
Chaque applet WeChat peut avoir son propre cache local. Cet article présente principalement l'explication détaillée de l'applet WeChat sur le cache de données. Vous pouvez définir, obtenir et nettoyer le cache local via des fonctions.
Chaque applet WeChat peut avoir son propre cache local, qui peut être mis en cache localement via wx.setStorage (wx.setStorageSync), wx.getStorage (wx.getStorageSync), wx.clearStorage (wx.clearStorageSync). Le cache est réglé, récupéré et nettoyé. La taille maximale du cache local est de 10 Mo.
Remarque : localStorage est stocké de manière permanente, mais nous ne recommandons pas de stocker toutes les informations clés dans localStorage pour empêcher les utilisateurs de changer d'appareil.
wx.setStorage(OBJECT)
Le stockage des données dans la clé spécifiée dans le cache local écrasera le contenu original correspondant à la clé This Is an. interface asynchrone.
Description du paramètre OBJECT : 
Exemple de code
wx.setStorage({
key:"key"
data:"value"
})wx.setStorageSync(KEY,DATA)
Le stockage des données dans la clé spécifiée dans le cache local écrasera le contenu original correspondant à la clé. Il s'agit d'une interface de synchronisation.
Description du paramètre OBJECT : 
Exemple de code
try {
wx.setStorageSync('key', 'value')
} catch (e) {
}wx.getStorage(OBJECT)
Obtenez de manière asynchrone le contenu correspondant à la clé spécifiée à partir du cache local.
Description du paramètre OBJECT : 
Exemple de code :
wx.getStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.getStorageSync(KEY)
Obtenez de manière synchrone le contenu correspondant à la clé spécifiée à partir du cache local.
Description du paramètre : 
Exemple de code :
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}wx.getStorageInfo(OBJECT)
Obtenir de manière asynchrone des informations pertinentes sur le stockage actuel
Description du paramètre OBJECT : 
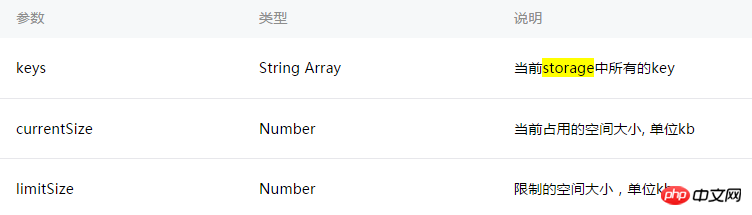
Description du paramètre de retour de succès : 
Exemple de code :
wx.getStorageInfo({
success: function(res) {
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
}
})wx.getStorageInfoSync
Obtenir de manière synchrone des informations pertinentes sur le stockage actuel
Exemple de code :
try {
var res = wx.getStorageInfoSync()
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
} catch (e) {
// Do something when catch error
}wx.removeStorage(OBJECT)
Déplacer de manière asynchrone depuis le local cache Sauf la clé spécifiée.
Description du paramètre OBJECT : 
Exemple de code :
wx.removeStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.removeStorageSync(KEY)
Supprimez de manière synchrone la clé spécifiée du cache local.
Description du paramètre : 
Exemple de code :
try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}wx.clearStorage()
Effacer le cache de données locales.
Exemple de code :
wx.clearStorage()
wx.clearStorageSync()
Synchroniser et effacer Cache de données local
Exemple de code :
try {
wx.clearStorageSync()
} catch(e) {
// Do something when catch error
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si le fichier chm ne peut pas être ouvert ?
Que dois-je faire si le fichier chm ne peut pas être ouvert ?
 Étapes WeChat
Étapes WeChat
 Utilisation de base de FTP
Utilisation de base de FTP
 ps supprimer la zone sélectionnée
ps supprimer la zone sélectionnée
 Tri des tableaux JS : méthode sort()
Tri des tableaux JS : méthode sort()
 Que signifie l'URL ?
Que signifie l'URL ?
 Comment définir la transparence de la couleur de la police HTML
Comment définir la transparence de la couleur de la police HTML
 Méthode d'ouverture de l'autorisation de portée
Méthode d'ouverture de l'autorisation de portée
 exigences de configuration matérielle du serveur Web
exigences de configuration matérielle du serveur Web