
La résolution de problèmes ne prend pas en compte la compatibilité. Les questions sont sauvages et sans contrainte. Dites simplement ce qui vous vient à l'esprit s'il y a des attributs CSS que vous ne trouvez pas familiers dans la résolution de problèmes. 🎜>, dépêchez-vous et découvrez-les Bar.
Le texte commence ici. Parfois, eh bien, il faut dire que dans certaines occasions spécifiques, nous pouvons avoir besoin de l'effet d'animation suivant, dégradé + animation :

p {
background: linear-gradient(90deg, #ffc700 0%, #e91e1e 100%);
} , on pensera d'abord à mettre en œuvre une animation de dégradé de couleurs en changeant la couleur à l'étape de , alors notre code CSS peut être : animationanimation
p {
background: linear-gradient(90deg, #ffc700 0%, #e91e1e 100%);
animation: gradientChange 2s infinite;
}
@keyframes gradientChange {
100% {
background: linear-gradient(90deg, #e91e1e 0%, #6f27b0 100%);
}
}
Jaune #ffc700
Rouge#e91e1e
Violet #6f27b0

En d'autres termes, les dégradés linéaires ne supportent pas l'animation
Et si on passait simplement d'une couleur à une autre ? Comme ce qui suit : animation
p {
background: #ffc700;
animation: gradientChange 3s infinite alternate;
}
@keyframes gradientChange {
100% {
background: #e91e1e;
}
}Donc
, mais les arrière-plans monochromes sont pris en charge. animation
comme suit : background

Concernant
lié, le document indique que est pris en charge mais il n'y a aucun détail selon lequel background n'est pas pris en charge. Je suppose que la raison peut être que l'ajout de modifications d'animation au dégradé consomme trop de performances. backgroundbackground: linear-gradient()/radial-gradient()
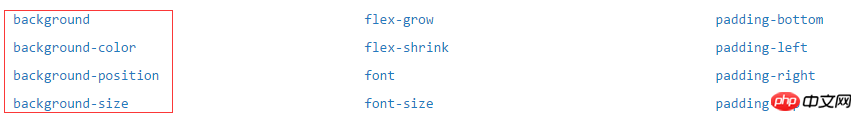
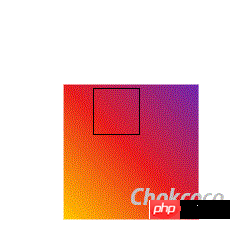
上面哪些 CSS 属性可以动画的截图中,列出了与 这里我们还配合了 通过 既然 效果如下: 通过改变 而至于为什么要配合 上面两种方式虽然都可以实现,但是总感觉不够自由,或者随机性不够大。 不仅如此,上述两种方式,由于使用了 使用伪元素配合 实现原理如下图所示: 我们可以在任意 上面列出来的只是部分方法,理论而言,伪元素配合能够产生位移或者形变的属性都可以完成上面的效果。我们甚至可以运用不同的缓动函数或者借鉴蝉原则,制作出随机性十分强的效果。 当然,本文罗列出来的都是纯 CSS 方法,使用 SVG 或者 Canvas 同样可以制作出来,而且性能更佳。感兴趣的读者可以自行往下研究。 背景色渐变动画具体可以运用在什么地方呢,稍微举个例子。 效果如下: 除此之外,在背景板凸显文字,让一些静态底图动起来吸引眼球等地方都有用武之地。 到此本文结束,如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。通过 background-position 模拟渐变动画
background 相关还有 background-position ,也就是 background-position 是支持动画的,通过改变 background-position 的方式,可以实现渐变动画:p {
background: linear-gradient(90deg, #ffc700 0%, #e91e1e 50%, #6f27b0 100%);
background-size: 200% 100%;
background-position: 0 0;
animation: bgposition 2s infinite linear alternate;
}
@keyframes bgposition {
0% {
background-position: 0 0;
}
100% {
background-position: 100% 0;
}
}background-size。首先了解下:background-position:指定图片的初始位置。这个初始位置是相对于以 <a href="http://www.php.cn/code/865.html" target="_blank">background-origin</a> 定义的背景位置图层来说的。background-size:设置背景图片大小。当取值为百分比时,表示指定背景图片相对背景区的百分比大小。当设置两个参数时,第一个值指定图片的宽度,第二个值指定图片的高度。background-size: 200% 100% 将图片的宽度设置为两倍背景区的宽度,再通过改变 background-position 的 x 轴初始位置来移动图片,由于背景图设置的大小是背景区的两倍,所以 background-position的移动是由 0 0 -> 100% 0 。最终效果如下:通过 background-size 模拟渐变动画
background-position 可以,那么另一个 background-size 当然也是不遑多让。与上面的方法类似,只是这次 background-position 辅助 background-size ,CSS 代码如下:p {
background: linear-gradient(90deg, #ffc700 0%, #e91e1e 33%, #6f27b0 66%, #00ff88 100%);
background-position: 100% 0;
animation: bgSize 5s infinite ease-in-out alternate;
}
@keyframes bgSize {
0% {
background-size: 300% 100%;
}
100% {
background-size: 100% 100%;
}
}background-size 的第一个值,我将背景图的大小由 3 倍背景区大小向 1 倍背景区大小过渡,在背景图变换的过程中,就有了一种动画的效果。background-position: 100% 0 。是由于如果不设置 background-position ,默认情况下的值为 0% 0%,会导致动画最左侧的颜色不变,像下面这样,不大自然:
通过 transform 模拟渐变动画
background-position 和 background-size,并且在渐变中改变这两个属性,导致页面不断地进行大量的重绘(repaint),对页面性能消耗非常严重,所以我们还可以试试 transfrom 的方法:transform 进行渐变动画,通过元素的伪元素 <a href="http://www.php.cn/java/java-Before.html" target="_blank">before</a> 或者 after ,在元素内部画出一个大背景,再通过 transform 对伪元素进行变换:p {
background: linear-gradient(90deg, #ffc700 0%, #e91e1e 33%, #6f27b0 66%, #00ff88 100%);
background-position: 100% 0;
animation: bgSize 5s infinite ease-in-out alternate;
}
@keyframes bgSize {
0% {
background-size: 300% 100%;
}
100% {
background-size: 100% 100%;
}
}
animation 动画过程中再加入 scale 、skew 、roate 等变换,让效果看上去更加逼真随机。效果如下:运用背景色渐变动画
背景色渐变过渡实现按钮的明暗变化

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!