
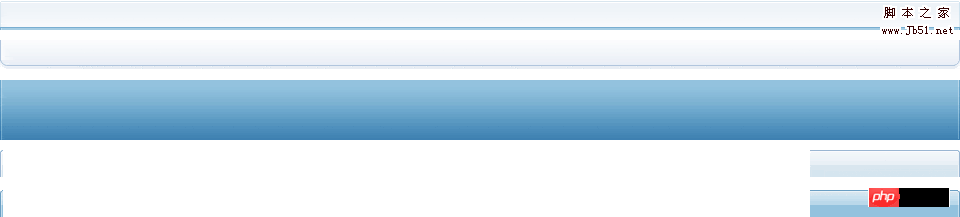
Autre exemple :

Ces petites images sont les parties une fois l'image entière divisée. Chaque partie est placée sur une image au lieu d'être stockée séparément. le but des images est de réduire le nombre de requêtes http et de gagner du temps et de la bande passante.
Alors comment afficher seulement une partie d'une image à différents endroits ? Cela implique le positionnement de l'image de fond dont nous allons parler aujourd'hui. Je crois que beaucoup de gens ont été déprimés par ce problème, et des amis me le demandent souvent, alors aujourd'hui je vais l'expliquer systématiquement :
Nous savons que lorsqu'on utilise une image comme arrière-plan, le css doit être écrit comme ceci, prenons le conteneur div comme exemple , il peut aussi être l'arrière-plan de body, td, p, etc., le principe est le même.
Code :
div{ background:#FFF url(image) no-repeatfixed x y;}
Les valeurs d'attribut de background voici dans l'ordre Pour :
#FFF Couleur de fond : (valeur de couleur, la zone non couverte par l'image de fond, ou la couleur de fond lorsqu'il n'y a pas d'image de fond)
image Image de fond : (Ici est l'adresse de l'image)
no-repeat S'il faut répéter : (Lorsque l'image est plus petite que la taille du conteneur, l'image sera disposée à plusieurs reprises pour remplir le conteneur par défaut. no-repeat signifie pas de répétition. Ce n'est qu'à ce moment que les coordonnées de positionnement suivantes seront utiles.)
Fixe Si l'arrière-plan est aléatoire Défilement du conteneur : (Il existe deux valeurs facultatives, le défilement, le fixe ne défile pas, la valeur par défaut est le défilement)
x y Positionnement de l'image d'arrière-plan : (Notez que le positionnement n'a de sens qu'en cas de non-répétition. C'est le sujet d'aujourd'hui)
Nous devons clarifier quelques points dans le positionnement de l'image d'arrière-plan :
1. La première des deux valeursest le positionnement horizontal, que nous appelons la direction de l'axe x. Cette dernière valeur est le positionnement longitudinal, que nous appelons positionnement sur l'axe y. S'il n'y a qu'une seule valeur, la direction par défaut est la direction de l'axe x. À ce stade, la direction de l'axe y est par défaut alignée vers le haut et vers le bas, ce qui correspond au centre.
2. L'origine de l'axe des coordonnées est le sommet gauche du conteneur correspondant.
3. La flèche de l'axe y de cette coordonnée pointe vers le bas, c'est-à-dire que les valeurs de x et y dans le coin inférieur droit (à l'intérieur du conteneur) sont toutes positives.
4. Les valeurs x et y représentent respectivement la valeur du sommet gauche de l'image d'arrière-plan par rapport à l'origine des coordonnées (c'est-à-dire le sommet gauche du conteneur).
5. La valeur de x y peut être exprimée en pourcentage ou en px.
6. x y peut également être aligné en utilisant les cinq méthodes d'alignement de "gauche, droite, haut, bas, centre. " Représentation, mais attention : lorsqu'elle est exprimée par "gauche, droite, haut, bas, centre", les règles d'alignement sont appliquées et non les règles de coordonnées. Lorsque x est à gauche, cela signifie que le côté gauche de l'image est aligné avec le côté gauche du conteneur. Lorsqu'il est à droite, cela signifie que le côté droit de l'image est aligné avec le côté droit du conteneur. Lorsque y est en haut. , cela signifie que le haut de l'image est aligné avec le haut du conteneur. Lorsqu'il est en bas, cela signifie que le haut de l'image est aligné avec le bas du conteneur. Lorsque x y est égal au centre, cela signifie un alignement centré.
7. Lorsque x y est exprimé en pourcentage ou en px, sa valeur peut être un nombre négatif. Nous pouvons facilement comprendre la signification des nombres négatifs en appliquant les règles de coordonnées. Lorsque x est un nombre négatif, cela signifie que le sommet gauche de l'image est à gauche du sommet gauche du conteneur. Lorsque y est un nombre négatif, cela signifie que le sommet gauche de l'image est au-dessus du point fixe gauche du conteneur. C'est-à-dire vers la gauche et au-delà de la portée du conteneur.
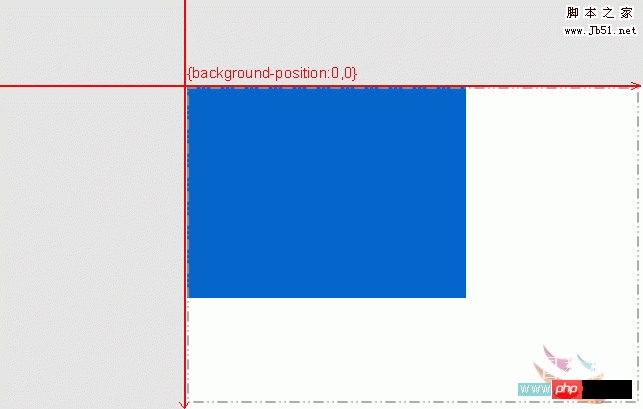
Ci-dessous, j'utiliserai quelques illustrations pour illustrer plusieurs situations. Le bloc bleu représente l'image, et la case en pointillé représente le conteneur (il peut être div, td ou directement body). L'image est dans le conteneur. Afin d'être visible, j'utilise du blanc pour représenter la partie visible, et ce qui dépasse la portée du conteneur est invisible, j'utilise donc du gris pour le représenter. Les coordonnées du point fixe gauche du conteneur sont (0, 0).

La première, l'image de fond est alignée avec le coin supérieur gauche du contenu, 0px 0px Elle peut aussi s'écrire en haut à gauche
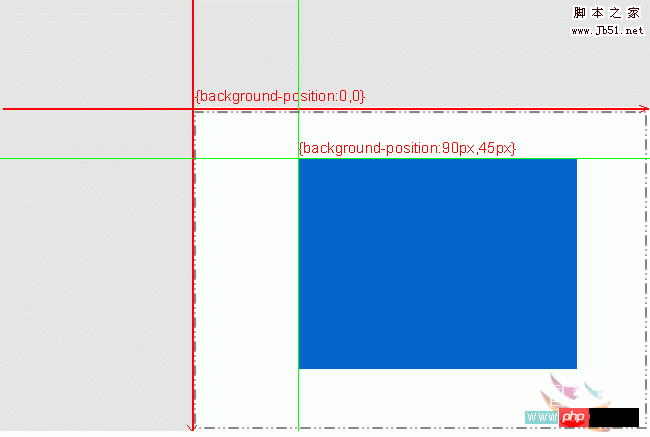
<.>

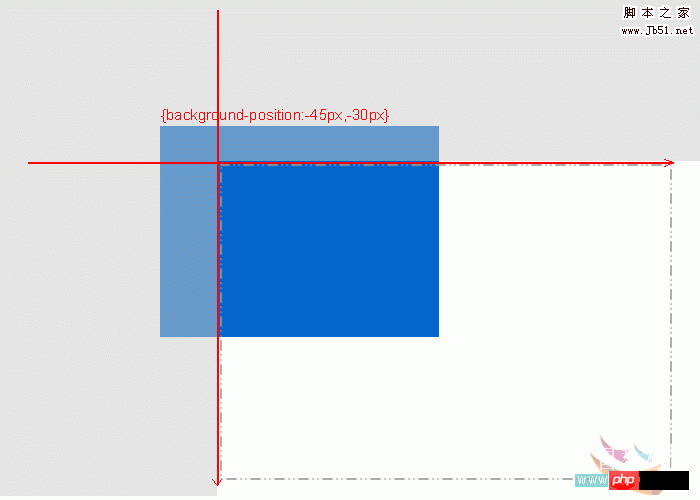
La troisième image, l'image d'arrière-plan est en haut à gauche du conteneur, et les coordonnées du point fixe sont des valeurs négatives
----- ----------- --------------------------------------- ----------- ---------
À ce stade, nous pouvons comprendre comment utiliser la valeur de positionnement en arrière-plan pour positionner avec précision une image d'arrière-plan. Revenez en arrière et prenez une image. regardez les deux images présentées au début. Nous pouvons utiliser ces deux propriétés : positionnement en arrière-plan et visible uniquement dans le conteneur pour appeler librement une certaine partie de l'image entière.
Mais pour faciliter l'appel, nous devons faire attention à certaines règles lors de la disposition de ces petites images, par exemple : la distance entre les petites images est généralement la taille du conteneur qui appelle les petites images, ou le. la distance est plus grande, ce qui permet d'éviter les images que nous ne voulons pas afficher dans le conteneur !
Encore une chose, si le positionnement utilise des pourcentages, l'algorithme est assez particulier. Laissez-moi vous donner un exemple :
Code :
fond :#FFF url(image) no-repeatfixed 50% -30% ;
À ce moment, l'image doit être dans le conteneur Quelle position ? La formule de l'algorithme est la suivante :
La position des coordonnées du sommet gauche de l'image à partir du sommet gauche du conteneur est
x : (largeur du conteneur - largeur de l'image) x50%
y : (hauteur du conteneur -Hauteur de l'image) Si la différence est négative et le pourcentage négatif, le résultat est positif. Dans l’ensemble, c’est ici la règle de fonctionnement combiné de l’
opérateur . En amenant le résultat de l'opération dans la règle de coordonnées, vous pouvez obtenir la position de l'image. Par exemple : le conteneur a une
largeur : 600px ; hauteur : 600px ; voir l'image La position est : x : (600px-200px)*50%
y : (600px-200px)*(-30%)
Comme indiqué ci-dessous :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les serveurs web ?
Quels sont les serveurs web ?
 Comment s'inscrire à Alipay d'entreprise
Comment s'inscrire à Alipay d'entreprise
 chaîne js en tableau
chaîne js en tableau
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 langbar.chm
langbar.chm
 Comment supprimer mon adresse WeChat
Comment supprimer mon adresse WeChat
 Introduction au théorème de Kirchhoff
Introduction au théorème de Kirchhoff
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée
Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée