 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Un exemple d'affichage et de masquage du menu dans le coin supérieur droit de la page Web sur la plateforme publique WeChat
Un exemple d'affichage et de masquage du menu dans le coin supérieur droit de la page Web sur la plateforme publique WeChat
Un exemple d'affichage et de masquage du menu dans le coin supérieur droit de la page Web sur la plateforme publique WeChat
Le jsapi officiel de WeChat fournit une interface de fonctionnement de l'interface, qui est utilisée pour contrôler le menu dans le coin supérieur droit de la page Web WeChat. Jetons un coup d'œil à la description de l'interface de fonctionnement de l'interface dans le document officiel de WeChat. .
Masquer l'interface du menu dans le coin supérieur droit
wx.hideOptionMenu();
Afficher l'interface du menu dans le coin supérieur droit
wx.showOptionMenu();
Fermer l'interface de la fenêtre de la page Web actuelle
wx.closeWindow();
Interface des boutons de fonction de masquage par lots
wx.hideMenuItems({
menuList: [] // 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
});Interface des boutons de fonction d'affichage par lots
wx.showMenuItems({
menuList: [] // 要显示的菜单项,所有menu项见附录3
});Masquer tous les boutons non basiques Interface
wx.hideAllNonBaseMenuItem(); // “基本类”按钮详见附录3
Afficher tous les boutons de fonction Interface
wx.showAllNonBaseMenuItem();
Étapes du code d'implémentation
Tout d'abord, l'interface jsp introduit la bibliothèque js
|
<center><h3 id="欢迎来到微信jsapi测试界面-V型知识库">欢迎来到微信jsapi测试界面-V型知识库</h3></center>
<h3 id="界面操作接口">界面操作接口</h3><br>
<span class="desc" >隐藏右上角菜单接口</span><br>
<button class="btn btn_primary" id="hideOptionMenu">hideOptionMenu</button><br>
<span class="desc">显示右上角菜单接口</span><br>
<button class="btn btn_primary" id="showOptionMenu">showOptionMenu</button><br>
<span class="desc">关闭当前网页窗口接口</span><br>
<button class="btn btn_primary" id="closeWindow">closeWindow</button><br>
<span class="desc">批量隐藏功能按钮接口</span><br>
<button class="btn btn_primary" id="hideMenuItems">hideMenuItems</button><br>
<span class="desc">批量显示功能按钮接口</span><br>
<button class="btn btn_primary" id="showMenuItems">showMenuItems</button><br>
<span class="desc">隐藏所有非基础按钮接口</span><br>
<button class="btn btn_primary" id="hideAllNonBaseMenuItem">hideAllNonBaseMenuItem</button><br>
<span class="desc">显示所有功能按钮接口</span><br>
<button class="btn btn_primary" id="showAllNonBaseMenuItem">showAllNonBaseMenuItem</button><br>Copier après la connexion |
第四、调用第二步button按钮的功能js代码,在wx.ready中添加 这些js方法注释已经写的很明白,每个方法对应一个button按钮功能 第五、完整的jsp页面代码,读者可直接复制运行 基础接口之判断当前客户端是否支持指定的js接口 Il y a quatre paramètres dans le code jsp ci-dessus. Ces quatre paramètres sont les informations d'identification pour appeler avec succès WeChat jsapi, respectivement appId (obligatoire. À renseigner, l'identification unique du compte public), l'horodatage (obligatoire, l'horodatage de génération de la signature),
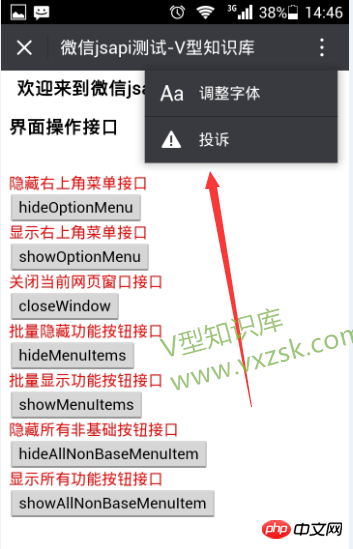
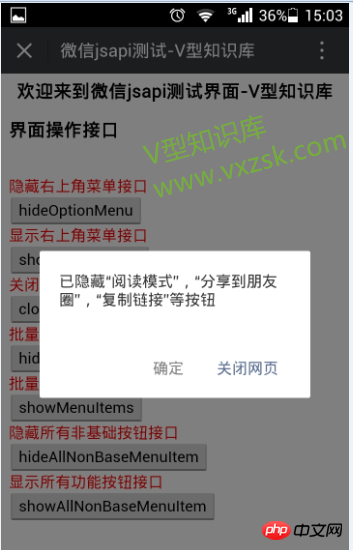
nonceStr (obligatoire, chaîne aléatoire pour générer la signature), signature (obligatoire, signature), pour les lecteurs qui ne savent pas comment générer ces quatre paramètres, veuillez consulter le menu dans le coin supérieur gauche de cette page, qui contient une introduction détaillée , ici Pas besoin de développer. Sixièmement, après avoir exécuté le code ci-dessus, l'effet est le suivant Ouvrir Lorsque WeChat entre dans l'interface, les fonctions sont affichées en rouge Cliquez pour masquer le menu dans le coin supérieur droit, l'effet est le suivant Cliquez pour afficher le bouton de menu en haut coin droit, l'effet est le suivant, regardez attentivementIl y a aussi un lien de copie en ce moment, partagez-le Allez dans Moments et autres fonctions Cliquez sur le bouton de la fonction de masquage par lots, nous constaterons que dans le coin supérieur droit Les liens de partage vers Moments et de copie ne sont plus disponibles. suit
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois! <🎜><🎜>wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '${appId}', // 必填,公众号的唯一标识
timestamp: '${ timestamp}' , // 必填,生成签名的时间戳
nonceStr: '${ nonceStr}', // 必填,生成签名的随机串
signature: '${ signature}',// 必填,签名,见附录1
jsApiList: ['checkJsApi',
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'getNetworkType',//网络状态接口
'openLocation',//使用微信内置地图查看地理位置接口
'getLocation', //获取地理位置接口
'hideOptionMenu',//界面操作接口1
'showOptionMenu',//界面操作接口2
'closeWindow' , ////界面操作接口3
'hideMenuItems',////界面操作接口4
'showMenuItems',////界面操作接口5
'hideAllNonBaseMenuItem',////界面操作接口6
'showAllNonBaseMenuItem'////界面操作接口7
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});// 8 界面操作接口 开始----------
// 8.1 隐藏右上角菜单
document.querySelector('#hideOptionMenu').onclick = function () {
wx.hideOptionMenu();
};
// 8.2 显示右上角菜单
document.querySelector('#showOptionMenu').onclick = function () {
wx.showOptionMenu();
};
// 8.3 批量隐藏菜单项
document.querySelector('#hideMenuItems').onclick = function () {
wx.hideMenuItems({
menuList: [
'menuItem:readMode', // 阅读模式
'menuItem:share:timeline', // 分享到朋友圈
'menuItem:copyUrl' // 复制链接
],
success: function (res) {
alert('已隐藏“阅读模式”,“分享到朋友圈”,“复制链接”等按钮');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
};
// 8.4 批量显示菜单项
document.querySelector('#showMenuItems').onclick = function () {
wx.showMenuItems({
menuList: [
'menuItem:readMode', // 阅读模式
'menuItem:share:timeline', // 分享到朋友圈
'menuItem:copyUrl' // 复制链接
],
success: function (res) {
alert('已显示“阅读模式”,“分享到朋友圈”,“复制链接”等按钮');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
};
// 8.5 隐藏所有非基本菜单项
document.querySelector('#hideAllNonBaseMenuItem').onclick = function () {
wx.hideAllNonBaseMenuItem({
success: function () {
alert('已隐藏所有非基本菜单项');
}
});
};
// 8.6 显示所有被隐藏的非基本菜单项
document.querySelector('#showAllNonBaseMenuItem').onclick = function () {
wx.showAllNonBaseMenuItem({
success: function () {
alert('已显示所有非基本菜单项');
}
});
};
// 8.7 关闭当前窗口
document.querySelector('#closeWindow').onclick = function () {
wx.closeWindow();
};
// 8 界面操作接口 结束------------------------------------------<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
地理位置接口-使用微信内置地图查看位置接口
地理位置接口-获取地理位置接口
获取网络状态接口
图像接口
拍照或从手机相册中选图接口
预览图片接口
上传图片接口
下载图片接口
显示图片







Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
PHP est un langage de script open source largement utilisé dans le développement Web et la programmation côté serveur, notamment dans le développement de WeChat. Aujourd'hui, de plus en plus d'entreprises et de développeurs commencent à utiliser PHP pour le développement de WeChat, car il est devenu un langage de développement vraiment facile à apprendre et à utiliser. Dans le développement de WeChat, le cryptage et le décryptage des messages sont une question très importante car ils impliquent la sécurité des données. Pour les messages sans méthodes de cryptage et de décryptage, les pirates peuvent facilement obtenir les données, ce qui constitue une menace pour les utilisateurs.
 Utiliser PHP pour développer des outils de messagerie de masse WeChat
May 13, 2023 pm 05:00 PM
Utiliser PHP pour développer des outils de messagerie de masse WeChat
May 13, 2023 pm 05:00 PM
Avec la popularité de WeChat, de plus en plus d’entreprises commencent à l’utiliser comme outil marketing. La fonction de messagerie de groupe WeChat est l'un des moyens importants permettant aux entreprises de mener du marketing WeChat. Cependant, si vous comptez uniquement sur l’envoi manuel, il s’agit d’une tâche extrêmement longue et laborieuse pour les spécialistes du marketing. Il est donc particulièrement important de développer un outil de messagerie de masse WeChat. Cet article présentera comment utiliser PHP pour développer des outils d'envoi de masse WeChat. 1. Travail de préparation Pour développer les outils d'envoi de masse WeChat, nous devons maîtriser les points techniques suivants : Connaissance de base du développement de la plateforme publique PHP WeChat Outils de développement : Sub
 Développement PHP WeChat : Comment implémenter la gestion des balises utilisateur
May 13, 2023 pm 04:31 PM
Développement PHP WeChat : Comment implémenter la gestion des balises utilisateur
May 13, 2023 pm 04:31 PM
Dans le développement des comptes publics WeChat, la gestion des balises utilisateur est une fonction très importante, qui permet aux développeurs de mieux comprendre et gérer leurs utilisateurs. Cet article explique comment utiliser PHP pour implémenter la fonction de gestion des balises utilisateur WeChat. 1. Obtenez l'openid de l'utilisateur WeChat Avant d'utiliser la fonction de gestion des balises utilisateur WeChat, nous devons d'abord obtenir l'openid de l'utilisateur. Dans le développement des comptes publics WeChat, il est courant d'obtenir l'openid via l'autorisation de l'utilisateur. Une fois l'autorisation de l'utilisateur terminée, nous pouvons obtenir l'utilisateur via le code suivant
 Développement PHP WeChat : Comment implémenter des enregistrements d'envoi de messages de groupe
May 13, 2023 pm 04:31 PM
Développement PHP WeChat : Comment implémenter des enregistrements d'envoi de messages de groupe
May 13, 2023 pm 04:31 PM
Alors que WeChat devient un outil de communication de plus en plus important dans la vie des gens, sa fonction de messagerie agile est rapidement privilégiée par un grand nombre d'entreprises et de particuliers. Pour les entreprises, développer WeChat en une plate-forme marketing est devenu une tendance, et l'importance du développement de WeChat est progressivement devenue plus importante. Parmi eux, la fonction d'envoi de groupe est encore plus largement utilisée. Alors, en tant que programmeur PHP, comment implémenter des enregistrements d'envoi de messages de groupe ? Ce qui suit vous donnera une brève introduction. 1. Comprendre les connaissances en développement liées aux comptes publics WeChat. Avant de comprendre comment mettre en œuvre des enregistrements d'envoi de messages de groupe, je
 Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
WeChat est actuellement l'une des plateformes sociales comptant la plus grande base d'utilisateurs au monde. Avec la popularité de l'Internet mobile, de plus en plus d'entreprises commencent à prendre conscience de l'importance du marketing WeChat. Lors du marketing WeChat, le service client est un élément crucial. Afin de mieux gérer la fenêtre de discussion du service client, nous pouvons utiliser le langage PHP pour le développement de WeChat. 1. Introduction au développement PHP WeChat PHP est un langage de script open source côté serveur largement utilisé dans le domaine du développement Web. En combinaison avec l'interface de développement fournie par la plateforme publique WeChat, nous pouvons utiliser le langage PHP pour mener WeChat
 Développement PHP WeChat : Comment implémenter la fonction de vote
May 14, 2023 am 11:21 AM
Développement PHP WeChat : Comment implémenter la fonction de vote
May 14, 2023 am 11:21 AM
Dans le développement des comptes publics WeChat, la fonction de vote est souvent utilisée. La fonction de vote est un excellent moyen pour les utilisateurs de participer rapidement aux interactions, et c'est également un outil important pour organiser des événements et recueillir des opinions. Cet article vous présentera comment utiliser PHP pour implémenter la fonction de vote WeChat. Obtenez l'autorisation du compte officiel WeChat. Tout d'abord, vous devez obtenir l'autorisation du compte officiel WeChat. Sur la plateforme publique WeChat, vous devez configurer l'adresse API du compte public WeChat, le compte officiel et le token correspondant au compte public. Dans le processus de développement en langage PHP, nous devons utiliser le PH officiellement fourni par WeChat
 Développement PHP WeChat : Comment implémenter la reconnaissance vocale
May 13, 2023 pm 09:31 PM
Développement PHP WeChat : Comment implémenter la reconnaissance vocale
May 13, 2023 pm 09:31 PM
Avec la popularité de l'Internet mobile, de plus en plus de personnes utilisent WeChat comme logiciel social, et la plateforme ouverte WeChat a également apporté de nombreuses opportunités aux développeurs. Ces dernières années, avec le développement de la technologie de l’intelligence artificielle, la technologie de reconnaissance vocale est progressivement devenue l’une des technologies les plus populaires dans le développement de terminaux mobiles. Dans le développement de WeChat, la manière de mettre en œuvre la reconnaissance vocale est devenue une préoccupation pour de nombreux développeurs. Cet article expliquera comment utiliser PHP pour développer des applications WeChat afin d'implémenter des fonctions de reconnaissance vocale. 1. Principes de la reconnaissance vocale Avant de présenter comment mettre en œuvre la reconnaissance vocale, comprenons d'abord le langage
 Comment utiliser PHP pour le développement WeChat ?
May 21, 2023 am 08:37 AM
Comment utiliser PHP pour le développement WeChat ?
May 21, 2023 am 08:37 AM
Avec le développement d’Internet et des appareils mobiles intelligents, WeChat est devenu un élément indispensable dans les domaines social et marketing. Dans cette ère de plus en plus numérique, la manière d'utiliser PHP pour le développement de WeChat est devenue la préoccupation de nombreux développeurs. Cet article présente principalement les points de connaissances pertinents sur la façon d'utiliser PHP pour le développement WeChat, ainsi que certains conseils et précautions. 1. Préparation de l'environnement de développement Avant de développer WeChat, vous devez d'abord préparer l'environnement de développement correspondant. Plus précisément, vous devez installer l'environnement d'exploitation PHP et la plateforme publique WeChat





