
Des erreurs de configuration des outils peuvent être rencontrées pendant le processus de développement.
Cela nécessite de reconfigurer le chemin de l'outil dans le fichier de configuration launch.json dans EgretWing.
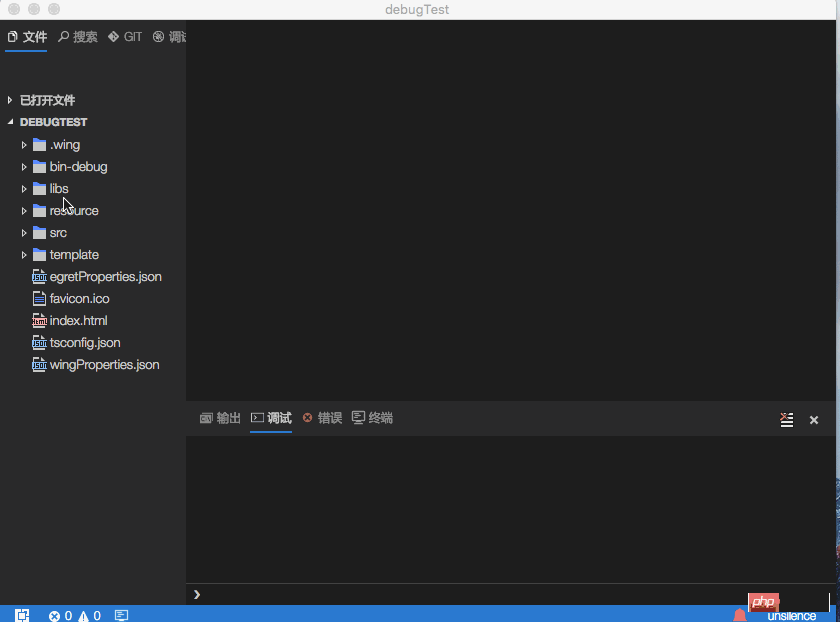
Créer un projet Egret debugTest [Assistant de projet Egret 2D]

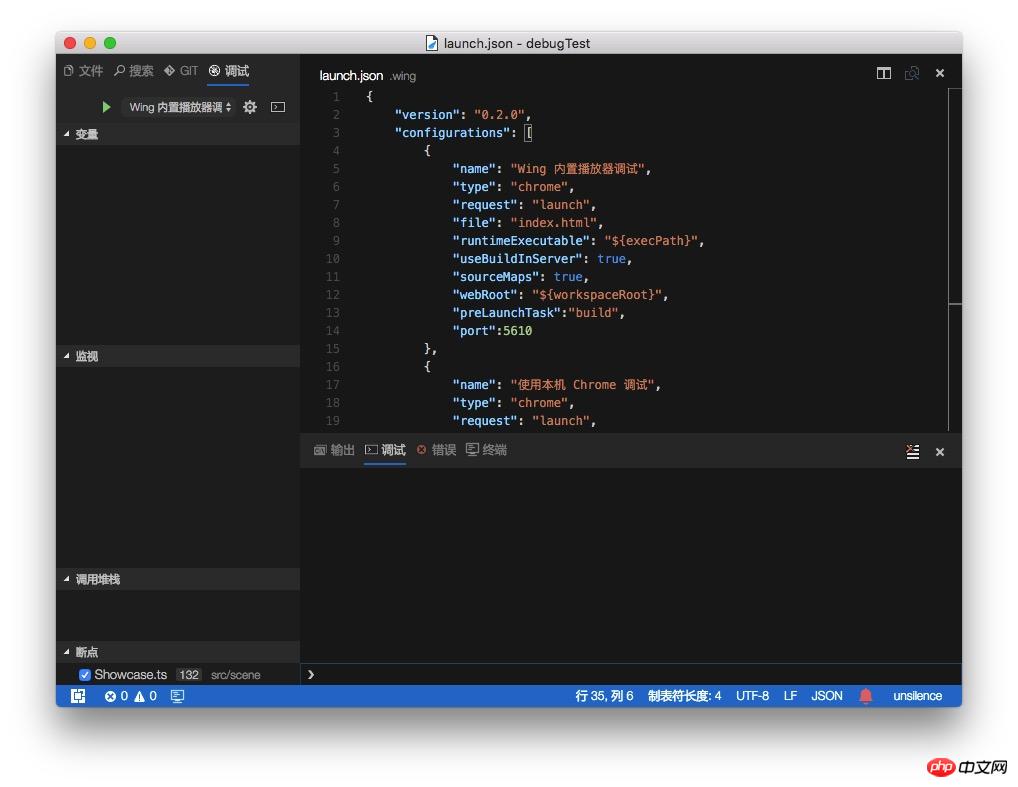
Le projet est créé en .wing Launch.json dans le dossier configure les informations de débogage.
Comme indiqué ci-dessus :
{
"version": "0.2.0",
"configurations": [
{
"name": "Wing 内置播放器调试",
"type": "chrome",
"request": "launch",
"file": "index.html",
"runtimeExecutable": "${execPath}",
"useBuildInServer": true,
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
"preLaunchTask":"build",
"port":5610
},
{
"name": "使用本机 Chrome 调试",
"type": "chrome",
"request": "launch",
"file": "index.html",
"runtimeExecutable": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome",
"useBuildInServer": true,
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
"preLaunchTask":"build",
"port":5610
},
{
"name": "附加到 Chrome 进程",
"type": "chrome",
"request": "attach",
"port": 9222,
"webRoot": "${workspaceRoot}"
}
]}Cliquez pour déboguer comme indiqué ci-dessous :

launch.json introduction
nom Nom de la configuration affiché dans la liste déroulante des configurations de démarrage. Débogage du lecteur intégré Wing, débogage à l'aide de Chrome natif, attachement au processus Chrome.
tapez le type de configuration EgretWing, chrome, node, extensionHost.
request Le type de requête configuré. Les valeurs valides sont « lancer » ou « attacher ».
fichier d'entrée de débogage de fichier, un fichier html ouvert dans le navigateur.
runtimeExecutable Le chemin absolu du fichier exécutable. La valeur par défaut est l'exécutable d'exécution sur PATH. Remplacez-le par votre chemin d'installation de Chrome, tel que C:Program Files (x86)GoogleChromeApplicationchrome.exe ou /Applications/Google Chrome.app/Contents/MacOS/Google Chrome.
useBuildInServer Lorsque cela est vrai, EgretWing démarrera un serveur Web intégré.
sourceMaps S'il faut utiliser des cartes sources JavaScript (si présentes).
webRoot Le répertoire racine du service Web.
preLaunchTask Tâche qui s'exécute avant d'exécuter la tâche.
port Le numéro de port spécifié par le serveur Web.
La démonstration du fonctionnement est la suivante :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qui est le plus difficile, le langage C ou Python ?
Qu'est-ce qui est le plus difficile, le langage C ou Python ?
 Outils d'analyse de mégadonnées
Outils d'analyse de mégadonnées
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Explorateur Bitcoin
Explorateur Bitcoin
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert
 Méthode de contrôle du moteur pas à pas
Méthode de contrôle du moteur pas à pas
 Quelle est la touche de raccourci pour changer d'utilisateur ?
Quelle est la touche de raccourci pour changer d'utilisateur ?