 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Développement de nouvelles fonctionnalités ES6 Applet WeChat (4)
Développement de nouvelles fonctionnalités ES6 Applet WeChat (4)
Développement de nouvelles fonctionnalités ES6 Applet WeChat (4)
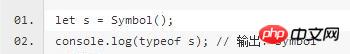
Type de symbole
ES6 introduit un nouveau type de données primitif, Symbole, pour représenter des valeurs uniques. Il s'agit du septième type de données du langage JavaScript. Les six premiers sont : Indéfini, Null, Booléen, Chaîne, Nombre et Objet.
La valeur du symbole est générée par la fonction Symbole. Cela signifie que le nom d'attribut de l'objet peut désormais avoir deux types, l'un est la chaîne d'origine et l'autre est le nouveau type Symbol. Tous les noms d'attribut appartenant au type Symbole sont uniques et peuvent être garantis sans conflit avec d'autres noms d'attribut.

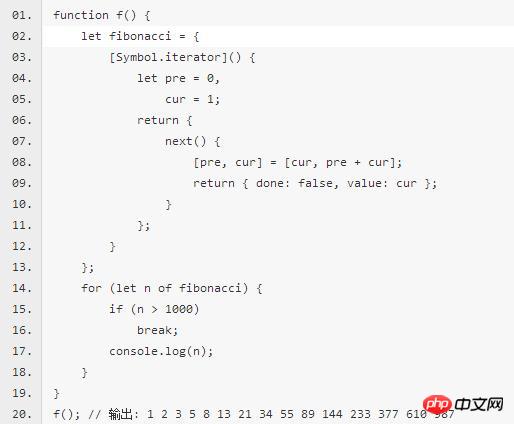
Itérateurs
Les itérateurs ES6 ne sont pas intégrés, en utilisant [Symbol .iterator]( ) et .next() pour créer. Les itérateurs sont une interface qui fournit un mécanisme d'accès unifié à diverses structures de données. Tant qu'une structure de données déploie l'interface Iterator, elle peut terminer l'opération de traversée (c'est-à-dire traiter tous les membres de la structure de données en séquence).
Le rôle de l'itérateur :
Fournir une interface d'accès unifiée et simple pour diverses structures de données ;
permet aux membres de la structure de données d'être organisés dans un certain ordre
ES6 a créé une nouvelle commande de parcours pour...of loop, et l'interface Iterator est principalement utilisée ; pour pour...de consommation.

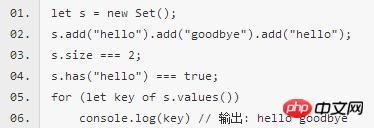
Définir et cartographier les structures de données
ES6 fournit de nouveaux ensemble de structures de données. C'est similaire à un tableau, mais les valeurs des membres sont uniques et il n'y a pas de valeurs en double.
Set lui-même est un constructeur utilisé pour générer la structure de données Set.

ES6 fournit la structure de données Map. Il est similaire à un objet et constitue également une collection de paires clé-valeur, mais la portée de « clé » ne se limite pas aux chaînes. Différents types de valeurs (y compris les objets) peuvent être utilisés comme clés. En d’autres termes, la structure Object fournit une correspondance « chaîne-valeur » et la structure Map fournit une correspondance « valeur-valeur », qui est une implémentation plus complète de la structure Hash. Si vous avez besoin d'une structure de données « paire clé-valeur », Map est plus appropriée que Object.

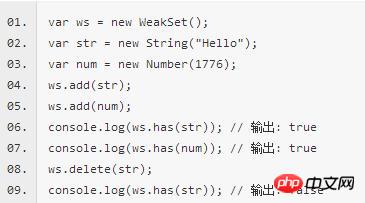
La structure WeakSet est similaire à Set et est également une collection de valeurs non répétitives. Mais WeakSet ne peut stocker que des éléments de types d'objets, tels que : Objet, Tableau, Fonction, etc. Les objets de WeakSet sont tous des références faibles, c'est-à-dire que le mécanisme de récupération de place ne prend pas en compte la référence du WeakSet à l'objet. Si d'autres objets ne font plus référence à l'objet, le mécanisme de récupération de place récupérera automatiquement la mémoire occupée par l'objet, peu importe. de l'objet. Existe également dans WeakSet. Avec le WeakSet de références faibles, vous n’avez pas à vous soucier des fuites de mémoire.
L'objet WeakSet n'a que trois méthodes, et WeakMap n'a pas d'attribut size :
add() : ajoute de nouveaux éléments à l'ensemble.
delete() : Supprime l'élément spécifié de l'ensemble.
has() : renvoie vrai si l'ensemble contient l'élément spécifié.

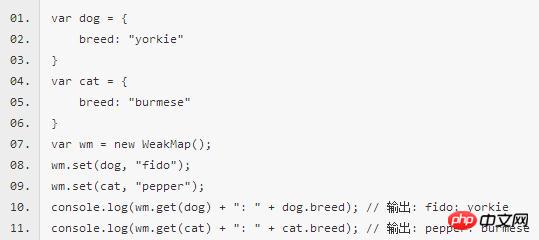
La structure WeakMap est fondamentalement similaire à la structure Map et est également une collection de paires clé-valeur. Cependant, WeakMap n'accepte que les objets comme noms de clé (sauf null) et n'accepte pas d'autres types de valeurs comme noms de clé, et les objets pointés par les noms de clé ne sont pas inclus dans le mécanisme de récupération de place.
Méthodes des objets WeakMap, WeakMap n'a pas d'attribut de taille, les objets WeakMap ne peuvent pas être énumérés :
clear (): supprime tous les éléments de WeakMap.
delete() : supprime l'élément spécifié du WeakMap.
get() : renvoie l'élément spécifié à partir de WeakMap.
has() : renvoie true si le WeakMap contient l'élément spécifié.
set() : Ajoutez de nouveaux éléments à WeakMap.
toString() : renvoie la représentation sous forme de chaîne de WeakMap.
valueOf() : renvoie la valeur d'origine de l'objet spécifié.

Tableaux typés (tableau typé)
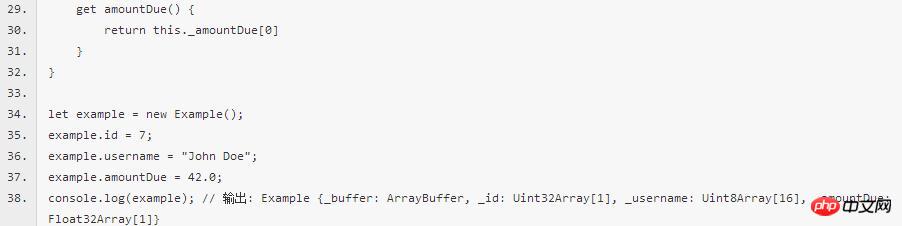
Les tableaux typés (objets ArrayBuffer, vues TypedArray et vues DataView) sont une interface permettant à JavaScript d'exploiter des données binaires. Ces objets existent depuis longtemps et appartiennent à une spécification indépendante (publiée en février 2011), ES6 les a incorporés dans la spécification ECMAScript et a ajouté de nouvelles méthodes.
Le tableau typé prend en charge toute structure de données basée sur les octets, ce qui facilite la mise en œuvre de fonctions telles que les protocoles réseau, les algorithmes de chiffrement et les opérations de format de fichier.
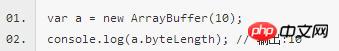
ArrayBuffer est une zone mémoire opaque (la soi-disant opacité signifie un bloc de données qui ne peut pas être directement manipulé. L'unité est l'octet (Byte), qui est de 8 bits. L'attribut renvoie sa taille de mémoire.
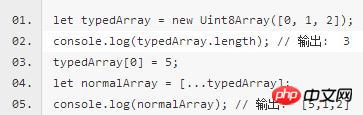
Sur un ArrayBuffer, vous pouvez utiliser différentes vues pour créer n'importe quel nombre de tableaux typés, et ces tableaux typés peuvent également se chevaucher. Il existe huit tableaux (vues) typés différents, à savoir :

Int8Array : 1 octet, entier signé binaire 8 bits - 2^7~(2^7) - 1
Uint8Array : 1 octet, entier non signé de 8 bits 0~(2^8) - 1
Int16Array : 2 octets, entier signé binaire 16 bits -2^15~(2^15)-1
Uint16Array : 2 octets, entier non signé 16 bits 0 ~(2^16) - 1
Int32Array : 4 octets, entier signé binaire 32 bits -2^31~ (2^31)-1
Uint32Array : 4 octets, entier non signé 32 bits 0~(2^32) - 1
Float32Array : 4 octets, nombre à virgule flottante IEEE 32 bits
Float64Array : 8 octets, nombre à virgule flottante IEEE 64 bits



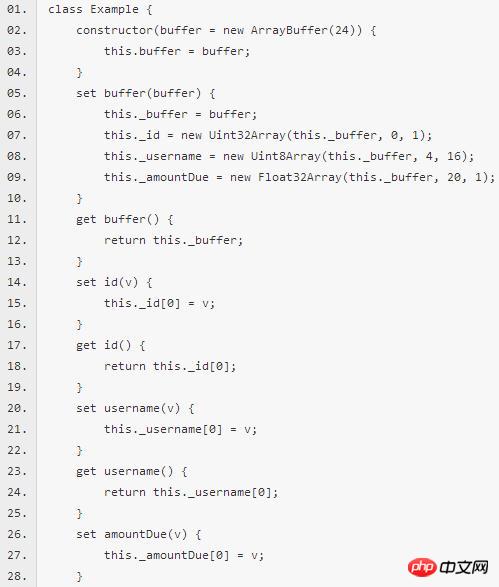
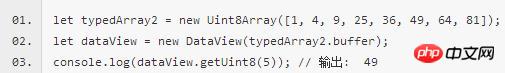
Si une donnée comprend plusieurs types, en plus de créer une vue composite de l'objet ArrayBuffer, vous pouvez également l'exploiter via la vue DataView.
DataView fournit plus d'options de fonctionnement et prend en charge la définition de l'endianité.
DataView lui-même est également un constructeur, acceptant un objet ArrayBuffer comme paramètre pour générer une vue.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment





