
Cet exemple montre comment créer l'effet combiné de deux nœuds, d'une connexion et d'un groupe. On peut facilement comprendre que la construction d'une interface topologique consiste essentiellement à faire fonctionner le modèle de données DataModel . Voici la partie du code du modèle qui construit l'effet d'interface dans l'image ci-dessus :
// init data modelhello = new ht.Node(); hello.setPosition(60, 140); hello.setName('Hello'); hello.setStyle('note', 'I love HT'); hello.setStyle('note.background', '#FFA000'); dataModel.add(hello); world = new ht.Node(); world.setPosition(260, 80); world.setName('World'); world.setStyle('note', 'HT for your imagination'); world.setStyle('note.expanded', false); world.setStyle('border.color', 'red'); dataModel.add(world); edge = new ht.Edge(hello, world); edge.setName('Hello World\nwww.hightopo.com'); edge.setStyle('label.color', 'white'); edge.setStyle('label.background', '#3498DB'); dataModel.add(edge); group = new ht.Group(); group.setName('HT for Web ' + ht.Default.getVersion()); group.addChild(hello); group.addChild(world); group.addChild(edge); dataModel.add(group);
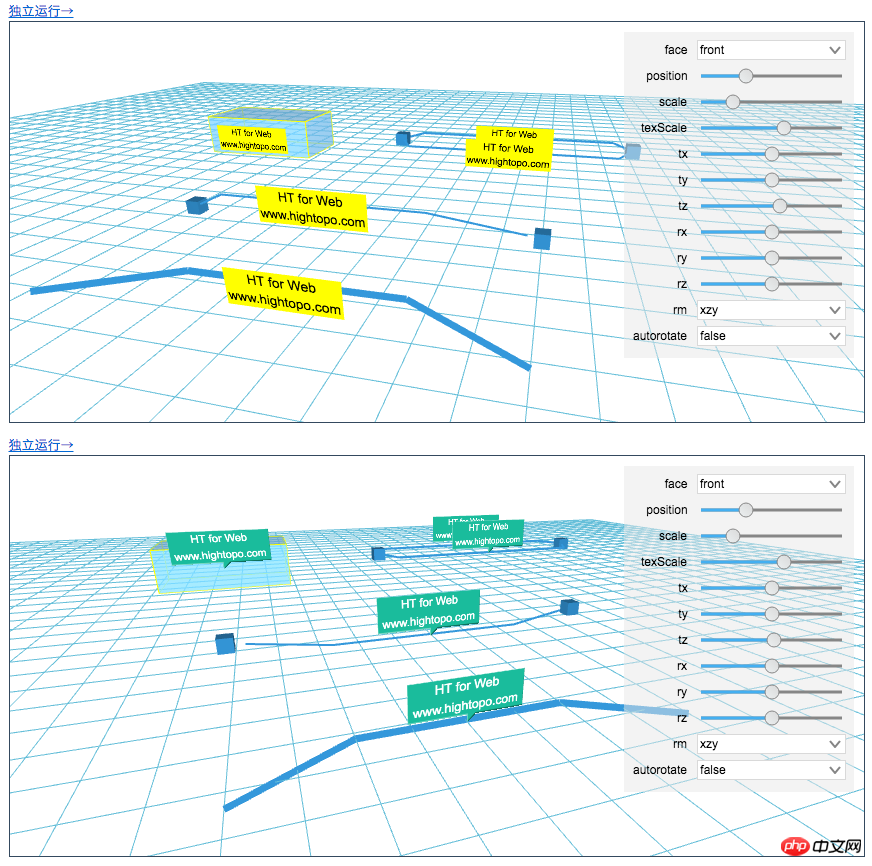
Attribut informations, et comme la technologie HT est basée sur HTML5, la plupart des clients Web SCADA de contrôle industriel ont adopté la communication en temps réel méthode de WebSocket. Pour plus d'informations sur l'utilisation de WebSocket, veuillez vous référer à cet article : Disposition automatique de la topologie 3D Node.jsArticle
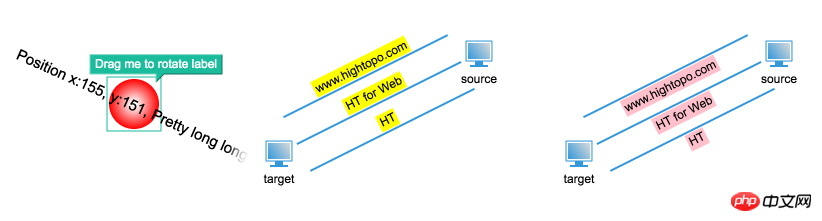
Construire un modèle est aussi simple que ci-dessus. est de définir les attributs des éléments graphiques correspondants pour obtenir un affichage d'informations et de beaux effets, concernant la personnalisation des éléments graphiques et même le style global des composants graphiques HT, vous pouvez vous référer au "Manuel de style HT pour le Web". petit détail simple, mais certaines personnes ont remarqué que le code de paramétrage du label ci-dessus est un peu particulier :edge.setName('Hello World\nwww.hightopo.com');

var list = [], node;for (var i = 0; i < 4; i++) {
node = new ht.Node();
node.setImage('station');
node.p(100 + i * 100, 100);
dm.add(node);
list.push(node);
}
node = list[0];
node.s({
'label': '厦门',
'label.font': '22px arial, sans-serif',
'label2': 'Xiamen',
'label2.position': 31,
'label2.offset.y': 23});
node = list[1];
node.s({
'label': '图\n扑',
'label.position': 14,
'label.font': '22px arial, sans-serif',
'label2': 'Hightopo',
'label2.position': 14,
'label2.offset.x': -7,
'label2.rotation': -Math.PI / 2});
node = list[2];
node.s({
'label': '上\n海',
'label.position': 20,
'label.font': '22px arial, sans-serif',
'label2': 'Shanghai',
'label2.position': 20,
'label2.offset.x': 6,
'label2.rotation': -Math.PI / 2});
node = list[3];
node.s({
'label': '北京',
'label.position': 3,
'label.font': '22px arial, sans-serif',
'label2': 'Beijing',
'label2.position': 3,
'label2.offset.y': -23});


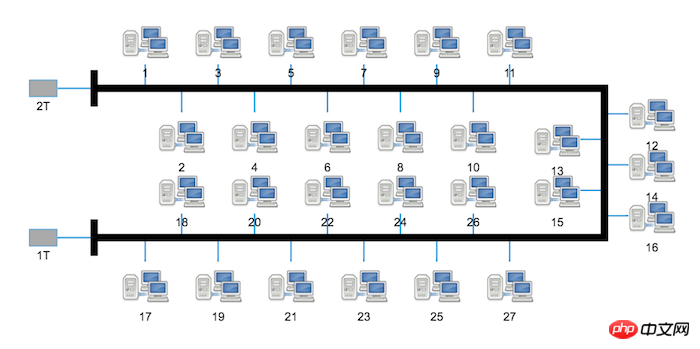
graphique vectoriel sans aucune pression, mais comment y parvenir La disposition de plusieurs primitives de volume de données est un problème si c'est le cas. est régulier, ce sera plus facile. L'écriture de deux boucles for peut obtenir une disposition en grille. Cet exemple est généralement utilisé dans les systèmes de contrôle de l'industrie énergétique. En utilisant le format vectoriel HT, la vitesse, la couleur et d'autres paramètres du ventilateur peuvent être contrôlés dynamiquement pour exprimer intuitivement. l'état de fonctionnement du ventilateur . Cet exemple n'est pas spécialement optimisé pour les téléphones mobiles, mais j'ai spécifiquement utilisé iOS Safari pour l'exécuter. Je dois dire que Safari 10 est toujours digne de cet exemple de HT. Apple travaille toujours dur pour améliorer HTML5. dans sa gamme de produits. La norme
ECMAScript 2015, également connue sous le nom d'ES6, est entièrement prise en charge, apportant cette évolution majeure
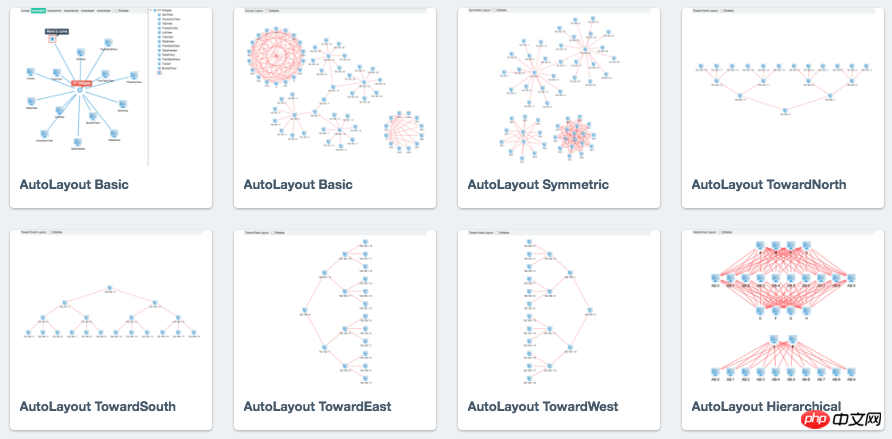
JavaScriptCependant, davantage d'applications de carte topologique de gestion de réseau de télécommunications utiliseront la fonction de mise en page automatique de HT. Faire bon usage de la fonction de mise en page automatique peut réduire considérablement la charge de travail de mise en œuvre du lancement du projet, et les équipements de télécommunications doivent souvent détecter automatiquement les changements dynamiques. ce qui est presque impossible à réaliser manuellement. Si l'on combine les récentes remarques du patron de Huawei, Ren Zhengfei, on peut imaginer que la topologie de gestion du réseau de télécommunications de Huawei devrait à l'avenir utiliser les données uniques de son réseau industriel et s'appuyer sur l'intelligence artificielle pour fournir un algorithme de mise en page automatique. parenthèse et revenons au sujet.

En fait, la mise en page automatique ne peut pas fournir d'algorithmes pour placer les éléments graphiques afin de répondre aux besoins d'affichage professionnel. Ces deux articles analysent en détail comment personnaliser le bus et tout autre. Exemple arbitraire de disposition de courbe :

Ce qui précède consiste à créer une primitive de réseau, à définir la relation de connexion entre les primitives, à configurer les attributs de style des primitives et à disposer les primitives. pour construire le diagramme de topologie. Avec quelques étapes de base, vous pouvez réellement développer une application de carte de topologie de réseau HTML5 décente en quelques minutes si vous êtes familier avec HT. Les utilisateurs peuvent sérialiser l'intégralité de la carte de topologie dans une chaîne de contenu au format JSON, afin que vous puissiez le faire. peut l'enregistrer dans la base de données backend ou dans le backend. Tout fichier serveur est acceptable. HT n'est qu'un composant graphique frontal et n'implique pas de communication ni de stockage en arrière-plan. Le contrôle vous appartient de toute façon, sans aucune contrainte. l'architecture de votre topologie de réseau comme vous le souhaitez.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment apprendre le C# à partir de zéro
Comment apprendre le C# à partir de zéro
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
 Qu'est-ce qu'un ETF Bitcoin Futures ?
Qu'est-ce qu'un ETF Bitcoin Futures ?
 Comment régler la luminosité de l'écran d'un ordinateur
Comment régler la luminosité de l'écran d'un ordinateur
 Il existe plusieurs types de noyaux de navigateur
Il existe plusieurs types de noyaux de navigateur
 Le numéro virtuel reçoit le code de vérification
Le numéro virtuel reçoit le code de vérification