
Description du composant :
sélecteur :
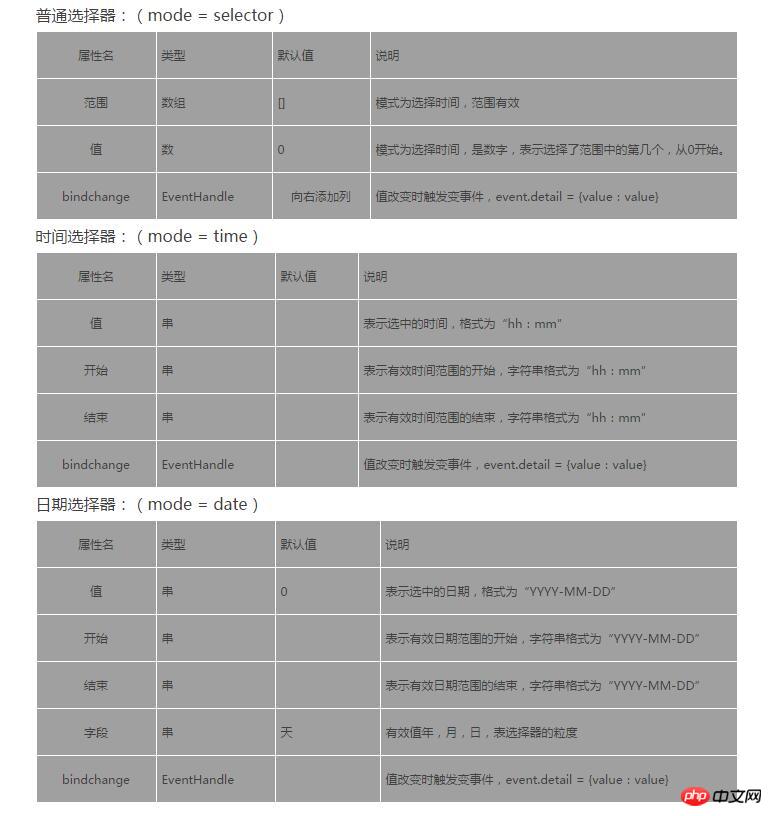
Sélecteur de défilement, prend désormais en charge trois sélecteurs, via Ils se distinguent par l'attribut mode, qui sont le sélecteur ordinaire (mode = sélecteur), le sélecteur d'heure (mode = heure) et le sélecteur de date (mode = date). La valeur par défaut est le sélecteur ordinaire.
wxml
<view class="page">
<view class="pagehd">
<text class="pagetitle">picker</text>
<text class="pagedesc">选择器</text>
</view>
<view class="pagebd">
<view class="section">
<view class="sectiontitle">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="sectiontitle">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="sectiontitle">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
</view>
</view>js
Page({
data: {
array: ['中国', '美国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})wxss
.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
overflow: hidden;
}
.pagehd{
padding: 50rpx 50rpx 100rpx 50rpx;
text-align: center;
}
.pagetitle{
display: inline-block;
padding: 20rpx 40rpx;
font-size: 32rpx;
color: #AAAAAA;
border-bottom: 1px solid #CCCCCC;
}
.pagedesc{
display: none;
margin-top: 20rpx;
font-size: 26rpx;
color: #BBBBBB;
}
.picker{
padding: 26rpx;
background-color: #FFFFFF;
}
.section{
margin-bottom: 80rpx;
}
.sectiontitle{
margin-bottom: 16rpx;
padding-left: 30rpx;
padding-right: 30rpx;
}Attributs principaux :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal
Une fois l'ordinateur allumé, le moniteur n'affiche aucun signal
 Quels sont les serveurs cloud ?
Quels sont les serveurs cloud ?
 Utilisation de la fonction sprintf en php
Utilisation de la fonction sprintf en php
 Qu'est-ce qu'Avalanche
Qu'est-ce qu'Avalanche
 Comment récupérer les données du disque dur mobile
Comment récupérer les données du disque dur mobile
 Outils d'évaluation des entretiens
Outils d'évaluation des entretiens
 Quelles sont les utilisations de MySQL
Quelles sont les utilisations de MySQL
 Quel logiciel est l'âme ?
Quel logiciel est l'âme ?