
1. Regardez l'exemple suivant :
(1) Contenu de la partie HTML
<body>
<ul>
<li>复仇时刻</li>
<li class="widthborder">莫罗请求布雷斯把小孩丹尼带来神殿以避免恶魔夺取他的灵魂,作为回报他将驱除布雷斯身上的诅咒。</li>
</ul>
<ul>
<li>源代码</li>
<li class="widthborder">科尔突然惊醒发生自己在一辆高速行驶的列车上,他的身边坐着一个素不相识的女子正在与自己讲话。</li>
</ul></body>
(2)CSS内容
ul
{
backgroud:#ddd;
margin:15px;
padding:5px;
}
li
{
color:black;
background:#aaa;
margin:20px;
padding:10px;
list-style:none;
}
li.widthborder
{
border-style:dashed;
border-width:5px;
border-color:black;
margin-top:20px;
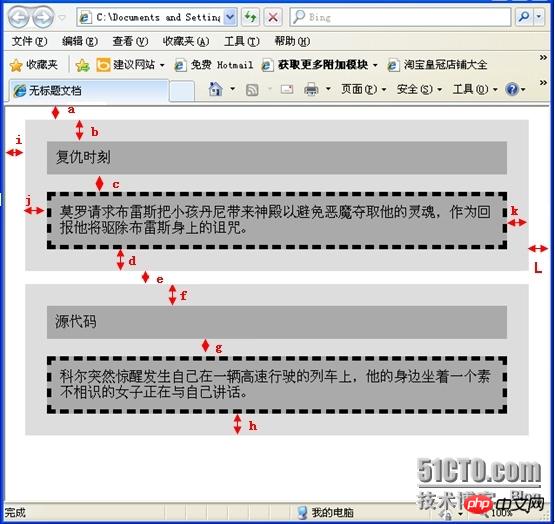
}(3) Calculez la distance de l'image suivante :

(4) Explication :
Dans le flux standard : I. La marge horizontale entre les éléments en ligne est cumulative II La marge verticale entre les éléments au niveau du bloc est réduite III. la zone parent ne spécifie pas de taille, le paramètre par défaut de la zone parent est la taille de la zone enfant. Si la zone parent spécifie une taille, lorsque la zone parent est plus petite que la zone enfant, IE6 ajustera automatiquement la taille de. la boîte parent pour s'adapter à la relation d'inclusion, tandis que Firefox ne s'ajustera pas automatiquement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!