
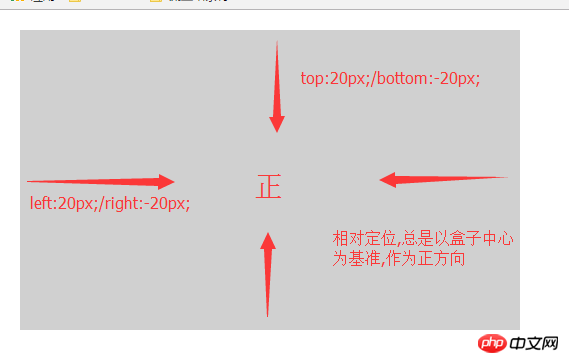
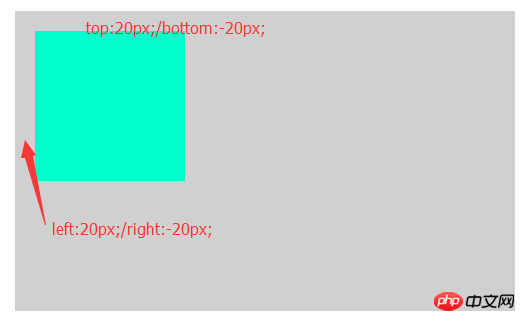
1. Positionnement relatif : Comme son nom l'indique, le positionnement relatif est décalé par rapport à sa propre position, comme indiqué ci-dessous : La direction positive du bord de la bande, par exemple :
Le code est laissé : px ; ou à droite : -20px ; :-20px;
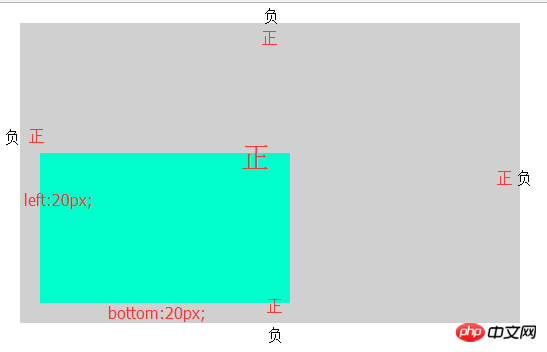
2. Positionnement absolu : absolu
Basé sur le premier ancêtre positionné. box, La direction centrale du niveau ancêtre de positionnement est positive, comme indiqué ci-dessous :

3. Le positionnement fixe est indépendant de la balise body et est uniquement basé sur le Web. page html. Sa méthode de positionnement est similaire au positionnement absolu. La direction centrale est la direction positive
Le pourcentage de largeur est également basé uniquement sur le html. 1. S'il n'y a pas de positionnement parent, le positionnement absolu sera par défaut le premier ancêtre positionné
2. Le pourcentage de largeur des boîtes positionnées de manière absolue et relative est basé sur le premier ancêtre positionné. basé sur le corps
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de fixe en langage C
Utilisation de fixe en langage C
 Comment acheter de vraies pièces Ripple
Comment acheter de vraies pièces Ripple
 Comment lire des fichiers texte en HTML
Comment lire des fichiers texte en HTML
 méthode de suppression de fichier hiberfil
méthode de suppression de fichier hiberfil
 que signifie le titre
que signifie le titre
 ASUS x402c
ASUS x402c
 Comment résoudre le problème que cette copie de Windows n'est pas authentique
Comment résoudre le problème que cette copie de Windows n'est pas authentique
 Comment exprimer des espaces dans des expressions régulières
Comment exprimer des espaces dans des expressions régulières