Introduction détaillée à la résolution, aux pixels et au PPI
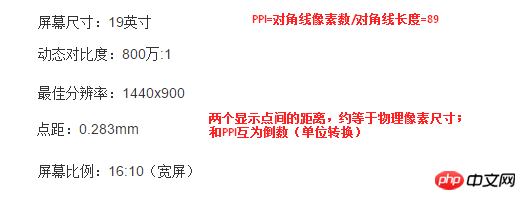
Taille de l'écran fait référence à la longueur de la diagonale de l'écran, généralement en pouces, 1 pouce (pouce) = 2,54 centimètres (cm). La taille des photos au sens traditionnel du terme est également le même concept. Par conséquent, des écrans de même taille (en référence à la diagonale) peuvent avoir des formats d’image différents.
Pixel : C'est un concept abstrait dans les bitmaps (comme les images numériques). Il fait référence aux points d'échantillonnage de l'image par l'ordinateur et n'a pas de taille spécifique. La compréhension populaire est que chaque case (point) est une par une et que l'ordinateur enregistrera la position et la valeur de couleur du point d'échantillonnage. 
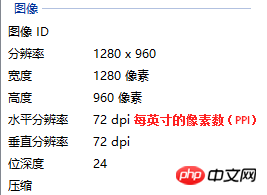
Résolution : Le nombre total de pixels. Par exemple, 1 024 px*600 px signifie qu'il y a 1 024 pixels (points d'échantillonnage) dans chaque ligne et 600 pixels (points d'échantillonnage) dans chaque colonne.
Notez que tant que l'image numérique elle-même n'est pas modifiée, les paramètres d'affichage ou d'impression ne modifieront pas l'image elle-même (résolution).
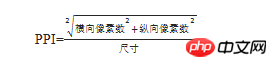
Pixel Density (PPI) : C'est le nombre de pixels par pouce, en anglais c'est Pixels Per Inch. 
DPI (Dot Per Inch) : La signification est la même que ppi, qui fait référence au nombre de points imprimés par pouce et est une unité de mesure en l'industrie de l'imprimerie. Ppi et dpi sont souvent utilisés de manière interchangeable. Généralement, « pixel » est utilisé dans le domaine de l'affichage de l'ordinateur, tandis que « point » est utilisé dans le domaine de l'impression ou de l'impression.
La relation entre la résolution, le PPI et la taille :
La taille physique de l'image × le PPI de l'image = la taille physique de l'image affichée à l'écran × le PPI de l'écran = le nombre total de pixels dans l'image (résolution)
Photos avec une résolution de 1920x1080, sorties sur un morceau de papier photo de 5 pouces, PPI est de 440.
S'il est diffusé sur un panneau d'affichage de 760 pouces (19 mètres), le PPI n'est que de 3, ce qui est très flou.
Paramètres PPI/DPI couramment utilisés :
1. Développement de photos : 300 ou plus
2. Cartes de visite, magazines, etc. : 300
3. affiches : 96 ~ 200
4. Images Internet, interface web : 72
5. Impression jet d'encre à grande échelle : 25 ~ 50
Lorsque la même image numérique est affichée sur un écran d'ordinateur ou un écran de téléphone portable, plus le PPI du moniteur ou de l'écran du téléphone portable est élevé, plus le PPI du moniteur ou de l'écran du téléphone portable est élevé, plus l'effet est délicat, plus l'image sera petite sur le moniteur ou le téléphone portable, à l'inverse, plus le PPI de l'écran est bas ; l'écran du moniteur ou du téléphone portable, plus l'effet est rugueux (même le grain est visible) et plus l'image paraîtra petite sur le moniteur ou le téléphone portable.
La résolution physique est un paramètre inhérent aux moniteurs et autres appareils et ne peut pas être ajustée. Fait généralement référence au nombre le plus élevé (meilleur) de pixels que l'appareil peut afficher. Par exemple, un écran LCD LED divise les cristaux liquides à travers une grille, et un cristal liquide (photoélectrique) est un pixel physique. De même, plus le PPI est élevé, plus la résolution est élevée.
La résolution du moniteur fait en fait référence à la résolution définie par le système d'exploitation, et non à la résolution physique du moniteur. Cependant, l'écran LCD n'a le meilleur effet d'affichage que lorsque la résolution du système est cohérente avec la résolution physique (c'est-à-dire un affichage point à point), de sorte que les deux peuvent être considérés comme équivalents. 
px en CSS est une unité relative, relative à différents appareils viewport. Le même élément (en px) a des dimensions physiques différentes sur différents appareils.
La spécification CSS2 recommande 96 px sur 1 pouce. Si l'agent utilisateur se trouve sur un appareil qui n'a pas cette valeur, l'agent utilisateur doit être redimensionné à une valeur plus raisonnable. Par conséquent, afin de prendre en compte les effets d'affichage sur différents appareils lors du développement, n'a qu'à prendre en compte la résolution physique de l'appareil . Vous pouvez vérifier les effets de page sur différents écrans via le plug-in de test de résolution de Chrome ou le site Web de l'outil.
Zoom avant/arrière de la page :
Le total des pixels de l'élément reste inchangé, et les pixels physiques de l'appareil restent inchangés, mais la relation correspondante change. Il s'avère que c'est 1 à 1. Une fois l'élément agrandi, les pixels passent des pixels gauche et droit via l'algorithme d'interpolation pour être remplis, occupant plus de pixels physiques, c'est-à-dire qu'un pixel d'élément correspond à plusieurs pixels physiques ( points d'affichage).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...






