 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Introduction détaillée à l'application de la technologie HTML5 dans les nouveaux domaines énergétiques tels que l'énergie éolienne et photovoltaïque (photo)
Introduction détaillée à l'application de la technologie HTML5 dans les nouveaux domaines énergétiques tels que l'énergie éolienne et photovoltaïque (photo)
Introduction détaillée à l'application de la technologie HTML5 dans les nouveaux domaines énergétiques tels que l'énergie éolienne et photovoltaïque (photo)
Avec la montée d'un nouveau cycle de révolution industrielle, la lutte contre le changement climatique devient de plus en plus un consensus mondial, et la technologie énergétique devient la force motrice pour mener la transformation du secteur énergétique et parvenir à un développement axé sur l'innovation. Du monde entier à la Chine, la nouvelle industrie énergétique représentée par l'énergie éolienne et la production d'énergie photovoltaïque s'est développée rapidement. L'intégration de la production d'énergie renouvelable et des réseaux électriques modernes est devenue le cœur de la transformation mondiale de l'énergie durable. la voie d'une production d'électricité à grande échelle, à haut rendement et à faible coût continue de s'améliorer, et la Chine se classe au premier rang mondial en termes de capacité installée cumulée et de capacité nouvellement installée dans les domaines de la production d'énergie éolienne et photovoltaïque.
Par rapport aux méthodes de production stables et contrôlables des sources d'énergie traditionnelles, l'énergie éolienne et l'énergie solaire sont intrinsèquement imprévisibles et dépendent dans une large mesure de la météo. Par conséquent, la construction d'un réseau intégrant l'Internet des objets est une tâche ardue. données, La nouvelle plate-forme de gestion des équipements énergétiques intégrée au cloud computing améliore la « disponibilité énergétique » et la « disponibilité temporelle » des équipements, devenant ainsi la clé de la mise à niveau et de la transformation des méthodes de gestion des opérations de l'entreprise elle-même et même de l'ensemble du nouveau secteur énergétique. C’est indispensable et constitue un élément important de la visualisation frontale du Big Data.
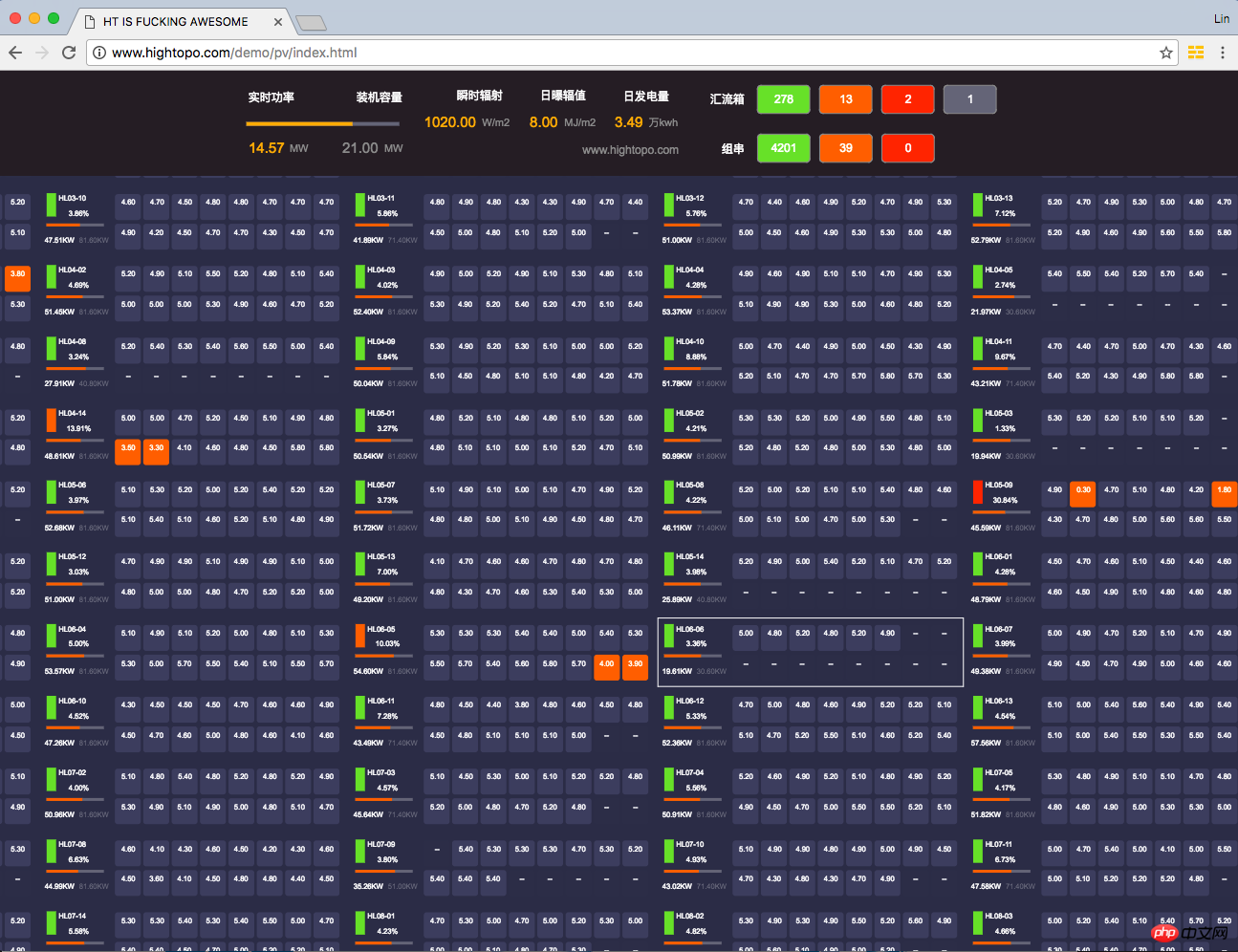
Ce qui suit est une capture d'écran du système de solution de gestion intelligente de centrale photovoltaïque Web SCADA mis en œuvre par Zhichuang Energy Company il y a de nombreuses années, basé sur HT pour la technologie Web :


En plus de son application dans les domaines traditionnels des télécommunications, de l'énergie et du contrôle industriel, la technologie HTML5 basée sur HT pour le Web (voir "Web Le contrôle industriel SCADA basé sur HT for Web "" Application mobile ") est désormais largement utilisé dans les nouveaux domaines énergétiques tels que l'énergie éolienne et le photovoltaïque. HT for Web basé sur la technologie Web est naturellement la solution privilégiée pour les services de plateforme cloud PaaS et SaaS. pour la surveillance IoT. Nous nous baserons ici sur l'un des premiers domestiques utilisant la suite Azure IoT sur le Microsoft Smart Cloud et intégrant le logiciel Tupu HT pour le composant d'interface graphique frontale Web middleware, un monitoring photovoltaïque. L'interface de la plate-forme Big Data cloud de surveillance Power+ IoT a été créée avec succès comme exemple pour tout le monde, présentant cette technologie frontale de système qui a été utilisée dans plus de 1 000 éoliennes et plus de 5 000 onduleurs photovoltaïques et boîtiers de combinaison à travers le pays.
L'effet de rendu final de la page que nous présenterons en détail est le suivant, utilisez l'exemple du centre d'exemples du site officiel HT for Web pour l'expérience.

Après avoir initialement obtenu le brouillon de conception du concepteur, il est facile de voir que l'interface globale se compose de deux parties, les informations statistiques récapitulatives dans la partie supérieure et la convergence spécifique dans la partie inférieure, les détails de la boîte sont affichés. En plus d'afficher des informations récapitulatives en temps réel, la partie supérieure a également pour fonction de cliquer pour filtrer la partie inférieure des boîtiers de combinaison. Cependant, en raison de la grande quantité de données, il y aura des centaines, voire des milliers de boîtiers de combinaison. la partie inférieure, donc le zoom, le panoramique et l'œil d'aigle sont nécessaires ainsi que d'autres fonctions de fonctionnement.
Avec l'analyse ci-dessus, il est facile de conclure que la seconde moitié doit être implémentée de manière appropriée par le composant topologique GraphView de HT pour le Web, et le client a proposé que chaque boîtier de combinaison doit pouvoir afficher des informations détaillées. de tous les indicateurs importants, et les exigences d'affichage peuvent être variables, il n'est donc certainement pas suffisant d'utiliser de simples nœuds Node pour afficher via des fonctions de base telles que des images, du texte, des bulles et la coloration des alarmes. Pour ce type de demande, c'est très approprié. pour utiliser la solution vectorielle HT for Web www.hightopo.com/guide/guide/core/vector/ht-vector-guide.html, les principes de base ont été expliqués en détail dans la série "HT Graphic Component Design" et seront ne sera pas développé ici.

Pour la boîte de combinaison, nous devons concevoir une icône vectorielle comme indiqué dans l'image ci-dessus. Utilisez l'éditeur de vecteurs HT pour le faire en divisant trois par. cinq, puis divisez par deux. Configurez la liaison de données entre les paramètres graphiques tels que la couleur, le texte, la taille et les paramètres commerciaux dans le graphique, puis définissez uniquement les données en temps réel obtenues en arrière-plan sur les propriétés de liaison pertinentes de. l'élément graphique pendant l'exécution.
Bien que l'architecture de conception de modèles de données MVP/MVVM adoptée par HT pour le Web ait été expliquée dans "Des centaines d'exemples HTML5 pour apprendre les composants graphiques HT - Carte topologique", de nombreuses personnes ne font encore que commencer. Développement d'applications Web. Un camarade de classe a demandé comment HT communique avec le backend pour collecter des données en temps réel. J'aimerais utiliser cet exemple pour développer l'explication. Vous remarquerez les deux données suivantes, basicData et realTimeData :
.
Ces deux valeurs de donnéessont codées en dur dans la démo, mais en fonctionnement réel, elles sont transmises en arrière-plan ces dernières années, de plus en plus en temps réel. les systèmes de surveillance basés sur HTML5 ont La solution utilisant WebSocket a réalisé une acquisition de données en temps réel, et le client dans ce cas ne fait pas exception, comme mentionné précédemment, ils ont adopté la suite Azure IoT de Microsoft Smart Cloud, ils ont donc adopté .NET. ASP.NET SignalR est naturellement la solution WebSocket framework qu'ils ont adoptée.
function createDatas() {
json = JSON.parse(basicData);
json.result.forEach(function(data) { var node = new ht.Node();
node.setImage('symbols/enjoy/pv/pv-box.json');
node.s({ 'select.color': 'white', '2d.selectable': false
});
node.a({
deviceName: data.deviceName,
capacity: data.capacity + 'KW',
raw_capacity: data.capacity
});
node.setTag(data.deviceCode);
graphView.getDataModel().add(node);
});
}Lorsque la page s'ouvre, le système construit d'abord des centaines de primitives de boîte de combinaison basées sur les informations basicData dans la fonction CreateData, et transmet node.setImage( 'symboles /enjoy/pv/pv-box.json'); Définissez l'élément graphique sur le vecteur de boîte de combinaison que nous avons construit, puis utilisez l'algorithme de mise en page étendu simple dans l'exemple pour mettre en forme des centaines de périphériques de boîte de combinaison bien sûr. diagrammes de topologie de réseau, vous pouvez utiliser la disposition automatique de HT pour les organiser :
Une chose à noter ici est que nous définissons chaque diagramme via node.setTag(data.deviceCode) lors de la construction des éléments du graphique. l'élément est très important. Ceci est utilisé pour trouver rapidement l'élément correspondant dans le futur et préparer la mise à jour des données.
function fillDatas() {
var hlx_state_0 = hlx_state_1 = hlx_state_2 = hlx_state_3 = 0;
var zc_state_1 = zc_state_2 = zc_state_3 = 0;
json = JSON.parse(realTimeData);
json.result.wtrtDatas.forEach(function(data) {
var comboxRTDto = data.comboxRTDto;
var node = graphView.getDataModel().getDataByTag(comboxRTDto.deviceCode);
if (node) {
var hlxState = comboxRTDto.pvDeviceStCode;
node.a({
hlxState: hlxStateMap[hlxState],
discreteRate: comboxRTDto.discreteRate + '%',
outputPower: comboxRTDto.outputPower + 'KW',
percentage: comboxRTDto.outputPower / node.a('raw_capacity')
});
}
});
}Une fois le travail ci-dessus terminé, l'interface peut déjà afficher tous les équipements du boîtier de combinaison photovoltaïque, mais les informations sur les paramètres affichées par chaque équipement sont définies lorsque nous construisons le icône vectorielle L'initialisation n'est pas une valeur réelle en temps réel, nous devons donc mettre à jour les éléments graphiques en fonction des données transmises en temps réel depuis l'arrière-plan. Dans la fonction fillData ci-dessus, nous analysons les données realTimeData, puis parcourons les données. de chaque boîte de combinaison et transmettez dataModel.getDataByTag (deviceCode) Recherchez la primitive correspondante et définissez l'attribut attr correspondant Étant donné que ces attributs ont été liés aux paramètres graphiques correspondants lors de la conception vectorielle, lorsque toutes les données sont définies, chaque boîte de combinaison correspondante. sur le diagramme de topologie, les données en temps réel peuvent être automatiquement affichées.
Dans cet exemple, nous n'avons mis à jour les données en temps réel qu'une seule fois, mais un système normal les interrogerait pendant quelques secondes via AJAX, ou utiliserait WebSocket pour transférer les données de l'arrière-plan vers le front-end en temps réel. au moment où il y a des changements, puis appelez la fonction fillDatas plusieurs fois pour mettre à jour les données. De plus, le contenu de cette scène d'interface est construit dynamiquement après la première requête basicData. Si vous avez déjà les données JSON sérialisées par la carte topologique, il vous suffit de le désérialiser pour construire la scène de la carte topologique. Sérialisation et désérialisation
Après avoir terminé ce qui précède, nous n'avons terminé que la moitié du travail. N'oubliez pas que nous avons également un panneau de résumé et de filtrage dans la partie supérieure. :

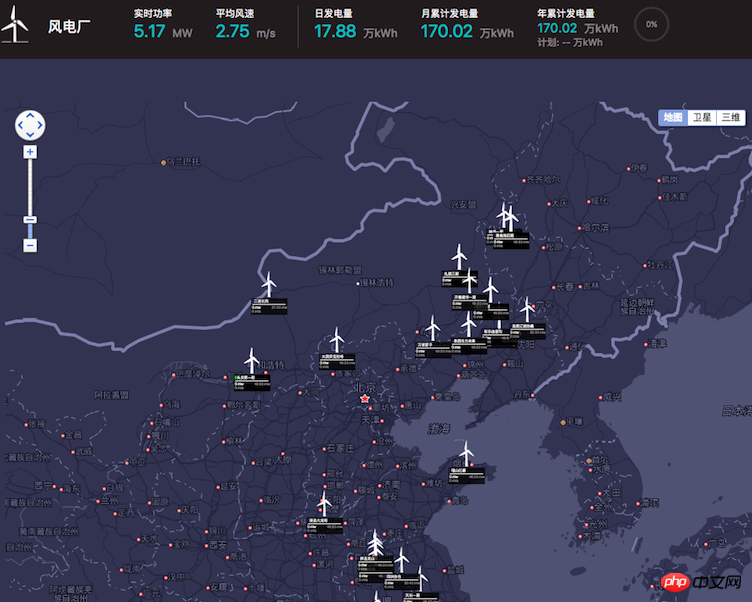
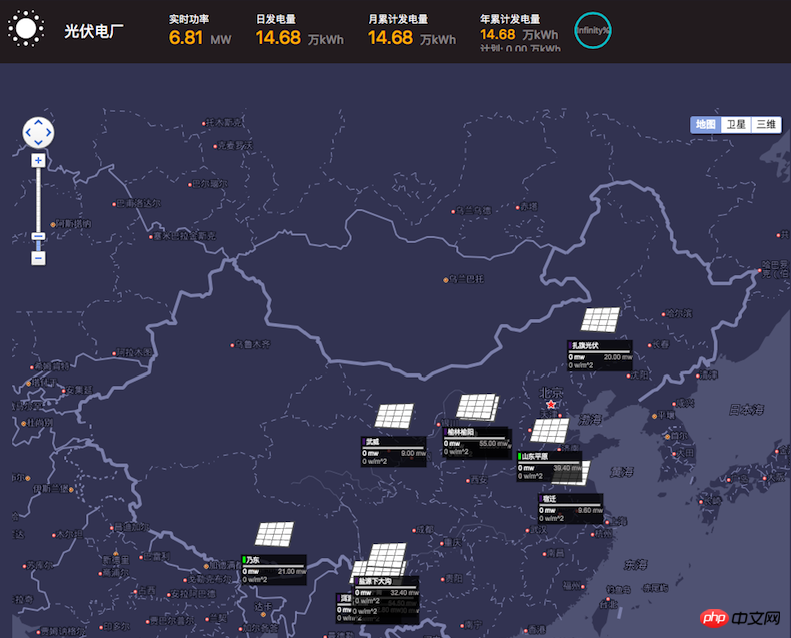
Quand j'ai commencé à regarder ce projet de conception, j'ai naturellement pensé que le panneau et les boutons de commande pouvaient être réalisés en utilisant le composant Panel<🎜 de HT for Web. > : www.hightopo.com/guide/guide/plugin/form/ ht-form-guide.html, mais ensuite j'ai pensé que le style des composants généraux est relativement fixe, et même si l'effet est personnalisé, il est difficile de faire face à l'évolution des besoins. J'ai soudainement pensé que nous pouvions toujours utiliser le composant topologique GraphView de HT pour le Web pour le faire. Dans ce cas, le texte ci-dessus n'est rien de plus que des primitives ht.Text, la barre de progression est. un nœud Node avec un type de forme rect, et le bouton de contrôle du filtre n'est en fait qu'un ensemble de primitives Node, mais nous définissons différentes couleurs d'arrière-plan, centrons l'étiquette de l'étiquette et modifions l'effet de sélection d'élément de la bordure à l'effet de sélection d'ombre , et vous avez terminé. De plus, puisqu'il s'agit d'une mise en page de carte topologique, les utilisateurs peuvent modifier la position de la mise en page ou le style de l'interface quels que soient les changements dans les exigences. Il est facile de glisser-déposer et de définir de nouveaux paramètres de style pour répondre aux besoins changeants d'affichage de l'entreprise. 🎜> 汇总部分就是有以上 createHeader 函数搞定,注意这里我们通过 ht.Default.xhrLoad('displays/enjoy/pv/pv-header.json 直接加载已经序列化好的拓扑图信息,然后由于该汇总面板唯一需要的交互就是点击选中分类按钮进行过滤,于是我们通过 header.setInteractors(null); 直接关闭了所有 HT for Web 的默认交互,然后通过添加 mousedown 和 touchstart 的原生 HTML 监听事件自定义交互逻辑,这里只需要通过 header.getDataAt(event) 传入不管是 touch 还是 mouse 事件,HT 自动回返回当前操作点下的图元,后续过滤已经动画的逻辑比较简单,这里就不展开说明了,有兴趣的可以改造成更带感的过滤动画布局效果,可参考《透过WebGL 3D看动画Easing函数本质》一文了解 HT for Web 的各种预制的动画功能。 这里我们仅演示了光伏的一个页面效果,风电的风机也可以采用类似的方式呈现,这个上万个矢量风机实时转动的 HTML5 性能效果,也可以结合例如百度地图、OpenLayers 或 GoogleMap 等地图方案呈现风机或光伏监控画面: 对于看腻了 2D 矢量风机的,这个采用 HT for Web 实现的 3D 可旋转风机 HTML5 的代码也就寥寥几十行,今天篇幅有限先不展开介绍了,大家就先玩玩 demo 。 Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!function createHeader() {
header = new ht.graph.GraphView();
ht.Default.xhrLoad('displays/enjoy/pv/pv-header.json', function(json) {
header.getDataModel().deserialize(json);
header.getDataModel().setBackground(undefined);
createDatas();
fillDatas();
layoutDatas();
});
header.setInteractors(null);
var handleClick = function(e) {
if (!graphView.getView().contains(e.target)) {
var data = header.getDataAt(e);
header.sm().ss(data);
}
};
document.body.addEventListener('mousedown', handleClick, false);
document.body.addEventListener('touchstart', handleClick, false);
}



Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





