
Contenu de ce chapitre :
Point de connaissance un :
Modèle de boîte : modèle de boîte, composé du contenu de l'élément, du remplissage (là sont quatre composants : remplissage, bordure et marge. Ces quatre composants incluent haut/droite/bas/gauche.
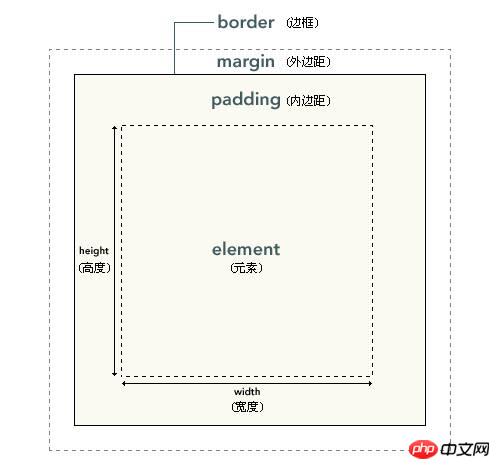
Photos téléchargées depuis w3school, jetons un coup d'œil aux quatre composants du modèle de boîte

Explication : La partie la plus intérieure de l'élément boîte dans l'image est le contenu réel (élément) ; ce qui entoure directement le contenu est padding (padding), qui présente l'arrière-plan de l'élément (background) ; à l'extérieur de la bordure se trouve la margin (marge). La marge est transparente par défaut, elle ne bloquera donc aucun élément derrière elle (en fait, la marge d'un élément est le remplissage de son élément parent).
Lorsque vous déterminez la taille d'un élément lorsqu'il est placé sur la page, ajoutez les valeurs de remplissage, de bordure et de marge déclarées à la zone de contenu. Bien entendu, si un élément n’a ni remplissage, ni bordures, ni marges, sa taille est déterminée uniquement par son contenu. Ignorez d'abord l'effet de superposition des marges extérieures, la formule de calcul est la suivante :
Largeur totale = marge gauche + bordure gauche + remplissage gauche + largeur + remplissage droit + bordure droite + marge droite
Hauteur totale = marge supérieure + bordure supérieure + rembourrage supérieur + hauteur + rembourrage inférieur + bordure inférieure + marge inférieure
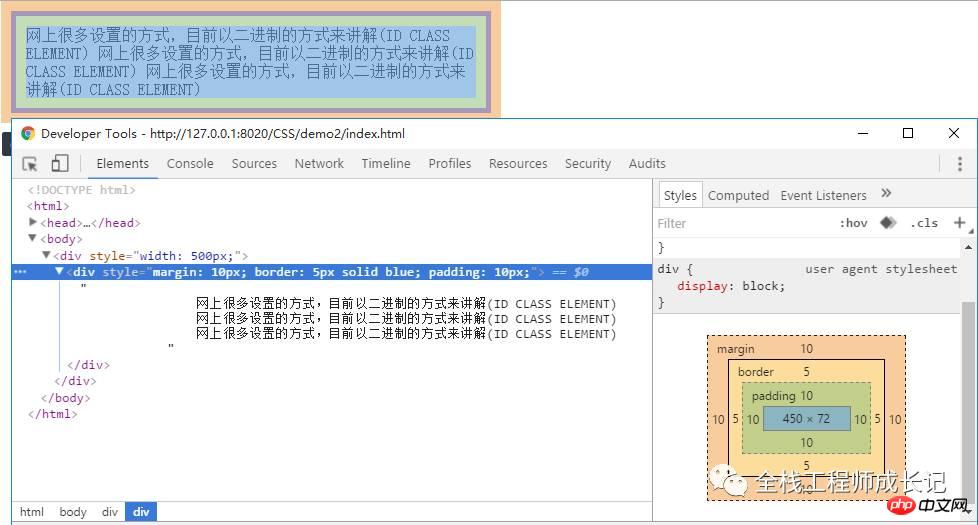
Prenons l'un des exemples :
Code d'introduction :
<p style="width: 500px;"> <p style="margin: 10px; border: 5px solid blue; padding: 10px; "> 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) </p> </p>

La taille totale calculée des éléments ci-dessus est :
Largeur totale = 10 + 5 + 10 + 450+ 10 + 5 + 10 = 500px
Hauteur totale = 10 + 5 + 10 + 72+ 10 + 5 + 10 = 122px
Point de connaissance 2 :
Après avoir une compréhension préliminaire du modèle de boîte, nous avons considéré ces scénarios :
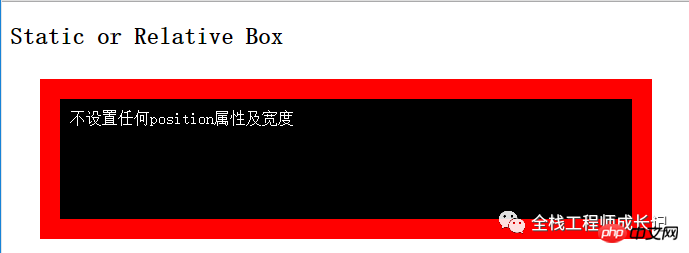
Positionnement relatif ou pas de positionnement (la position par défaut est statique).
Code d'introduction :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
background:black;
color:White;
height:100px;
padding:10px;
border:20px solid Red;
margin:30px;
}
</style>
</head>
<body>
<h2>Static or Relative Box</h2>
<p class="box">不设置任何position属性及宽度</p>
</body>
</html>

puis bloquer La largeur est étendu pour remplir automatiquement la zone de largeur de son élément parent
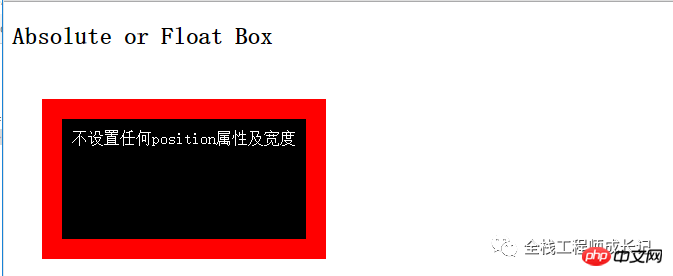
2. Les éléments flottants flottants et les éléments absolument positionnés (avec des propriétés d'emballage, peuvent également être enveloppés en définissant display: table; Sexual effet, vous pouvez le définir vous-même pour voir l'effet)
Code d'introduction :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
background:black;
color:White;
height:100px;
padding:10px;
border:20px solid Red;
margin:30px;
position: absolute;
}
</style>
</head>
<body>
<h2>Absolute or Float Box</h2>
<p class="box">不设置任何position属性及宽度</p>
</body>
</html>

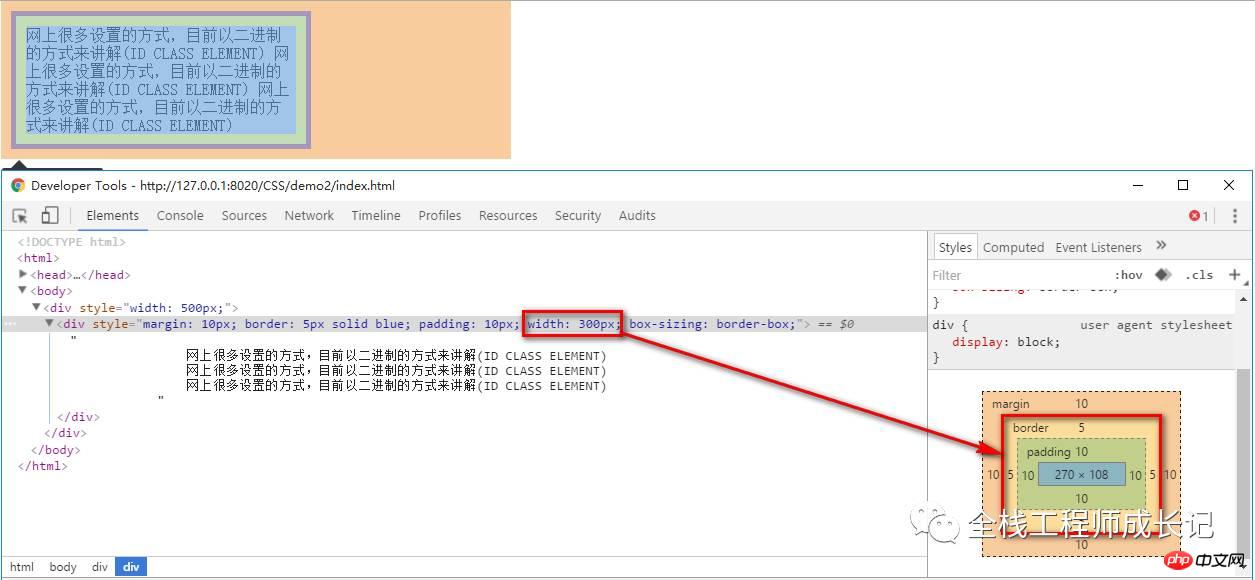
3. Particularité : Définir le style de p sur box-sizing : border-box;
Code d'introduction :
<p style="width: 500px;"> <p style="margin: 10px; border: 5px solid blue; padding: 10px; width: 300px; box-sizing: border-box; "> 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) 网上很多设置的方式,目前以二进制的方式来讲解(ID CLASS ELEMENT) </p> </p>

J'ai constaté que la largeur du contenu est : largeur de la bordure + largeur du remplissage + largeur du contenu
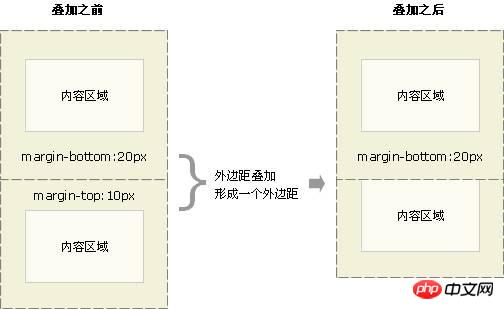
4. L'attribut margin du modèle de boîte :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!