Introduction détaillée à la mise en page HTML utilisant CSS
Mise en page à une seule colonne centrée horizontalement
Centrée horizontalementMise en pageLe forme de mise en page la plus courante, qui apparaît principalement dans les titres et l'organisation des zones de contenu. Voici quatre façons d'obtenir un centrage horizontal (Remarque : ce qui est implémenté dans chaque exemple ci-dessous est l'opération d'alignement de l'élément enfant. Le conteneur parent de l'enfant. element C'est l'élément parent)
Utilisez inline-block et text-align pour obtenir
.parent{text-align: center;}
.child{display: inline-block;} Avantages : bonne compatibilité
Inconvénients : nécessité de définir les éléments enfants en même temps Utiliser
:0 auto avec l'élément parent pour implémenter
.child{width:200px;margin:0 auto;} Avantages : bonne compatibilité
Inconvénients : nécessité de spécifier la largeur
Utiliser un tableau pour implémenter
.child{display:table;margin:0 auto;} Avantages : il vous suffit de vous définir
Inconvénients : IE6 et 7 doivent ajuster la structure
Utiliser positionnement absolu à mettre en œuvre
.parent{position:relative;}
/*或者实用margin-left的负值为盒子宽度的一半也可以实现,不过这样就必须知道盒子的宽度,但兼容性好*/
.child{position:absolute;left:50%;transform:translate(-50%);}Inconvénients : mauvaise compatibilité, disponible pour IE9 et supérieur
Implémentation pratique de la mise en page flexible
/*第一种方法*/.parent{display:flex;justify-content:center;}
/*第二种方法*/.parent{display:flex;}.child{margin:0 auto;}Inconvénients : mauvaise compatibilité, si un aménagement de grande surface est réalisé, l'efficacité peut être affectée
Vertical-align
Lors de l'utilisation de l'alignement vertical, en raison de l'alignement, la ligne de base est marquée par la ligne de base de hauteur de ligne, vous devez donc définirNous savent tous que tout le monde a des passe-temps différents et que certaines personnes aiment manger des sucreries, certaines personnes aiment manger des plats épicés, certaines personnes n'aiment pas manger de céleri, certaines personnes n'aiment pas manger de mouton, etc. pour certains éléments en CSS. Certains d'entre eux ne s'intéressent qu'au lait, et certains n'aiment manger que des noix et de la gelée, mais détestent le lait, c'est un mangeur difficile. a grandi en mangeant de la gelée, sans gelée, il perdra son sang-froid et vous ignorera. C'est un "élément dépendant de la gelée", également appelé "élément dépendant du bloc en ligne", c'est-à-dire qu'un seul élément appartient au. inline ou inline-block (table-cell peut également être compris comme le niveau inline-block), l'attribut vertical-align fonctionnera ma compréhension et ma compréhension de css-vertical-align
<.>
line-height ou définir display:table-cell;
Positionnement absolu pratique/*第一种方法*/.parent{display:table-cell;vertical-align:middle;height:20px;}
/*第二种方法*/.parent{display:inline-block;vertical-align:middle;line-height:20px;}.parent{position:relative;}.child{positon:absolute;top:50%;transform:translate(0,-50%);}.parent{display:flex;align-items:center;}Utiliser l'alignement vertical, l'alignement du texte, bloc en ligne pour réaliser
Utilisez le positionnement absolu pour réaliser.parent{display:table-cell;vertical-align:middle;text-align:center;}
.child{display:inline-block;}.parent{position:relative;}
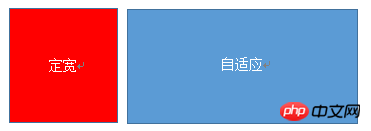
.child{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);}.parent{display:flex;justify-content:center;align-items:center;}Cette méthode de mise en page est très courante et convient à une largeur fixe. Un côté est généralement
la navigation, et le côté adaptatif est la mise en page du contenu  utiliser
utiliser
.left{float:left;width:100px;}
.right{margin-left;margin-left:100px;}Utilisez float+margin(fix) pour atteindre

<p> </p><p></p> <p> </p><p></p>
.left{width:100px;float:left;}
.right-fix{width:100%;margin-left:-100px;float:right;}
.right{margin-left:100px;}.left{width:100px;float:left;}
.right{overflow:hidden;} ne peut pas affecter, isole d'autres éléments, IE6 ne le prend pas en charge, définissez margin-left à gauche comme La marge entre gauche et droite, le côté droit utilise overflow:hidden pour former le mode bfc Si nous devons définir les deux colonnes à hauteurs égales, nous pouvons utiliser la méthode suivante pour définir "l'arrière-plan" à hauteurs égales. En fait, ce n'est pas la hauteur égale du contenu
.left{width:100px;float:left;}.right{overflow:hidden;}
.parent{overflow:hidden;}
.left,.right{padding-bottom:9999px;margin-bottom:-9999px;}Mise en œuvre pratique du flex
.parent{display:table;table-layout:fixed;width:100%;}
.left{width:100px;}
.right,.left{display:table-cell;}Utilisez le flex:1 du conteneur de droite pour diviser uniformément le reste. La largeur permet également d'obtenir le même effet. La valeur par défaut d'align-items est stretch, donc les hauteurs des deux sont égales
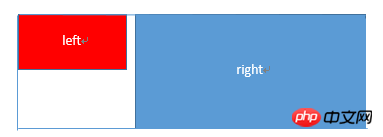
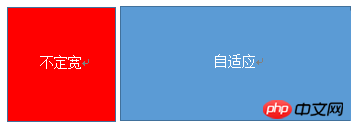
右列定宽,左列自适应
实用float+margin实现
.parent{background:red;height:100px;margin:0 auto;}
.left{background:green;margin-right:-100px;width:100%;float:left;}
.right{float:right;width:100px;background:blue;}使用table实现
.parent{display:table;table-layout:fixed;width:100%;}
.left{display:table-cell;}
.right{width:100px;display:table-cell;}实用flex实现
.parent{display:flex;}
.left{flex:1;}
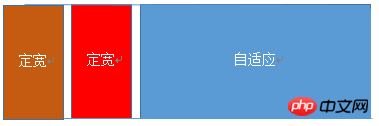
.right{width:100px;}两列定宽,一列自适应

基本html结构为父容器为parent,自容器为left,center,right.其中,left,center定宽,right自适应
利用float+margin实现
.left,.center{float:left:width:200px;}
.right{margin-left:400px;}利用float+overflow实现
.left,.center{float:left:width:200px;}
.right{overflow:hidden;}利用table实现
.parent{display:table;table-layout:fixed;width:100%;}
.left,.center,.right{display:table-cell;}
.left,.center{width:200px;}利用flex实现
.parent{display:flex;}
.left,.center{width:100px;}
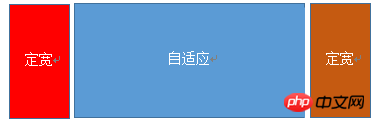
.right{flex:1}两侧定宽,中栏自适应

利用float+margin实现
.left{width:100px;float:left;}
.center{float:left;width:100%;margin-right:-200px;}
.right{width:100px;float:right;}利用table实现
.parent{width:100%;display:table;table-layout:fixed}
.left,.center,.right{display:table-cell;}
.left{width:100px;}.right{width:100px;}利用flex实现
.parent{display:flex;}
.left{width:100px;}
.center{flex:1;}
.right{width:100px;}一列不定宽,一列自适应

利用float+overflow实现
.left{float:left;}
.right{overflow:hidden;}利用table实现
.parent{display:table;table-layout:fixed;width:100%;}
.left{width:0.1%;}
.left,.right{display:table-cell;}利用flex实现
.parent{display:flex;}
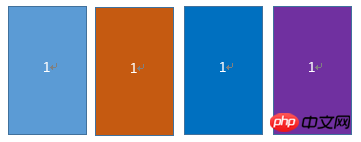
.right{flex:1;}多列等分布局
多列等分布局常出现在内容中,多数为功能的,同阶级内容的并排显示等。

html结构如下所示
<p> </p><p>1</p> <p>1</p> <p>1</p> <p>1</p>
实用float实现
.parent{margin-left:-20px}
/*假设列之间的间距为20px*/
.column{float:left;width:25%;padding-left:20px;box-sizing:border-box;}利用table实现
.parent-fix{margin-left:-20px;}
.parent{display:table;table-layout:fixed;width:100%;}
.column{display:table-cell;padding-left:20px;}利用flex实现
.parent{display:flex;}.column{flex:1;}
.column+.column{margin-left:20px;}九宫格布局
使用table实现
<p> </p><p></p><p></p><p></p><p></p> <p></p><p></p><p></p><p></p> <p></p><p></p><p></p><p></p>
.parent{display:table;table-layout:fixed;width:100%;}.row{display:table-row;}.item{display:table-cell;width:33.3%;height:200px;}实用flex实现
<p></p><p></p><p></p> <p></p> <p></p> <p></p><p></p> <p></p> <p></p> <p></p><p></p> <p></p> <p></p>
.parent{display:flex;flex-direction:column;}
.row{height:100px;display:flex;}
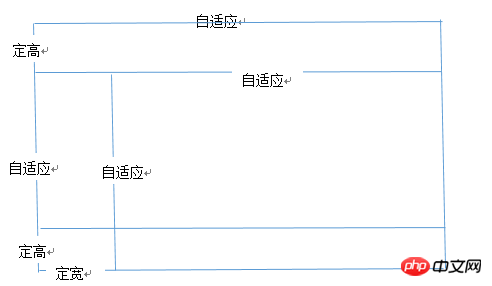
.item{width:100px;background:red;}全屏布局

利用绝对定位实现
<p></p><p>top</p><p>left</p> <p>right</p><p>bottom</p>
html,body,parent{height:100%;overflow:hidden;}
.top{position:absolute:top:0;left:0;right:0;height:100px;}
.left{position:absolute;top:100px;left:0;bottom:50px;width:200px;}
.right{position:absolute;overflow:auto;left:200px;right:0;top:100px;bottom:50px;}
.bottom{position:absolute;left:0;right:0;bottom:0;height:50px;}利用flex实现
<p></p><p>top</p> <p></p><p>left</p> <p>right</p> <p>bottom</p>
.parent{display:flex;flex-direction:column;}
.top{height:100px;}
.bottom{height:50px;}
.middle{flex:1;display:flex;}
.left{width:200px;}
.right{flex:1;overflow:auto;}meta标签的实用
设置布局宽度等于设备宽度,布局viewport等于度量viewport
<meta>
HTML 4和CSS 2目前支持为不同的媒体类型设定专有的样式表, 比如, 一个页面在屏幕上显示时使用无衬线字体,
而在打印时则使用衬线字体, screen 和 print 是两种已定义的媒体类型, 媒体查询让样式表有更强的针对性,
扩展了媒体类型的功能;媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成,
媒体查询中可用于检测的媒体特性有width、height和color(等), 使用媒体查询, 可以在不改变页面内容的情况下,
为特定的一些输出设备定制显示效果。
语法
@media screen and (max-width:960px){....}<link>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Anexampleofastartingtaginhtmlis, qui abinginsaparagraph.startingtagsaressentialtinhtmlastheyinitiateelements, définit les éventualités, et la faculté de réduction des pages et de la construction de la création.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
L'algorithme adaptatif de la position de l'axe y pour la fonction d'annotation Web Cet article explorera comment implémenter des fonctions d'annotation similaires aux documents de mots, en particulier comment gérer l'intervalle entre les annotations ...
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...
 Comment utiliser CSS3 et JavaScript pour réaliser l'effet de la diffusion et de l'agrandissement des images environnantes après avoir cliqué?
Apr 05, 2025 am 06:15 AM
Comment utiliser CSS3 et JavaScript pour réaliser l'effet de la diffusion et de l'agrandissement des images environnantes après avoir cliqué?
Apr 05, 2025 am 06:15 AM
Pour obtenir l'effet de la diffusion et de l'élargissement des images environnantes après avoir cliqué sur l'image, de nombreuses conceptions Web doivent obtenir un effet interactif: cliquez sur une certaine image pour faire les environs ...
 HTML, CSS et JavaScript: outils essentiels pour les développeurs Web
Apr 09, 2025 am 12:12 AM
HTML, CSS et JavaScript: outils essentiels pour les développeurs Web
Apr 09, 2025 am 12:12 AM
HTML, CSS et JavaScript sont les trois piliers du développement Web. 1. HTML définit la structure de la page Web et utilise des balises telles que, etc. 2. CSS contrôle le style de page Web, en utilisant des sélecteurs et des attributs tels que la couleur, la taille de la police, etc. 3. JavaScript réalise les effets dynamiques et l'interaction, par la surveillance des événements et les opérations DOM.




