 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Introduction détaillée au cas de génération d'informations Base64 d'images topologiques par glisser-déposer HTML5
Introduction détaillée au cas de génération d'informations Base64 d'images topologiques par glisser-déposer HTML5
Introduction détaillée au cas de génération d'informations Base64 d'images topologiques par glisser-déposer HTML5
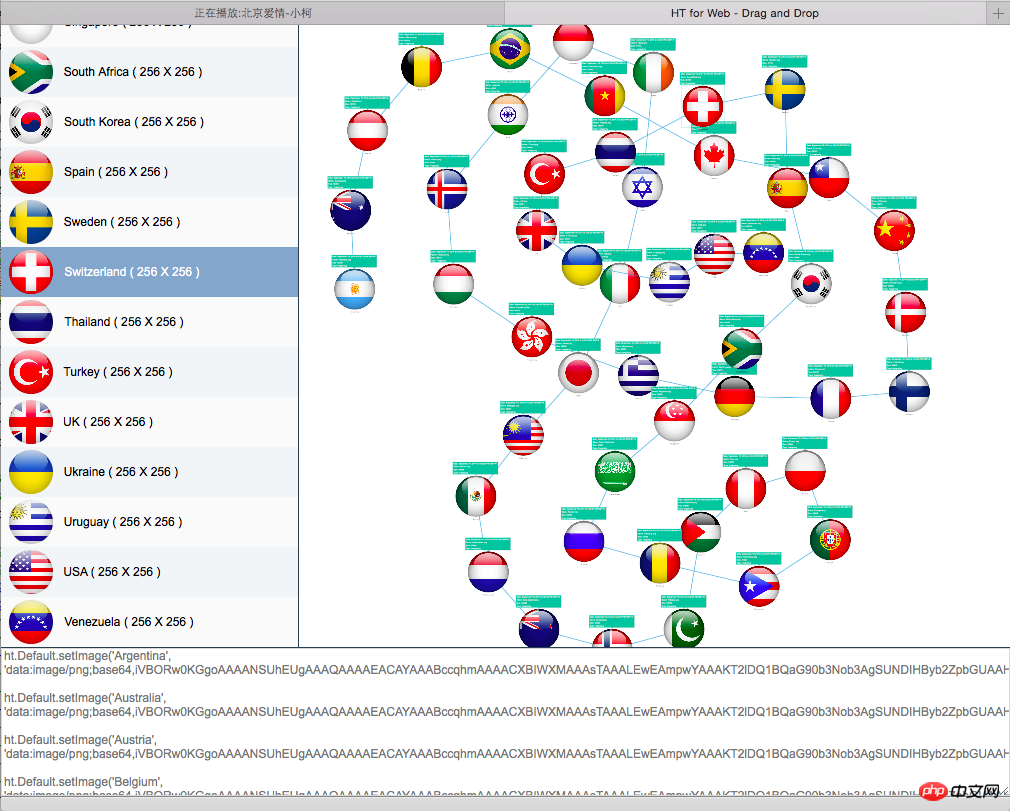
HTML5 Le Drag and Drop natif est une très bonne fonction. Cet article présentera it Un exemple d'une certaine valeur est de générer les informations chaîne de l'image par glisser-déposer. L'utilisation d'images Base64 présente de nombreux avantages, et plusieurs informations d'image peuvent être intégrées dans un seul fichier js. plusieurs requêtes http, ce qui peut éviter les restrictions de sécurité liées à l'accès entre domaines des exemples WebGL et l'incapacité d'exécuter des fichiers locaux. Bien sûr, il existe également de nombreux inconvénients, tels que l'incapacité d'utiliser efficacement le mécanisme de mise en cache des images du navigateur. utiliser HT pour le Web constatera que HT présente les avantages de l'utilisation de HT pour le Web. Par exemple, de nombreuses images enregistrées utilisent la méthode Base64. Il s'agit principalement de permettre aux utilisateurs d'ouvrir directement le fichier local et d'ouvrir le manuel HT pour fonctionner et parcourir. Il n'est pas nécessaire de créer un serveur Web pour publier et accéder. Les utilisateurs demandent souvent puis transfèrent les images à partir des informations Base64. Nous utilisons C'est le gadget présenté dans cet article
.  Cet outil est composé de trois parties
Cet outil est composé de trois parties
par l'utilisateur : une liste, une carte topologique et une zone de texte Local de plusieurs fichiers images sur n'importe quelle partie de page, HT génère automatiquement les données correspondantes. ModèleDonnéesModèle, et la liste affichel'effet d'image, le nom et les informations sur la largeur et la hauteur, la topologie affiche des informations telles que les images, l'heure de modification et la taille du fichier. box génère des extraits de code correspondant à la fonction htDefault.setImage. Les utilisateurs peuvent directement copier le code dans la zone de texte dans le fichier js de leur propre projet
<.>function init(){
dataModel = new ht.DataModel();
listView = new ht.widget.ListView(dataModel);
graphView = new ht.graph.GraphView(dataModel);
splitView = new ht.widget.SplitView(listView, graphView);
textArea = new ht.widget.TextArea();
textArea.getElement().style.wordWrap = 'normal';
textArea.getElement().style.color = '#777';
textArea.setEditable(false);
new ht.widget.SplitView(splitView, textArea, 'v').addToDOM();
new ht.layout.ForceLayout(graphView).start();
listView.setRowHeight(50);
listView.drawRowBackground = function(g, data, selected, x, y, width, height){
if(this.isSelected(data)){
g.fillStyle = '#87A6CB';
}
else if(this.getRowIndex(data) % 2 === 0){
g.fillStyle = '#F1F4F7';
}
else{
g.fillStyle = '#FAFAFA';
}
g.beginPath();
g.rect(x, y, width, height);
g.fill();
};
ht.Default.setImage('icon', {
width: 50,
height: 50,
clip: function(g, width, height) {
g.beginPath();
g.arc(width/2, height/2, Math.min(width, height)/2-3, 0, Math.PI * 2, true);
g.clip();
},
comps: [
{
type: 'image',
stretch: 'uniform',
rect: [0, 0, 50, 50],
name: {func: 'getImage'}
}
]
});
listView.setIndent(60);
listView.setVisibleFunc(function(data){
return data instanceof ht.Node;
});
listView.getIcon = function(data){
return 'icon';
};
listView.getLabel = function(data){
var name = data.getName(name);
var image = ht.Default.getImage(name);
if(image){
name += ' ( ' + image.width + ' X ' + image.height + ' )';
}
return name;
};
window.addEventListener("dragenter", dragEnter, false);
window.addEventListener("dragexit", dragExit, false);
window.addEventListener("dragover", dragOver, false);
window.addEventListener("drop", drop, false);
}
function dragEnter(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function dragExit(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function dragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function drop(evt) {
evt.stopPropagation();
evt.preventDefault();
dataModel.clear();
textArea.setText("");
lastNode = null;
var files = evt.dataTransfer.files;
var count = files.length;
for (var i = 0; i < count; i++) {
var file = files[i];
var reader = new FileReader();
reader.onloadend = handleReaderLoadEnd;
reader.file = file;
reader.readAsDataURL(file);
}
}
function handleReaderLoadEnd(evt) {
var reader = evt.target;
var file = reader.file;
var name = file.name;
name = name.substr(0, name.length - 4);
var text = "ht.Default.setImage('" + name + "', '" + reader.result + "');\n";
textArea.setText(textArea.getText() + text);
ht.Default.setImage(name, reader.result);
var note = 'Date: ' + file.lastModifiedDate.toLocaleString() + '\n'
+ 'Name: ' + file.name + '\n'
+ 'Size: ' + file.size + '\n'
+ 'Type: ' + file.type;
var node = new ht.Node();
node.setName(name);
node.setImage(name);
node.s({
'note': note,
'note.position': 3
});
dataModel.add(node);
if(lastNode){
var edge = new ht.Edge(lastNode, node);
dataModel.add(edge);
}
lastNode = node;
}, il nous suffit d'obtenir toutes les informations actuelles sur le fichier glisser-déposer via e.dataTransfer.files lors du dernier événement de dépôt
, de créer un FileReader à charger, puis de construire simplement l'objet ht.Node et propriété correspondant aux informations chargées Il existe plusieurs technologies qui utilisent HT pour le Web dans le code final. Les détails méritent d'être mentionnés. avec une image vectorielle
personnalisée, et la fonction clip est utilisée lors de la définition du vecteur, de sorte que l'icône de la liste soit affichée sous la forme d'un effet circulaire découpé. La fonction listView.drawRowBackground est chargée pour obtenir la liste. effet de changement de couleur sur des rangées alternées. listView.getLabel surchargé affiche des informations textuelles plus dynamiques. Filtrez via listView.setVisibleFunc pour ne pas afficher les informations de connexion dans la liste.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





