquée
Que faire si votre adresse IP est attaquée
 Comment utiliser fprintf dans matlab
Comment utiliser fprintf dans matlab
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift
 Site officiel de l'application de plateforme de trading okex
Site officiel de l'application de plateforme de trading okex