
Un : police
Un police : police. Définit les propriétés du texte de l'objet.
1.font-style : style de texte.
Valeurs : police normale, italique italique, police inclinée oblique.

2.font-weight : Définissez l'épaisseur de la police du texte. La plage de valeurs est de 100 à 900.
Valeur : normale : la taille normale équivaut à 400. gras : gras, équivalent à 700. plus audacieux, plus léger.

3.font-size : Définissez la taille de la police.

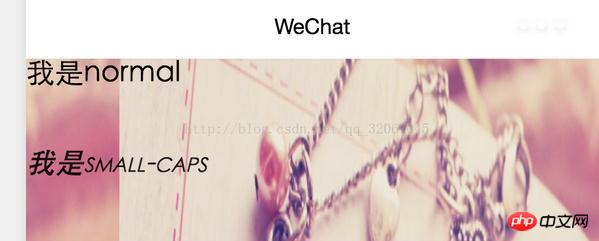
4.font-variant : Définissez si le texte de l'objet est constitué de petites lettres majuscules.
Valeur : police normale. small-caps Petite police majuscule. Après le réglage, toutes les lettres seront remplacées par des majuscules, qu'elles soient initialement en majuscules ou en minuscules.

5.font-family : Définissez le nom de la police.


6.font-stretch : définissez le texte dans le objet S'il est étiré et déformé latéralement.

Valeur : normal : largeur de texte normale.
ultra-condensé : 4 bases plus étroites que la largeur normale du texte.
extra-condensé : 3 bases plus étroites que la largeur normale du texte.
condensé : 2 bases plus étroites que la largeur normale du texte.
semi-condensé : 1 base plus étroite que la largeur normale du texte.
semi-développé : 1 base plus large que la largeur normale du texte.
développé : 2 bases plus larges que la largeur normale du texte.
extra-développé : 3 bases plus larges que la largeur normale du texte.
ultra-étendu : 4 bases plus larges que la largeur normale du texte.
7.font-size-adjust : définissez la valeur d'aspect de l'objet pour conserver la hauteur x de la police préférée.
Si la Verdana 14px (la valeur d'aspect est de 0,58) n'est pas disponible, mais qu'une police disponible a une valeur d'aspect de 0,46, alors la taille de la police alternative sera de 14 * (0,58 /0,46 ) = 17,65px.
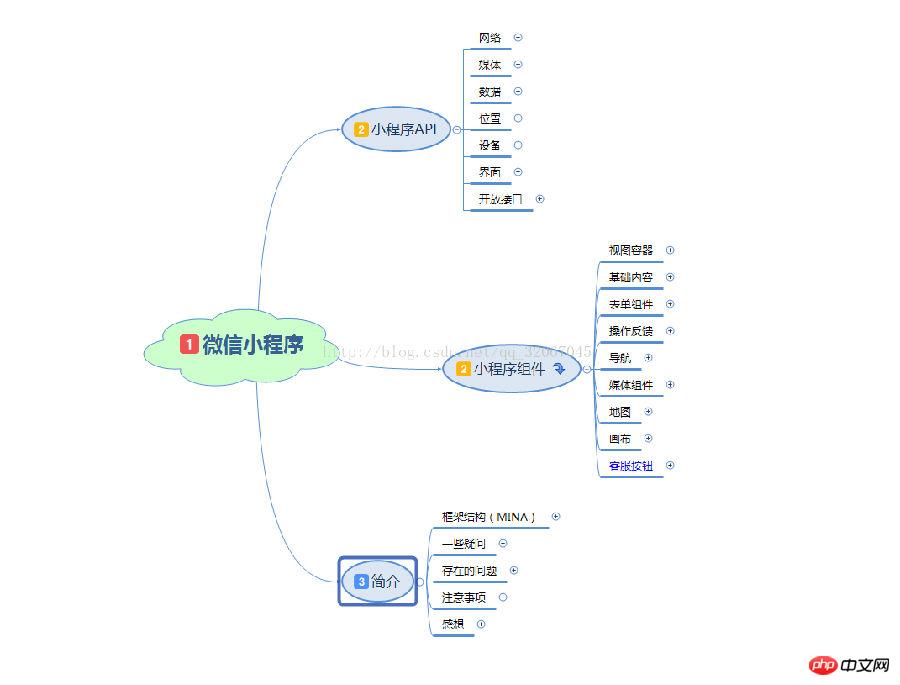
2 : Composants et carte mentale de l'API

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Collection complète d'instructions de requête SQL
Collection complète d'instructions de requête SQL
 Solution à l'erreur de socket 10054
Solution à l'erreur de socket 10054
 Que dois-je faire si le paramètre de redémarrage chinois de vscode ne prend pas effet ?
Que dois-je faire si le paramètre de redémarrage chinois de vscode ne prend pas effet ?
 Le langage C est-il identique au C++ ?
Le langage C est-il identique au C++ ?
 Quels sont les 8 types de données de Redis
Quels sont les 8 types de données de Redis
 Que signifie le réseau GPRS ?
Que signifie le réseau GPRS ?
 utilisation de l'instruction de mise à jour
utilisation de l'instruction de mise à jour
 commande de renommage de fichier Linux
commande de renommage de fichier Linux
 commutateur proxy
commutateur proxy