 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Solution entièrement compatible CSS au problème de mise en page uniforme multi-colonnes
Solution entièrement compatible CSS au problème de mise en page uniforme multi-colonnes
Solution entièrement compatible CSS au problème de mise en page uniforme multi-colonnes
La compatibilité n'est pas prise en compte lors de la résolution de problèmes. Les questions sont sauvages et sans contrainte. Dites simplement ce qui vous vient à l'esprit. S'il y a des propriétés CSS qui ne vous semblent pas familières dans la résolution de problèmes, allez les étudier rapidement. .
Continuez à mettre à jour, continuez à mettre à jour, continuez à mettre à jour, dites des choses importantes trois fois.
6. Problème de disposition uniforme multi-colonnes entièrement compatible
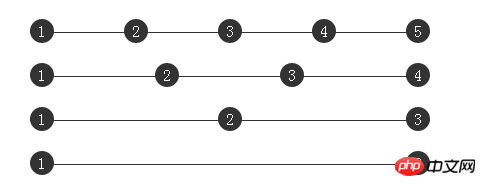
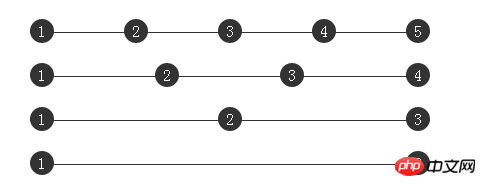
Comment obtenir la disposition uniforme multi-colonnes suivante (la ligne droite dans le l'image doit montrer la largeur du conteneur, non inclus) :

Méthode 1 : display:flex
CSS3 Flexible Box (Flexible Box ou Flexbox) est une méthode de mise en page qui peut toujours garantir que les éléments ont un comportement de disposition plus approprié lorsque la page doit s'adapter à différentes tailles d'écran et types d'appareils.
Bien sûr, la mise en page flexible est bonne pour les applications mobiles. Si le PC doit être entièrement compatible, la compatibilité n'est pas suffisante, nous l'ignorerons donc ici.
Méthode 2 : A l'aide de pseudo-éléments et text-align:justify
est défini comme suit HTML style :
<p class="container">
<p class="justify">
<i>1</i>
<i>2</i>
<i>3</i>
<i>4</i>
<i>5</i>
</p>
</p>Nous savons qu'il existe text-align:justify qui peut obtenir l'effet d'aligner le texte aux deux extrémités.
text-alignLes propriétés CSS définissent la façon dont le contenu en ligne (tel que le texte) est aligné par rapport à son élément parent de bloc. text-align ne contrôle pas l'alignement de l'élément de bloc lui-même, seulement l'alignement de son contenu en ligne.
text-align:justifysignifie que le texte est aligné des deux côtés.
Au début, j'ai deviné que cela pourrait être réalisé en utilisant le CSS suivant :
.justify{
text-align: justify;
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
}Les résultats sont les suivants :

Démo poke me
N'a pas obtenu les résultats escomptés et n'a pas atteint le soi-disant alignement aux deux extrémités. En cherchant la raison, j'ai trouvé cette explication dans le W3C :
.Le dernier attribut d'alignement horizontal est
justify, ce qui pose ses propres problèmes. Il n'y a aucune explication en CSS sur la façon de gérer les traits d'union, car différentes langues ont des règles différentes pour les traits d'union. Plutôt que de tenter de concilier des règles potentiellement incomplètes, la spécification ignore simplement le problème.
Eh bien, après avoir lu le paragraphe d'explication ci-dessus, je n'ai toujours pas compris le sens, j'ai continué à vérifier et j'ai trouvé la raison :
<. 🎜>Bien que l'attribut soit entièrement compatible, pour l'utiliser pour réaliser l'alignement, vous devez faire attention à l'ajout de [space/newline/tab] entre les modules pour que cela fonctionne. text-align:justify
C'est-à-dire que chaque espace 1 doit avoir au moins un espace, un saut de ligne ou un caractère de tabulation.
D'accord, essayons de mettre à jour la structure , en utilisant le même CSS : HTML
<p class="container">
<p class="justify">
<i>1</i>
<i>2</i>
<i>3</i>
<i>4</i>
<i>5</i>
</p>
</p>Essayez d'ajouter un caractère de nouvelle ligne au milieu de chaque bloc, le résultat est le suivant :

啊哦,还是不行啊。
再寻找原因,原来是出在最后一个元素上面,然后我找到了 text-align-last 这个属性,text-align-last属性规定如何对齐文本的最后一行,并且 text-align-last 属性只有在 text-align 属性设置为 justify 时才起作用。
尝试给容器添加 text-align-last:justify:
.justify{
text-align: justify;
text-align-last: justify; // 新增这一行
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
}发现终于可以了,实现了多列均匀布局:

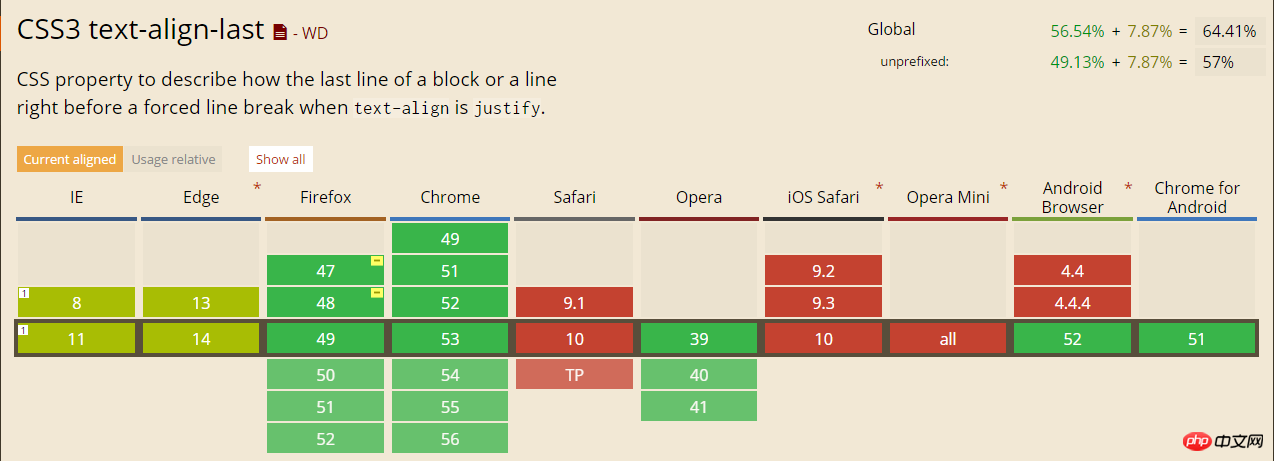
结束了?没有,查看一下 text-align-last 的兼容性:

但是一看兼容性,惨不忍睹,只有 IE8+ 和 最新的 chrome 支持 text-align-last 属性,也就是说,如果你不是在使用 IE8+ 或者 最新版的 chrome 观看本文,上面 Demo 里的打开的 codePen 例子还是没有均匀分布。
上面说了要使用 text-align:justify 实现多列布局,要配合 text-align-last ,但是它的兼容性又不好,真的没办法了么,其实还是有的,使用伪元素配合,不需要 text-align-last 属性。
我们给 class="justify" 的 p 添加一个伪元素:
.justify{
text-align: justify;
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
}
.justify:after {
content: "";
display: inline-block;
position: relative;
width: 100%;
}去掉了 text-align-last: justify 了,增加一个伪元素,效果如下:

通过给伪元素 :after 设置 inline-block 设置宽度 100% ,配合容器的 text-align: justify 就可以轻松实现多列均匀布局了。再多配合几句 hack 代码,可以实现兼容到 IE6+ ,最重要的是代码不长,很好理解。
那么为什么使用了 :after 伪元素之后就可以实现对齐了呢?
原因在于 justify 只有在存在第二行的情况下,第一行才两端对齐,所以在这里,我们需要制造一个假的第二行,而 :after 伪元素正好再适合不过。
最终实现题目初始所示:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





