
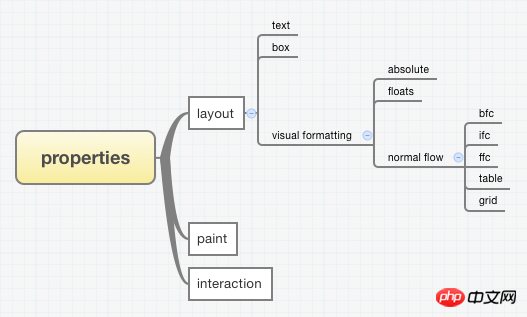
Aperçu de la méthode de mise en page CSS

La méthode de mise en page CSS est divisée en parties
Mise en page à l'intérieur de la boîte
Mise en page du texte
Mise en page de la boîte elle-même
Mise en page entre les cases mise en forme visuelle
BFC (contexte de formatage de bloc) Mise en page sous contexte de mise en page
Mise en page sous contexte de mise en page IFC
Mise en page sous contexte de mise en page FFC
Mise en page sous contexte de mise en page tableau
Mise en page dans un contexte de mise en page de grille CSS
Mise en page absolue en contexte
Mise en page dans un contexte de mise en page flottante,
Disposition des cartons hors flux normal
Disposition des cartons sous flux normal
La disposition du texte
Il y a une boîte de ligne enveloppant chaque ligne de texte, qui est invisible ;
les zones de ligne prendront la hauteur de ligne la plus élevée de l'élément enfant
Vous pouvez définir le niveau d'une seule ligne de texte via la ligne -hauteur Centré
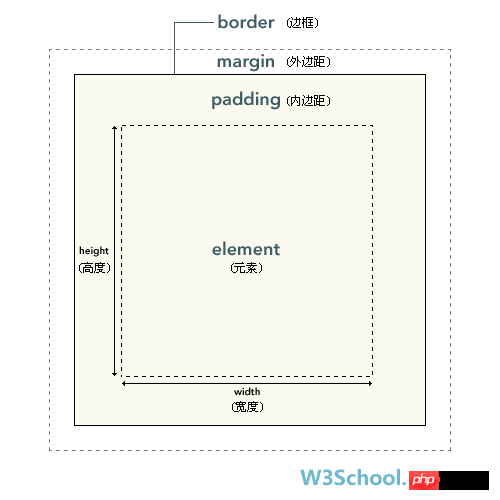
disposition de la boîte
mise en page absolue (détachée du flux de documents)
mise en page flottante (détachée du flux de documents)
flux normal (mise en page du flux normal des documents) (contexte)
Si l'une des conditions suivantes est remplie , un élément enfant sera créé. Le contexte du nouvel élément bfc
root element (body)
float element n'est pas nul
le débordement n'est pas visible
l'affichage est un bloc en ligne, une cellule de tableau, une légende de tableau
la valeur de la position est absolue, fixe
bfc (contexte de formatage de bloc) contexte de document au niveau du bloc
ifc (contextes de formatage en ligne) bloc en ligne- contexte de niveau
ffc (Contextes de formatage flexibles) contexte de formatage flexible
table (contexte de formatage de table) contexte de mise en page de table
grille (contexte de formatage de la grille) contexte de formatage de la grille
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de la fonction de rééchantillonnage
utilisation de la fonction de rééchantillonnage
 Solution d'erreur inattendue IIS 0x8ffe2740
Solution d'erreur inattendue IIS 0x8ffe2740
 Utilisation de la fonction SetTimer
Utilisation de la fonction SetTimer
 Comment changer phpmyadmin en chinois
Comment changer phpmyadmin en chinois
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Que signifie le contexte ?
Que signifie le contexte ?
 Le rôle du Serverlet en Java
Le rôle du Serverlet en Java
 Quels sont les problèmes liés à l'utilisation de php
Quels sont les problèmes liés à l'utilisation de php
 Qu'est-ce qu'une procédure stockée MYSQL ?
Qu'est-ce qu'une procédure stockée MYSQL ?