
Cet article présente principalement les informations pertinentes sur les données de changement de page à onglet et de mise à jour du mini programme WeChat. Les amis qui en ont besoin peuvent se référer à
Les données de changement de page à onglet et de mise à jour de WeChat. mini programme
Le mini programme WeChat est encore en phase de test interne. Le plus gênant est que le site officiel est constamment mis à jour. Les fonctions que j'ai écrites il y a quelques jours deviennent soudainement indisponibles tous les quelques jours_. (:зゝ∠)_
Les exigences fonctionnelles sont les suivantes :
Lorsque je clique sur "Plus de 50 000" sur la page d'accueil, la page d'achat de voiture s'affiche et en même temps À ce moment-là, l'état du filtre « Plus de 50 000 » est affiché sur la page d'achat de la voiture.

Auparavant, la navigation du navigateur pouvait sauter et transporter des données, mais cette fois, la mise à jour officielle a ajouté une nouvelle chose -----switchTab, qui est spécialement utilisée pour implémenter l'onglet Sauter, mais le transport de données est interdit
Ensuite, si nous voulons toujours obtenir notre effet, nous ne pouvons utiliser que d'autres méthodes
Après y avoir réfléchi, il y a deux idées
1. Utiliser la mise en cache des données
2. Utiliser des variables globales pour stocker globalData
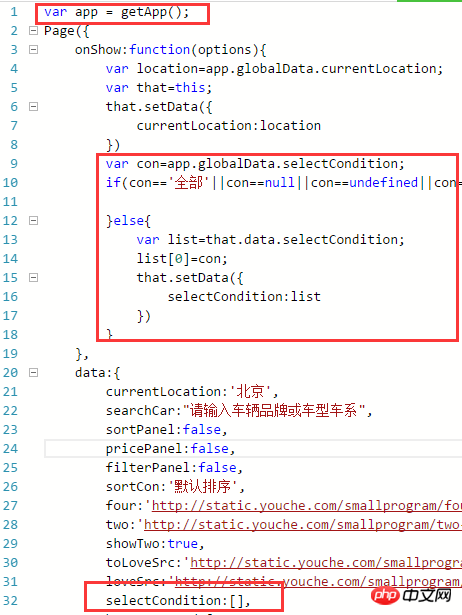
En fin de compte, j'ai utilisé des variables globales parce que j'ai essayé la mise en cache des données est utilisée en premier, onLoad est utilisé pour le chargement de la page, c'est-à-dire qu'il ne sera exécuté que pour la première fois lors de l'ouverture de la page, et ne sera pas exécuté à nouveau, ce qui signifie qu'il n'effectuera pas cette opération. action après la première fois que l'effet est obtenu. Lorsque j'ai essayé d'utiliser des variables locales, onLoad, que j'ai également utilisé au début, n'a bien sûr pas été implémenté. Ensuite, j'ai découvert que onShow exécutait l'opération avec succès à chaque fois que la page était affichée, mais je n'ai pas essayé de la mettre en cache à nouveau. devrait être possible. Implémenté
Implémentation spécifique :
1. Tout d'abord, vous devez définir les variables globales requises dans app.js
globalData:{
currentLocation:'北京',
selectCondition:'',
userInfo:null
}
var app=getApp();
Modifiez ensuite la valeur de la variable globale selectCodition dans le champ "plus de Événement clic de 50 000"addSelectCondition:function(e){
var con=e.currentTarget.dataset.hi;
app.globalData.selectCondition=con;
console.log(app.globalData.selectCondition)
wx.switchTab({
url: '../buycar/pickcar'
})
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment fermer la fenêtre ouverte par window.open
Comment fermer la fenêtre ouverte par window.open
 que signifie l'interface USB
que signifie l'interface USB
 Comment éteindre votre ordinateur rapidement
Comment éteindre votre ordinateur rapidement
 Classe principale introuvable ou impossible à charger
Classe principale introuvable ou impossible à charger
 Méthodes d'analyse des données
Méthodes d'analyse des données
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Quelle est la commande cmd pour nettoyer les fichiers indésirables du lecteur C ?
Quelle est la commande cmd pour nettoyer les fichiers indésirables du lecteur C ?
 Comment créer un nouveau dossier dans Webstorm
Comment créer un nouveau dossier dans Webstorm