
Cet article présente principalement comment utiliser le sélecteur de date bootstrap de contrôle js, qui a une certaine valeur de référence. Les amis intéressés peuvent se référer au Tutoriel Bootstrap
bootstrap-. Environnement sandbox datepicker :
Environnement sandbox bootstrap-datepicker :
1. configuration requirejs
requirejs.config({
baseUrl: '../pages/modules',
// urlArgs: "v=" + (new Date()).getTime(),//禁止缓存,生产环境去除
urlArgs:'v=2016110701',
paths: {
jquery: ["../../plugins/jquery/jquery"],
bootstrap: ["../../plugins/bootstrap/dist/js/bootstrap.min"],
datepicker:["../../plugins/bootstrap-datepicker/dist/js/bootstrap-datepicker.min"],
datepicker_zh:["../../plugins/bootstrap-datepicker/dist/locales/bootstrap-datepicker.zh-CN.min"]
},
shim: {
bootstrap: {deps: ["jquery"],exports: 'bootstrap'},
datepicker:{deps:["jquery"],exports:"datepicker"},
datepicker_zh:{deps:["jquery","datepicker"],exports:"datepicker_zh"}
}
});
require(['jquery', 'bootstrap']);2 html
<p class="form-group col col-sm-3 padding no-margin-bottom" id="birthdayGroup">
<label class="col col-sm-4 text-right form-label no-padding-left">出生日期:</label>
<p class="col col-sm-8 no-padding-left no-padding-left input-group date">
<span class="input-group-addon">
<i class="fa fa-calendar"></i>
</span>
<input id="birthday" type="text" class="form-control" placeholder="出生日期"/>
</p>
</p>3 js
var $ = require('jquery');
require('datepicker_zh');
$("#birthdayGroup .input-group.date").datepicker({todayHighlight:true,todayBtn: 'linked'
,keyboardNavigation:true,autoclose:true,language:'zh-CN',format:'yyyy-mm-dd'
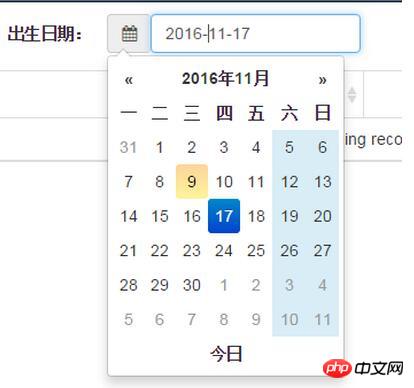
,daysOfWeekHighlighted:'0,6'});4 effets

5 Modifier la configuration par défaut
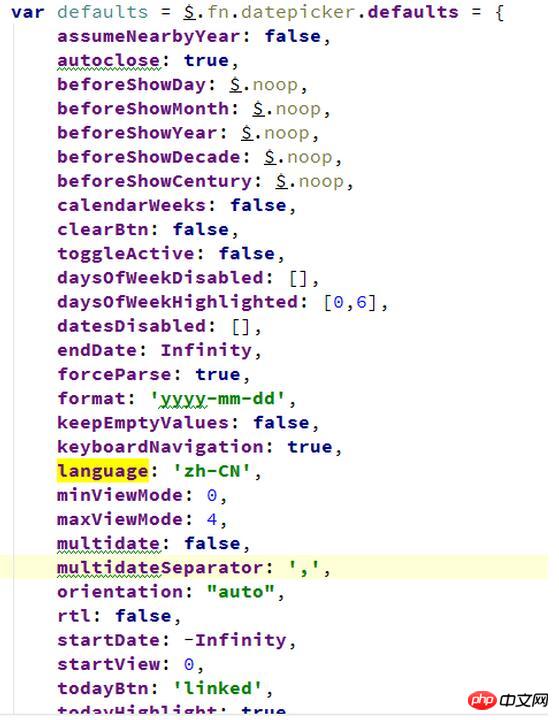
Si chaque contrôle n'est-il pas très pénible de écrire selon la méthode js ci-dessus ? Vous pouvez donc définir la configuration que vous pensez être couramment utilisée pour

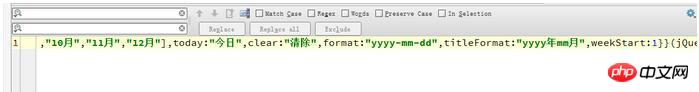
Après l'avoir configurée, ce que vous devez faire est le format de la date, car bootstrap- datepicker.zh-CN.min .js définit le format sur aaaa année mm mois jj jour, donc si vous souhaitez que le format par défaut soit « aaaa-mm-jj », vous devez modifier bootstrap-datepicker.zh-CN.min .js

Il ne vous reste plus qu'à obtenir l'effet.
$("#birthdayGroup .input-group.date").datepicker();
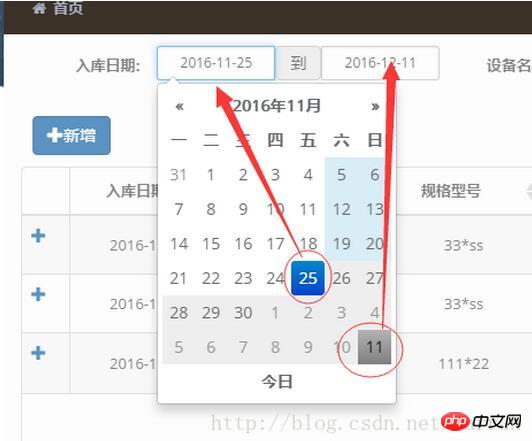
6 La date de la période
Le focus du La page jsp est input-daterange style de input-group
<p class="form-group col col-sm-4 padding no-margin-bottom">
<label class="col col-sm-4 text-right form-label no-padding-left">入库日期:</label>
<p class="col col-sm-8 col-xs-6 no-padding-left input-daterange input-group">
<input type="text" class="input-sm form-control" name="filter_ged_instockDateFontalInstockExample"
value="<fmt:formatDate value='${filter_ged_instockDate}' pattern='yyyy-MM-dd'/>" />
<span class="input-group-addon">到</span>
<input type="text" class="input-sm form-control" name="filter_led_instockDateFontalInstockExample"
value="<fmt:formatDate value='${filter_led_instockDate}' pattern='yyyy-MM-dd'/>"/>
</p>
</p>La configuration de js est également relativement simple. Il suffit de la configurer lors de l'initialisation et tout ira bien
<. 🎜>$(".input-daterange").datepicker({keyboardNavigation:!1,forceParse:!1,autoclose:!0});.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!