
Pas besoin de déclarer le mode strict
Pas besoin de mettre "use strict" dans la première ligne du fichier de script, lorsque l'outil de développement d'applet WeChat active le La fonction de conversion ES6 javasctipt strict mode (Strict Mode) est activée par défaut.
Remplacer IIFES par une portée au niveau du bloc
L'utilisation courante d'IIFE (expression de fonction immédiatement exécutée) consiste à créer une portée interne, dans ES6, il est possible de créer une portée au niveau du bloc plutôt qu'une simple portée de fonction. L’avènement de la portée au niveau des blocs rend les fonctions anonymes immédiatement exécutées (IIFE) largement utilisées, devenues inutiles.
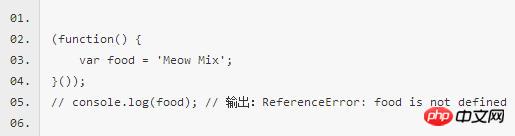
IIFE :

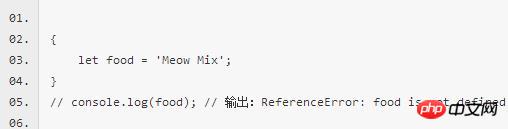
Portée du bloc ES6 :

Utiliser pour...de boucle
ES6 Dessin sur Dans les langages C++, Java, C# et Python, la boucle for...of est introduite comme une méthode unifiée pour parcourir toutes les structures de données.
Tant qu'une structure de données est déployée avec l'attribut Symbol.iterator, elle est considérée comme ayant une interface itérateur, et ses membres peuvent être parcourus à l'aide d'une boucle for...of . En d’autres termes, ce qui est appelé à l’intérieur de la boucle for...of est la méthode Symbol.iterator de la structure de données.
La plage que la boucle for...of peut utiliser comprend des tableaux, des structures Set et Map, certains objets de type tableau, des objets Generator et des chaînes.
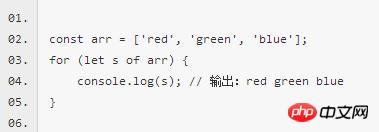
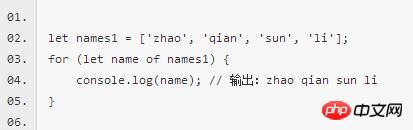
Parcourir le tableau :

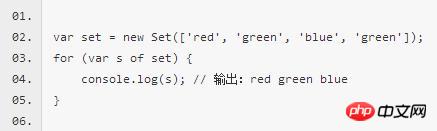
Parcourir l'ensemble :

for...of est utilisé pour parcourir un itérateur :

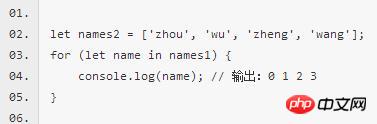
for...in est utilisé pour parcourir les propriétés de l'objet :

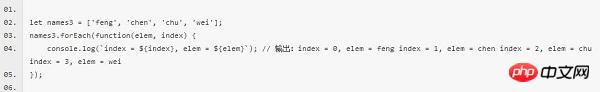
La méthode forEach d'une instance de tableau parcourt les éléments et les index d'un tableau

for...of les boucles prennent en charge l'itération ES6 (via les itérables et les itérateurs) et la déstructuration. . Grâce à la nouvelle méthode ES6 inputs() du tableau combinée à la déstructuration, la méthode forEach de l'instance du tableau peut être remplacée.

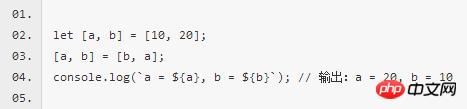
Échanger les valeurs de deux variables par déstructuration de variables
Si une paire de variables En le mettant dans un tableau, puis en déstructurant le tableau et en attribuant les mêmes variables (dans des ordres différents), vous pouvez échanger les valeurs des deux variables sans compter sur des variables intermédiaires.

Utiliser l'opérateur de spread et l'opérateur de reste
Le spread L'opérateur (la syntaxe de propagation) permet de développer une expression quelque part, où il y a plusieurs arguments (pour les appels de fonction) ou plusieurs éléments (pour les littéraux de tableau) ou plusieurs variables (pour les affectations de déstructuration).
est utilisé pour la syntaxe des appels de fonction :

est utilisé pour la syntaxe littérale du tableau :

L'opérateur rest (l'opérateur rest), qui ressemble à The spread L'opérateur est le même, mais il est utilisé pour déstructurer des tableaux et des objets. D'une certaine manière, un élément résiduel est l'opposé d'un élément de déroulement, qui « étend » un tableau en plusieurs éléments, tandis qu'un élément résiduel collecte plusieurs éléments et les « réduit » en un seul élément.
Le paramètre rest permet de représenter des paramètres réels de longueur indéfinie sous forme de tableau.
Syntaxe des paramètres restants :

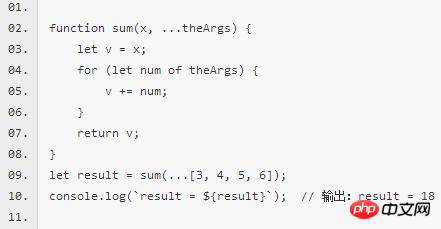
Exemple d'utilisation :

Compare si deux valeurs sont strictement égales
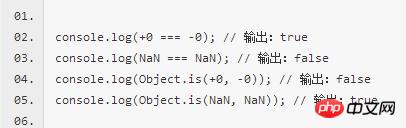
Object. is() est utilisé pour comparer si deux valeurs sont strictement égales. Il a fondamentalement le même comportement que l'opérateur de comparaison stricte (===), avec seulement deux différences : premièrement, +0 n'est pas égal à -0, et deuxièmement, NaN est égal à lui-même.

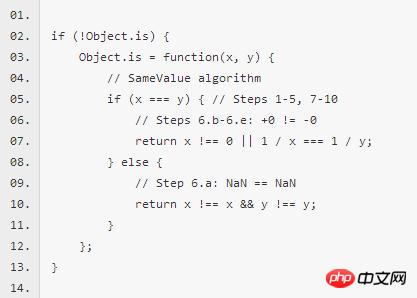
Afin de répondre à l'adaptation du terminal mobile, Polyfill

Copie d'attribut d'objet
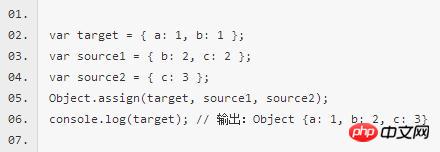
La méthode Object.assign est utilisée pour copier toutes les propriétés énumérables de l'objet source (source) vers l'objet cible (target). Il nécessite au moins deux objets comme paramètres, le premier paramètre est l'objet cible et les paramètres suivants sont des objets source. Chaque fois que l'un des paramètres n'est pas un objet, une TypeError sera levée.

Si l'objet cible et l'objet source ont le même attribut, ou si plusieurs objets source ont le même , les attributs ultérieurs écraseront les attributs précédents.
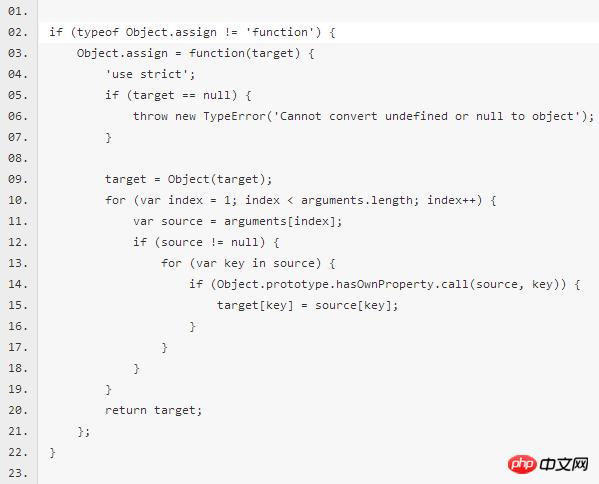
Afin de répondre à l'adaptation du terminal mobile, Polyfill peut être ajouté au programme

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 Étapes WeChat
Étapes WeChat