
Jetons d'abord un coup d'œil à l'effet, directement au-dessus de l'image.
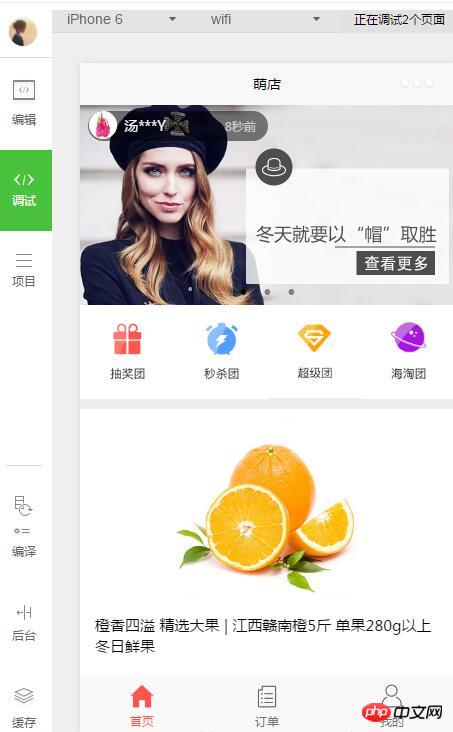
Dans le premier cas, lorsque la page est en haut, le bouton de retour en haut n'apparaîtra pas.

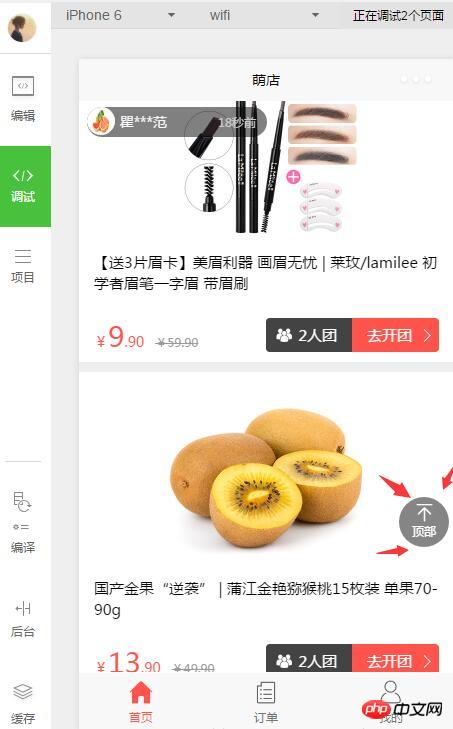
Le deuxième cas, Quand la page est à une certaine distance du haut, le bouton de retour en haut apparaît

La prochaine étape consiste à coder l'analyse :
Si nous voulons utiliser des événements de défilement ici, le mini-programme stipule que le calque le plus externe doit être enveloppé avec la balise scroll-view, puis définir scroll-y="true", ce qui signifie que le la page est autorisée à défiler verticalement, scroll-top consiste à faire défiler vers le haut pour le traitement, lie généralement un événement, bindscrolltolower a le même principe, fait défiler vers le bas pour le traitement, bindscroll signifie déclencher cet événement lors du défilement. Le WXML interne ci-dessous est le paramètre du bouton pour notre retour en haut. Lorsque nous cliquons dessus, nous lions un événement goTop pour rendre sa hauteur de défilement égale à 0, afin qu'il revienne en haut.
Code WXML :
<scroll-view class="bigWrap" scroll-y="true" scroll-top="{{scrollTop}}"
bindscroll="scroll" bindscrolltolower= "scrolltolower" style="position: absolute; left: 0; top:0; bottom: 0; right: 0;">
//*********************
<view class="com-widget-goTop" bindtap="goTop" wx:if="{{floorstatus}}">
<view class="icon-gotop">
顶部
</view>
</view>
//*********************
</view>Code JS :
//回到顶部按钮
Page({
data: {
scrollTop: 0
},
goTop: function(e){
this.setData({
scrollTop:0
})
},
scroll:function(e,res){
// 容器滚动时将此时的滚动距离赋值给 this.data.scrollTop
if(e.detail.scrollTop > 500){
this.setData({
floorstatus: true
});
}else {
this.setData({
floorstatus: false
});
}
})Code WXSS :
bigWrap{
background:#eee;
}
/goTop回到顶部图标start/
.com-widget-goTop {
position: fixed;
bottom: 125px;
right: 5px;
background: rgba(0,0,0,0.48);
border-radius: 50%;
overflow: hidden;
z-index: 500;
}
.com-widget-goTop .icon-gotop{
background-color: rgba(0,0,0,0.8);
display: inline-block;
width: 50px;
height: 50px;
line-height: 68px;
font-size: 12px;
color: #ffffff;
text-align: center;
border-radius: 50%;
background: url(http://m.dev.vd.cn/static/xcx/v1/goo/w_2-3451cc437e.png) no-repeat center -1110px;
-webkit-background-size: 50px auto;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie l'intervalle ?
Que signifie l'intervalle ?
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 Utilisation de setInterval dans JS
Utilisation de setInterval dans JS
 Quels sont les attributs du javabean ?
Quels sont les attributs du javabean ?
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?
 Où regarder les rediffusions en direct de Douyin
Où regarder les rediffusions en direct de Douyin
 Solution au problème selon lequel les fichiers exe ne peuvent pas être ouverts dans le système win10
Solution au problème selon lequel les fichiers exe ne peuvent pas être ouverts dans le système win10
 équipebition
équipebition
 Tutoriel de configuration des variables d'environnement Java
Tutoriel de configuration des variables d'environnement Java