
Dans cette leçon, nous utilisons principalement jquery_mobile pour implémenter un site Web qui lit des films
jquery_mobile (JQM en abrégé) est en fait un ensemble de frameworks mobiles développés sur la base de jquery pour s'adapter aux besoins de navigation du client mobile marché et expérience pour améliorer encore
Introduction au contrôle jquery_mobile
La syntaxe de jquery_mobile définit le style de chaque contrôle (widget) sous forme de rôle de données Lorsque vous l'utilisez, vous pouvez. citez-le directement et appelez-le adapté aux téléphones mobiles. Le style d'affichage de la page.
Les contrôles courants de juqery_mobile sont les suivants :

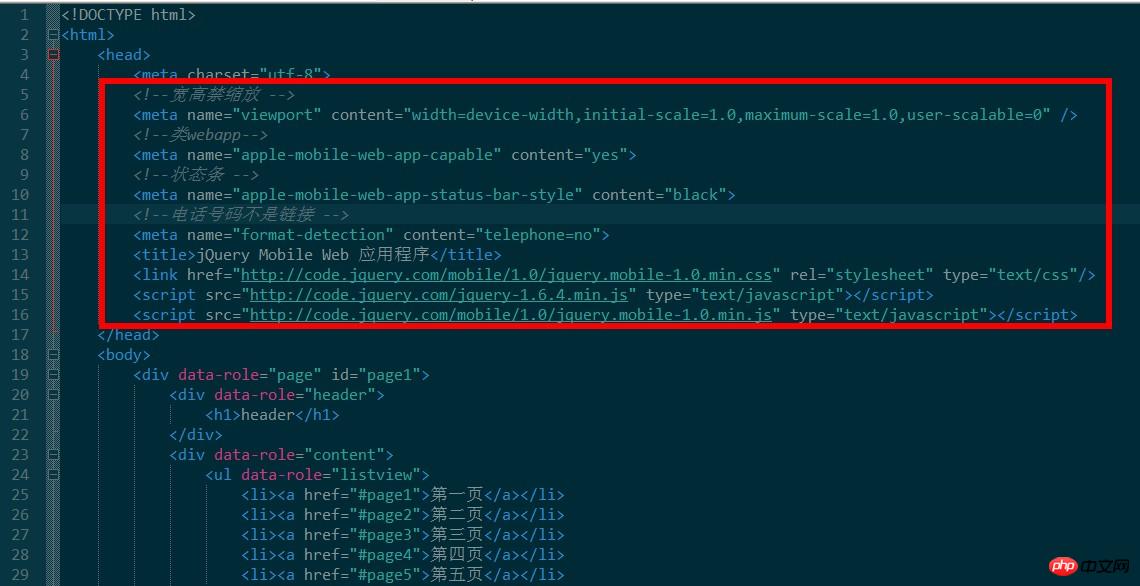
Sans plus tarder, commençons à écrire le premier programme modèle jquery_mobile et renommez-le jqm1.html , le le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--宽高禁缩放 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<!--类webapp-->
<meta name="apple-mobile-web-app-capable" content="yes">
<!--状态条 -->
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--电话号码不是链接 -->
<meta name="format-detection" content="telephone=no">
<title>jQuery Mobile Web 应用程序</title>
<link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/>
<script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>header</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page1">第一页</a></li>
<li><a href="#page2">第二页</a></li>
<li><a href="#page3">第三页</a></li>
<li><a href="#page4">第四页</a></li>
<li><a href="#page5">第五页</a></li>
</ul>
</div>
<div data-role="footer">
<h1>页面脚注</h1>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1>header2</h1>
</div>
<div data-role="content">
<img src="/static/imghw/default1.png" data-src="http://i.cnblogs.com/images/adminlogo.gif" class="lazy" style="max-width:90%" / alt="Analyse de cas du microsite de développement WeChat jquery_mobile" >
</div>
<div data-role="footer">
<h1>页面脚注</h1>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<h1>header3</h1>
</div>
<div data-role="content">
内容3
</div>
<div data-role="footer">
<h1>footer3</h1>
</div>
</div>
<div data-role="page" id="page4">
<div data-role="header">
<h1>header4</h1>
</div>
<div data-role="content">
<b>内容4</b>
</div>
<div data-role="footer">
<h1>footer4 </h1>
</div>
</div>
<div data-role="page" id="page5">
<div data-role="header">
<h1>header5</h1>
</div>
<div data-role="content">
<h1>内容5</h1>
</div>
<div data-role="footer">
<h1>footer5</h1>
</div>
</div>
</body>
<html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--宽高禁缩放 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<!--类webapp-->
<meta name="apple-mobile-web-app-capable" content="yes">
<!--状态条 -->
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--电话号码不是链接 -->
<meta name="format-detection" content="telephone=no">
<title>jQuery Mobile Web 应用程序</title>
<link href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/>
<script src="http://code.jquery.com/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>header</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page1">第一页</a></li>
<li><a href="#page2">第二页</a></li>
<li><a href="#page3">第三页</a></li>
<li><a href="#page4">第四页</a></li>
<li><a href="#page5">第五页</a></li>
</ul>
</div>
<div data-role="footer">
<h1>页面脚注</h1>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1>header2</h1>
</div>
<div data-role="content">
<img src="/static/imghw/default1.png" data-src="http://i.cnblogs.com/images/adminlogo.gif" class="lazy" style="max-width:90%" / alt="Analyse de cas du microsite de développement WeChat jquery_mobile" >
</div>
<div data-role="footer">
<h1>页面脚注</h1>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<h1>header3</h1>
</div>
<div data-role="content">
内容3
</div>
<div data-role="footer">
<h1>footer3</h1>
</div>
</div>
<div data-role="page" id="page4">
<div data-role="header">
<h1>header4</h1>
</div>
<div data-role="content">
<b>内容4</b>
</div>
<div data-role="footer">
<h1>footer4 </h1>
</div>
</div>
<div data-role="page" id="page5">
<div data-role="header">
<h1>header5</h1>
</div>
<div data-role="content">
<h1>内容5</h1>
</div>
<div data-role="footer">
<h1>footer5</h1>
</div>
</div>
</body>
<html>A partir du code ci-dessus on peut clairement comprendre que notre jquery_mobile peut contrôler la liste suivante via id, un peu comme l'ajout du backend ecshop Pour les produits,
doit faire attention au code à l'intérieur de la bordure rouge, comme indiqué ci-dessous :

Ensuite, écrivez un programme fs.php, il lui permet principalement de pousser des liens vers des sites désignés. utilisateurs. Le code est le suivant :
<?php
header('content-type:text/html;charset=utf-8');
require_once 'get_token.php';
require_once 'common.php';
//这时,也可以通过客户服务接口,把这个url地址发送给用户
$contentStr = "体验一下jquery moible \n\n http://weixin.showtp.com/jqm1.html";
$fromUsername = 'oB1_6tw1NBlGdqSsTCl5anZ7MEU4';
//使用url编码
$contentStr = urlencode($contentStr);
$content_arr = array('content' => "{$contentStr}");
$reply_arr = array('touser' => "{$fromUsername}", 'msgtype' => 'text', 'text' => $content_arr);
//编码成json格式
$post = json_encode($reply_arr);
//url解码
$post = urldecode($post);
$url = "https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token={$access_token}";
http_request($url, $post);
echo '发送成功!';Accédez ensuite à fs.php et l'effet est le suivant :

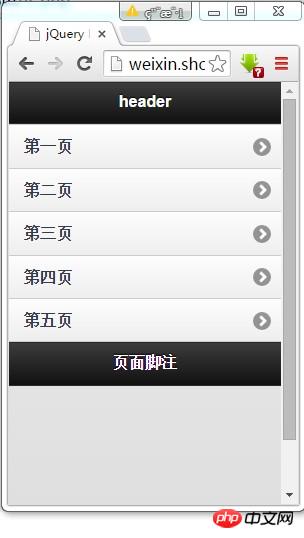
Nous Le téléphone mobile recevra les informations poussées. Nous pouvons cliquer dedans. Nous pouvons également voir l'effet de la mise à l'échelle réussie de jquery_mobile en utilisant le navigateur pour effectuer un zoom arrière, comme indiqué ci-dessous :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
 mysql créer une base de données
mysql créer une base de données
 Comment résoudre trop de connexions
Comment résoudre trop de connexions
 Comment utiliser dc.rectangle
Comment utiliser dc.rectangle
 Désactivez les mises à jour automatiques de Win10
Désactivez les mises à jour automatiques de Win10
 Représentation binaire des nombres négatifs
Représentation binaire des nombres négatifs
 Jailbreak iPhone 4
Jailbreak iPhone 4
 Construisez votre propre serveur git
Construisez votre propre serveur git
 Quels sont les avantages du framework SpringBoot ?
Quels sont les avantages du framework SpringBoot ?