 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
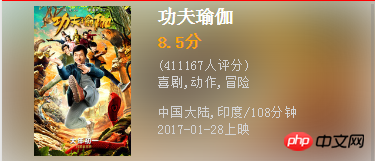
 Démo du didacticiel du mini programme WeChat : exemple de film Maoyan
Démo du didacticiel du mini programme WeChat : exemple de film Maoyan
Démo du didacticiel du mini programme WeChat : exemple de film Maoyan
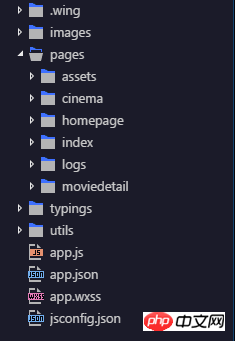
1. Structure du répertoire

L'outil de développement utilisé est Egret Wing La description du répertoire principal :
Dans le répertoire, nous pouvons voir que le. la structure globale est simple, principalement trois chaque interface : page d'accueil, page de détails du film moviedetail, page de liste de cinéma cinéma.
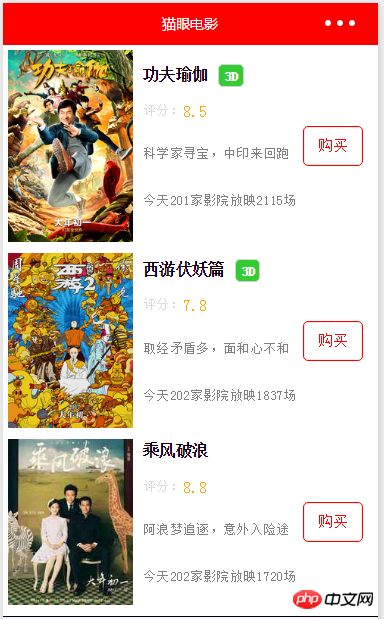
2. Page d'accueil

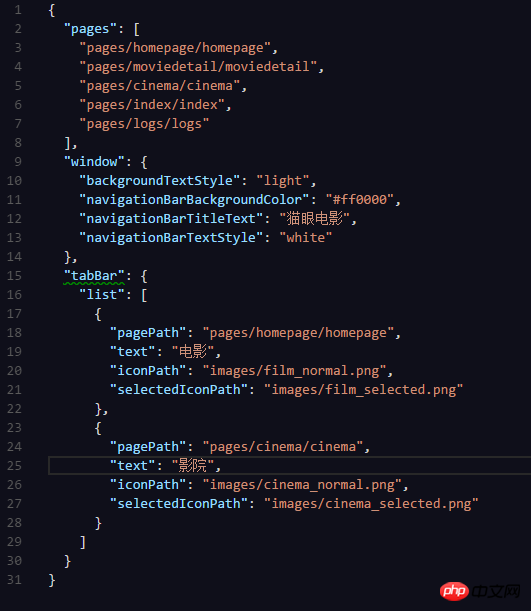
code de l'onglet, ouvrez app.json comme indiqué :

ici Je voudrais dire que j'aime bien l'effet de sélection tabBar fourni avec l'applet WeChat (si vous devez écrire un fichier XML de sélection pour chaque onglet sur Android). Puisqu'il n'y a aucune difficulté technique dans cette section, je l'aime beaucoup). beaucoup. Pas grand chose à dire.
Ensuite, entrez dans la page d'accueil. La structure de fichiers d'une interface est indissociable de trois fichiers : xxx.js, xxx.wxml, xxx.wxss
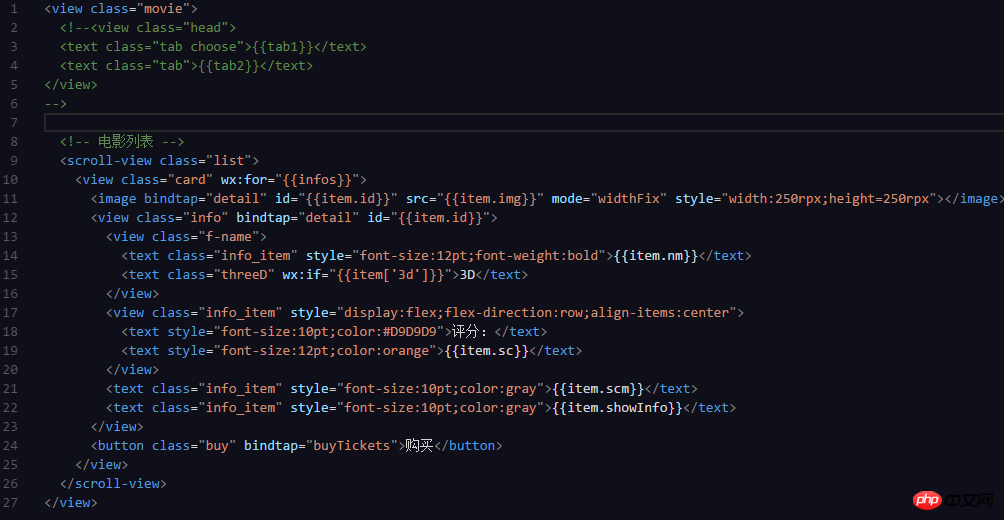
Jetons d'abord un coup d'œil au code de mise en page. :

Ici, j'avoue que j'étais paresseux lorsque je l'ai écrit pour la première fois, j'ai écrit certains attributs de balise directement dans le style, mais lors du développement réel, il est préférable de mettre le style. de chaque balise. Écrit dans le fichier .wxss, via un nom de classe (ou identifiant) personnalisé, la même classe peut être directement référencée à des endroits avec la même mise en page, sinon certains attributs seront écrits plusieurs fois comme moi (manuellement embarrassant). .
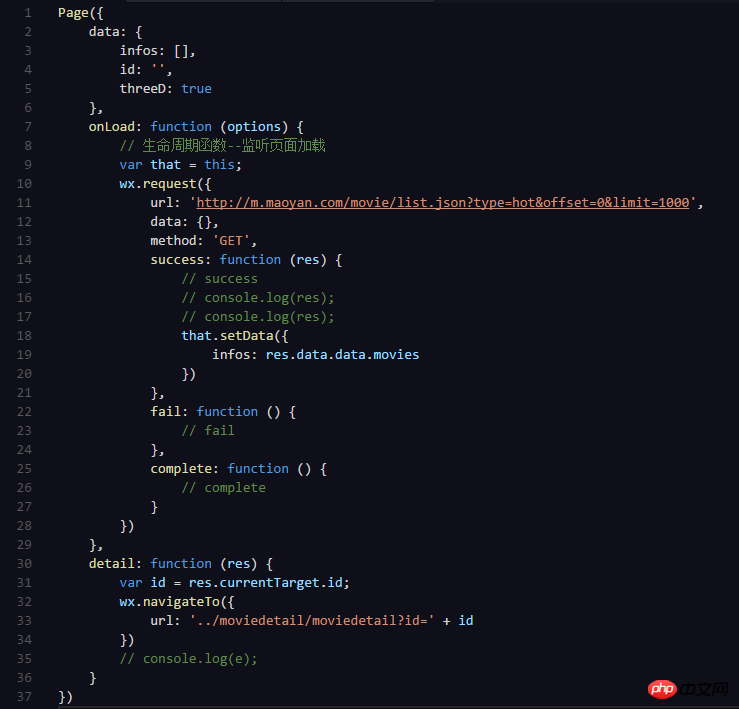
Le code .js regarde vers le bas :

Le livre d'informations de la liste de films est placé dans le tableau infos[] défini, et l'applet n'a pas json, la résolution obtenue sous la requête wx.request prend la valeur correspondante res.data.data.movie et est parcourue directement dans la balise homepage.html en utilisant wx:for="{{infos}}". à l'élément, et la valeur est Lorsque vous utilisez "item.value name", vous pouvez obtenir les données.
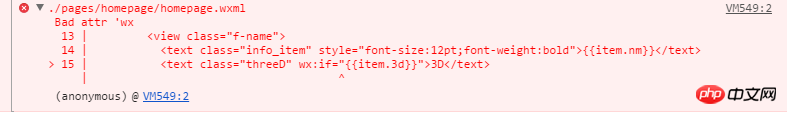
Il y a un petit point qui mérite d'être expliqué ici. Il a fallu du temps pour le résoudre à l'époque : il y a un paramètre nommé "3d" dans les données json, et cette balise n'est pas disponible dans tous. films, donc il est défini Afin d'obtenir la valeur de la variable threeD:true dans .wxml, on peut imaginer qu'elle soit directement écrite comme wx:if="{{item.3d}}", et le résultat est une erreur :

Le problème réside dans cette 3D Après avoir vérifié les informations, j'ai découvert qu'elle devait être réécrite comme wx:if="{{item['3d. ']}}" et cela a été résolu immédiatement. Il n'y a aucune raison, c'est une convention. , c'est juste que moi, un novice du front-end, je ne le sais pas (ne soyez pas surpris... souriez manuellement)
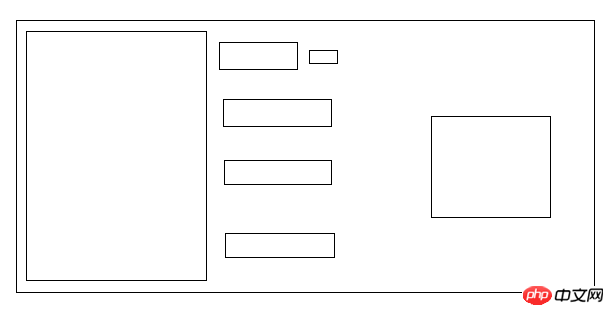
Afin de permettre à chacun de mieux comprendre la disposition de la liste des films, j'ai dessiné un croquis :

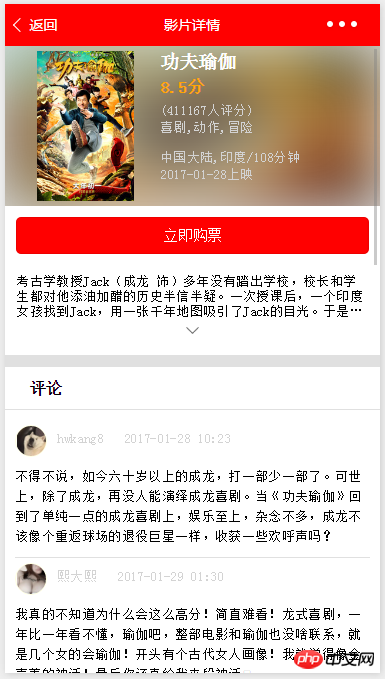
Page de détails

Je ne publierai pas tous les codes ici. Je n'utiliserai que les codes clés pour expliquer certaines des choses que j'ai rencontrées à ce moment-là.
①Flou gaussien.

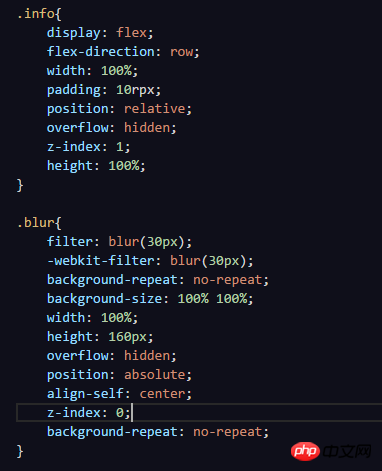
Il y en a deux ici, un class="blur" (arrière-plan flou gaussien), un class="info" (informations sur le film). Au début, j'ai écrit cette mise en page basée sur la conception de la mise en page Android. N'est-ce pas un RelativeLayout ? Après avoir écrit et écrit jusqu'à la sortie de l'effet final, j'ai trouvé que j'étais encore trop naïf dans la colonne d'information, j'ai en quelque sorte écrit. sous le flou gaussien. , c'est-à-dire qu'il a été écrit comme LinearLayout et orientation=vertical. Je me suis moqué de moi-même à l'époque : vous n'écrivez pas Android maintenant, réveillez-vous ! ne suffit pas, alors je l'ai étudié honnêtement. Voici le code :

filter:blur(30px) et -webkit-filter:blur(30px) forment un effet de flou gaussien (Inner OS : si c'est Android, c'est beaucoup de code). La combinaison de position : relative et z-index : 1 dans info et position : absolue et z-index : 0 dans le flou peut montrer l'effet ci-dessus. La clé est que l'indice z dans info est supérieur à celui dans le flou, ce qui. signifie l'affichage Au-dessus du flou, assurez-vous que les informations sont relatives et que le flou est absolu. Les amis qui sont intéressés et qui n'ont jamais été exposés à CSS3 peuvent télécharger le code et essayer de le modifier pour voir l'effet. peut. Au lieu de cela, il est intelligent.
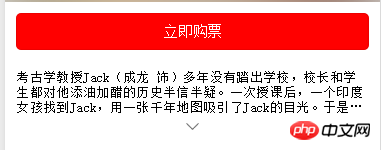
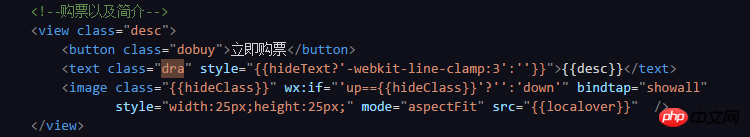
②Cliquez pour tout afficher

Ici, je veux à nouveau faire l'éloge de l'opérateur ternaire :

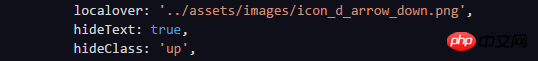
Définissez trois variables dans les données du fichier .js

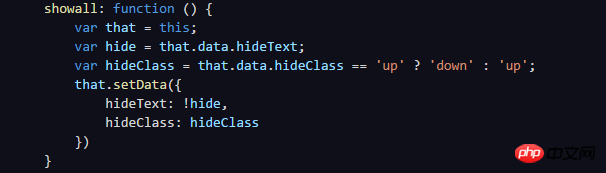
méthode showall

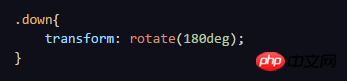
hideText La valeur booléenne est utilisée Pour déterminer si l'état actuel est masqué, utilisez style="{{hideText?'-webkit-line-clamp:3':' '}}" pour définir le nombre de lignes affichées. Lorsque hideText est vrai, 3 lignes sont affichées, sinon non. la valeur est donnée, ce qui est la valeur par défaut. Définissez hideClass pour contrôler la direction de la flèche. « bas » signifie que l'introduction actuelle est masquée, « haut » signifie que toutes sont affichées. Pour la rotation des icônes, donnez simplement un attribut de rotation


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que signifie démo ?
Feb 12, 2024 pm 09:12 PM
Que signifie démo ?
Feb 12, 2024 pm 09:12 PM
Le mot démo n'est plus étranger aux amis qui aiment chanter, mais de nombreux utilisateurs qui n'y ont jamais été exposés sont curieux de savoir ce que signifie démo. Voyons maintenant le sens de la démo apportée par l'éditeur. Que signifie démo ? Réponse : Bande de démonstration. 1. La prononciation de démo est ['deməʊ] en anglais et ['demoʊ] en Amérique. 2. Demo est l'abréviation de « démonstration », qui fait généralement référence à l'effet préliminaire de l'écoute d'une chanson avant qu'elle ne soit officiellement enregistrée. 3. Demo est utilisé comme nom pour désigner des échantillons de bandes et d'enregistrements d'échantillons. La signification du verbe est essai (en particulier logiciel), démonstration et démonstration.
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Idée d'implémentation x01 Mise en place du serveur Tout d'abord, côté serveur, le socket est utilisé pour accepter les messages. Chaque fois qu'une demande de socket est acceptée, un nouveau thread est ouvert pour gérer la distribution et l'acceptation des messages. En même temps, il y a un gestionnaire. pour gérer tous les Threads, réalisant ainsi le traitement des diverses fonctions du salon de discussion. La mise en place du client x02 est beaucoup plus simple que celle du serveur. La fonction du client est uniquement d'envoyer et de recevoir des messages, et de saisir des caractères spécifiques en fonction. règles spécifiques. Pour pouvoir utiliser différentes fonctions, il suffit donc, côté client, d'utiliser deux threads, l'un est dédié à la réception de messages et l'autre à l'envoi de messages. Quant à pourquoi ne pas en utiliser un, celui-là. c'est parce que, seulement
 Comment utiliser la démo de la bibliothèque aléatoire Python
May 05, 2023 pm 08:13 PM
Comment utiliser la démo de la bibliothèque aléatoire Python
May 05, 2023 pm 08:13 PM
Utilisation simple de la démo de la bibliothèque pythonrandom Lorsque nous devons générer des nombres aléatoires ou sélectionner aléatoirement des éléments d'une séquence, nous pouvons utiliser la bibliothèque aléatoire intégrée de Python. Ce qui suit est un exemple annoté qui montre comment utiliser la bibliothèque aléatoire : #Importer une bibliothèque aléatoire importrandom #Générer une décimale aléatoire entre 0 et 1 random_float=random.random()print(random_float)#Générer une décimale aléatoire dans la plage spécifiée Random entier (y compris les points de terminaison) random_int=random.randint(1,10)print(random_int)#





