Comment créer une barre de navigation via HTML
Aujourd'hui, je vais partager comment créer une barre de navigation simple :
Étape 1 : Présentez la feuille de style CSS, créez un nouveau calque avec l'identifiant nav et utilisez
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/yiji.css"/>
</head>
<body>
<p id="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">首页</a></li>
<li><a href="">首页</a></li>
<li><a href="">首页</a></li>
<li><a href="">首页</a></li>
</ul>
</p>
</body></html>La deuxième étape consiste à définir le style CSS :
1 Définir les attributs de nav
#nav{
width: 500px;
height: 50px;
border: 1px solid red;
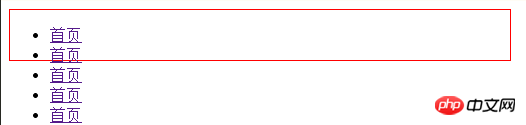
}L'effet d'affichage est le suivant. :

2. Effacez le point devant la balise
#nav ul{
list-style: none;
}3. balise contenue sous
#nav ul li a{
width: 98px;
height: 50px;
float: left;
border: 1px solid red;
text-align: center;
line-height: 50px;
text-decoration: none;
}4. Définissez l'effet de survol de la souris
#nav ul li a:hover{
background-color: #ABCDEF;
}Effet final :

Partie code HTML complète :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/yiji.css"/> </head> <body> <p id="nav"> <ul> <li><a href="">首页</a></li> <li><a href="">首页</a></li> <li><a href="">首页</a></li> <li><a href="">首页</a></li> <li><a href="">首页</a></li> </ul> </p> </body> </html>
Compléter la partie code style CSS :
*{
margin: 0;
padding: 0;
}
#nav{
width: 500px;
height: 50px;
border: 1px solid red;
margin: 30px;
}
#nav ul{
list-style: none;
}
#nav ul li a{
width: 98px;
height: 50px;
float: left;
border: 1px solid red;
text-align: center;
line-height: 50px;
text-decoration: none;
}
#nav ul li a:hover{
background-color: #ABCDEF;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






