 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Explication graphique détaillée de l'optimisation des performances du diagramme de topologie de réseau HTML5
Explication graphique détaillée de l'optimisation des performances du diagramme de topologie de réseau HTML5
Explication graphique détaillée de l'optimisation des performances du diagramme de topologie de réseau HTML5
Canvas en HTML5 pour le rendu du texte ( fillText, StrokeText) les performances ne sont pas très bonnes, comme la définition de la police (police) et la rotation du texte (rotation). Si vous dessinez beaucoup de texte, certaines opérations interactives auront un grand impact manuellement, et l'opération n'est pas aussi fluide et. l'expérience Ce sera extrêmement mauvais. Ce n'est pas le résultat que nous souhaitons. Si nous le comparons davantage avec le dessin d'images, vous constaterez que les performances du dessin d'images et du dessin de texte ne seront pas au même niveau. bien meilleur en termes de performances.
Parlons aujourd'hui des problèmes liés aux performances de HT pour le Web En HT, il existe de nombreux endroits où le texte peut être défini, et il peut être défini sur chaque nœud. Deux étiquettes et deux textes de notes sont tous activés, dessiner un nœud nécessite de dessiner 4 textes si la consommation de performances du dessin de texte est 3 fois supérieure à celle du dessin d'images et du dessin de 4 textes. , c'est comme Avec 12 fois plus de consommation de performances et plus de nœuds, il est concevable qu'aucun moteur ne puisse supporter une telle consommation de performances
Puisque le dessin est inévitable, alors comment. pouvons-nous améliorer les performances globales du système ? Une autre façon de penser est que le dessin de texte consommera des performances élevées, ce qui entraînera des retards et des blocages dans l'opération, donc ne puis-je pas dessiner de texte pendant le fonctionnement, économiser les performances consommées par le dessin de texte et ? utilisez-le pour d'autres consommations de performances. Cela peut-il résoudre le problème du retard et du décalage de fonctionnement

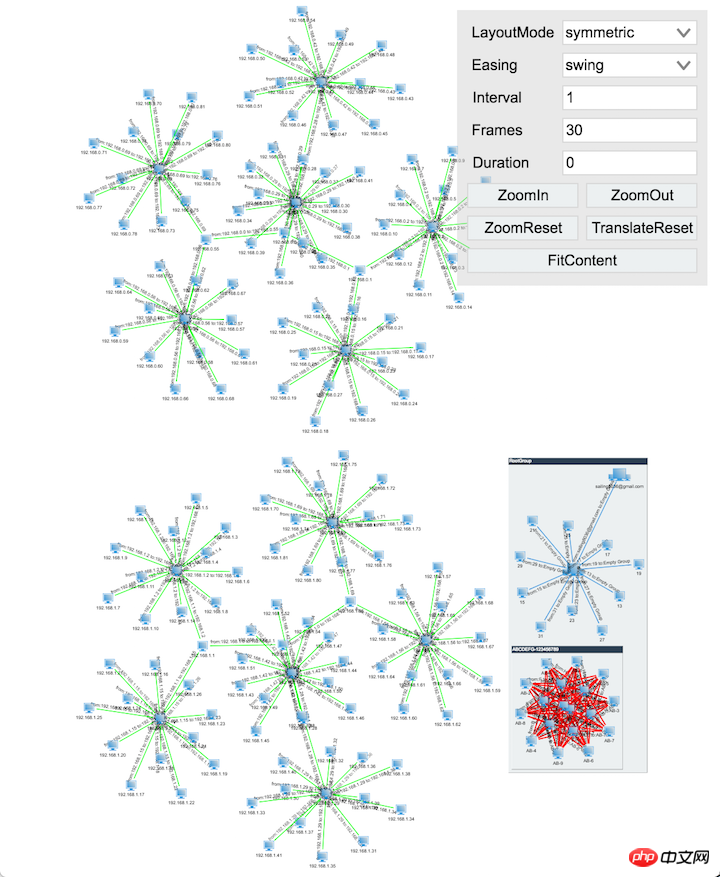
Ajoutons plusieurs nœuds, bords, groupes ? et d'autres nœuds dans GraphView, et affichez le texte (y compris les lignes, comme indiqué dans la figure ci-dessus) sur chaque nœud. Voyons comment la topologie évolue à chaque fois. les performances sont vraiment mauvaises. Cette application n'est définitivement pas qualifiée
Jetons un coup d'œil à la démo spécifique, puis analysons l'implémentation du code spécifique. La page n'est pas claire en raison du basculement entre les différents écrans devicePixelRatio. La méthode ht.Default.setDevicePixelRatio() mettra à jour
la variable stockant devicePixelRatio dans le système HT, puis actualisera tous les composants HT de la page. garantira que la page ne sera pas floue.var init = function() {
window.matchMedia('screen and (min-resolution: 2dppx)').
addListener(function() {
ht.Default.setDevicePixelRatio();
}); var g2d = new ht.graph.GraphView(),
dm = g2d.dm();
g2d.addToDOM();
g2d.getLabel = function(data) {
if (data.s('label'))
return data.s('label');
if (data instanceof ht.Edge)
return 'from:' + data.getSourceAgent().toString() +
' to:' + data.getTargetAgent().toString();
return data.toString();
};
createNodes(dm);
var autoLayout = new ht.layout.AutoLayout(g2d);
autoLayout.setAnimate(true);
autoLayout.layout('symmetric', function() {
g2d.fitContent(true);
});
createFormPane(g2d, autoLayout);
};GraphView du diagramme de topologie de réseau commun, et l'ajoute au DOM, surcharge la méthode getLabel de GraphView pour définir le texte de l'élément graphique, afin que chaque nœud ait du texte.
Appelez ensuite la méthode createNodes pour créer tous les nœuds. Après avoir créé le code, créez un AutoLayout pour disposer automatiquement tous les nœuds. Cela permet aux développeurs de gagner du temps lors de la mise en page manuelle et d'améliorer considérablement l'efficacité. amélioré, une fois la mise en page terminée, les nœuds du GraphView peuvent s'adapter à l'écran afin que tous les nœuds soient affichés sur la page actuelle.Enfin, créez un FormPane et placez-le dans le coin supérieur droit pour stocker plusieurs boutons de contrôle et plusieurs sélections ComboBox, permettant à GraphView
de s'exécuter dans différents modes de mise en page. Dans le même temps, ces fonctions peuvent également être utilisées pour détecter les performances de la page et savoir si elles sont fluides pendant le processus de mise en page. Le code spécifique peut être visualisé via les sources du navigateur.Si le texte est toujours affiché, il n'est toujours pas bon en termes de performances. Comme mentionné ci-dessus, il est sans réserve. Alors comment pouvons-nous l’optimiser pour améliorer qualitativement les performances ?
Comme mentionné au début de l'article, nous pouvons améliorer les performances et rendre la présentation de la page plus fluide en ne dessinant pas de texte pendant l'interaction de l'opération. Alors, comment pouvons-nous y parvenir pour que le texte ne soit pas dessiné lors de l'interaction opérationnelle ? Afficher le code :
Tout d'abord,
GraphViewfournit la méthode isLabelVisible, permettant aux utilisateurs de remplacer l'affichage ou non du texte personnalisé par la variable d'état. est utilisé pour marquer l'état de fonctionnement actuel, le zoom signifie que le GraphView actuel effectue un zoom, le panoramique signifie que le GraphView actuel déplace toute la scène et autoLayout signifie que des opérations de mise en page automatiques sont effectuées.
La méthode mp (addPropertyChangeListener) de GraphView consiste à surveiller les modifications de propriété de GraphView. Lorsque les modifications de propriété de zoom sont surveillées, l'état de zoom est défini sur true. Si l'animation n'est pas démarrée pendant le processus de zoom, ce ne sera pas le cas. Le rappel onZoomEnded est déclenché, vous devez donc ajouter une minuterie vous-même, modifier l'état de zoom après un certain temps et redessiner le GraphView.
La méthode mi (addInteractorListener) de GraphView consiste à écouter les actions opérationnelles de l'utilisateur sur GraphView Lorsqu'il écoute beginPan, il définit l'état de panoramique sur true Lorsqu'il écoute endPan. , il définit le statut de panoramique sur false et redessine le GraphView.
Certaines opérations dans FormPane disposeront automatiquement les nœuds dans GraphView, donc l'état autoLayout sera défini dans FormPane. Puisqu'il y a beaucoup de code, je le. le code est publié ici. Jetons un coup d'œil à l'effet de l'opération GraphView après avoir ajouté le code ci-dessus :

L'image ci-dessus est Lors de la mise à l'échelle dans GraphView, vous pouvez voir que tout le texte a disparu et qu'il n'y aura aucun retard ni décalage dans les opérations de l'utilisateur. De cette manière, le problème de performances de l'interaction des opérations de l'utilisateur est résolu.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





