 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Exemple de code d'application de la technologie de compression et de décompression Zip en HTML5 (image)
Exemple de code d'application de la technologie de compression et de décompression Zip en HTML5 (image)
Exemple de code d'application de la technologie de compression et de décompression Zip en HTML5 (image)
JSZip est un outil javaScript qui peut créer, lire et modifier des fichiers .zip. Dans les applications Web, il est inévitable d'obtenir des ressources du serveur Web. Si toutes les ressources peuvent être fusionnées dans un fichier .zip, une seule requête est requise, ce qui non seulement réduit la pression sur le serveur, mais accélère également le Web. processus. La vitesse de rendu de l’application.
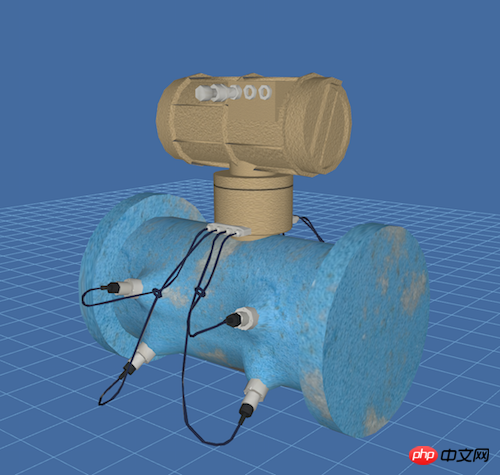
Aujourd'hui, nous allons discuter de la façon de combiner JSZip avec l'application HT . Jetons un coup d'œil aux rendus de cette démo :

La première étape consiste à regrouper l'application et les ressources associées dans un fichier .zip,

Voici la liste des fichiers que je souhaite compresser, stocker les fichiers de ressources correspondants dans le dossier correspondant, puis indiquer le chargement de la ressource dans l'ordre de chargement file Dans l'ordre, le contenu du fichier loadorder est le suivant :
'js/ht.js', 'js/ht-obj.js', 'js/ht-modeling.js', 'obj/equipment.mtl', 'obj/equipment.obj', 'image/equipment.jpg'
Dans l'ordre de chargement des ressources, le chemin de la ressource de réponse par rapport au fichier .zip doit être indiqué , afin que cela soit pratique lors de la lecture du fichier .zip. Recherchez rapidement les fichiers de ressources correspondants.
La deuxième étape consiste à introduire JSZip et la bibliothèque JSZipUtils dans le fichier html. L'étape suivante consiste à demander le fichier .zip et à analyser le fichier .zip. .
JSZipUtils.getBinaryContent('res/ImportObj.zip', function(err, data) {
if(err) {
throw err; // or handle err
}
var zip = new JSZip(data);
var loadorderStr = zip.file('loadorder').asText(),
order;
eval('order = [' + loadorderStr + ']');
var len = order.length,
image = {},
mtlStr = '',
objStr = '';
for(var i = 0; i < len; i++) {
var fileName = order[i];
if(fileName.indexOf('js/') >= 0) {
var js = document.createElement('script');
js.innerHTML = zip.file(fileName).asText();
document.getElementsByTagName('head')[0].appendChild(js);
} else if(fileName.indexOf('image/') >= 0) {
var buffer = zip.file(fileName).asArrayBuffer(),
str = _arrayBufferToBase64(buffer),
pIndex = fileName.indexOf('.'),
type = fileName.substr(pIndex + 1),
re = 'data:image/' + type + ';base64,';
image[fileName] = re + str;
} else if(fileName.indexOf('obj/') >= 0) {
var str = zip.file(fileName).asText();
if(fileName.indexOf('.mtl') > 0) {
mtlStr = str;
} else if(fileName.indexOf('.obj') > 0) {
objStr = str;
}
}
}
init(objStr, mtlStr, image);
});Obtenez d'abord le fichier .zip via JSZipUtils, et chargez le contenu du fichier obtenu dans le zip variable< via le nouveau JSZip (données ) méthode 🎜>, lisez le contenu du fichier loadorder via zip.file(fileName), utilisez la commande eval pour exécuter dynamiquement le script, convertissez le contenu du texte dans l'ordre de la variable js, et enfin, en parcourant la variable order, introduisez dynamiquement le js dans la page.
Il y a des fichiers image dans le fichier .zip. JSZip ne peut obtenir que les données ArrayBuffer du fichier image. À ce stade, l'ArrayBuffer doit être converti en Base64 pour être reconnu par. le navigateur, donc Une fonction de conversion est définie ici : _arrayBufferToBase64
function _arrayBufferToBase64( buffer ) {
var binary = '';
var bytes = new Uint8Array( buffer );
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode( bytes[ i ] );
}
return window.btoa( binary );
}Dans ce cas, il s'agit de données de modèle 3D et de topologie 3D HTEn combinaison avec des applications, le répertoire obj dans le fichier .zip stocke les données du modèle 3D. Lors de la lecture du fichier, les données du modèle 3D sont lues sous forme de paires de textes et stockées dans des variables, puis les données sont transmises au fichier. fonction init. Chargez les données du modèle 3D dans HT via la méthode ht.Default.parseObj().
function init(objStr, mtlStr, image) {
dataModel = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dataModel);
view = g3d.getView();
view.className = 'main';
document.body.appendChild(view);
window.addEventListener('resize', function (e) {
g3d.invalidate();
}, false);
g3d.setEye([0, 500, 1000]);
g3d.setCenter([0, 200, 0]);
g3d.setGridVisible(true);
g3d.setGridColor('#74AADA');
var param = {
shape3d: 'E1',
center: true,
cube: true
};
var modelMap = ht.Default.parseObj(objStr, mtlStr, param);
for(var model in modelMap) {
var map = modelMap[model],
i = map.image,
index = i.lastIndexOf('/'),
fileName = i.substr(index + 1),
rawS3 = map.rawS3;
for(var imgName in image) {
if(imgName.indexOf(fileName) >= 0) {
ht.Default.setImage(i, 256, 256, image[imgName]);
}
}
}
var node = new ht.Node();
node.s({
'shape3d': 'E1',
'wf.visible': 'selected',
'wf.width': 3,
'wf.color': '#F7F691'
});
node.s3(param.rawS3);
node.p3(0, param.rawS3[1]/2, 0);
dataModel.add(node);
}Ce qui précède est le code pour générer une topologie 3D, une introduction au modèle 3D et un référence modèle 3D pour créer des nœuds de topologie. Le code setImage nécessite une attention particulière. Pourquoi dois-je me donner tant de mal pour déterminer le nom de fichier de l'image ? C'est parce qu'il existe un attribut pour définir la texture dans le fichier de description du modèle 3D mtl. L'attribut peut spécifier le chemin absolu du fichier ou le chemin relatif du fichier. Étant donné que JSZip ne peut pas réécrire le contenu du fichier dans le .zip dans le répertoire local, le nom d'attribut correspondant à l'attribut de texture ne peut être utilisé que comme HT est défini sur HT afin que lorsque le modèle HT est chargé, les ressources d'image requises par le modèle puissent être obtenues. Pour l'application de la topologie HT 3D, veuillez vous référer à "Mise en page automatique de la topologie 3D - Node.jsPartie ".
JSZipSi la vitesse est lente lors de la compression ou de la décompression des données, vous pouvez envisager d'utiliser Web Worker.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





