
vuejs est une bibliothèque MVVM JavaScript très populaire. Elle est construite avec des idées basées sur les données et les composants. Aujourd'hui, je vais partager avec vous un tutoriel sur Vue.js, tutoriel de démarrage rapide de 60 minutes, jetons un coup d'oeil
vuejs est une bibliothèque Javascript MVVM très populaire en ce moment. Elle est construite avec des données et des composants. des idées. Par rapport à Angular.js, Vue.js fournit une API plus simple et plus facile à comprendre, nous permettant de démarrer et d'utiliser rapidement Vue.js.
Si vous avez déjà eu l'habitude d'utiliser jQuery pour faire fonctionner le DOM, veuillez mettre de côté l'idée de manipuler le DOM manuellement lors de l'apprentissage de Vue.js, car Vue.js est basé sur les données. Vous n'avez pas besoin de manipuler manuellement le DOM. Il lie le DOM et les données via une syntaxe HTML spéciale. Une fois la liaison créée, le DOM restera synchronisé avec les données et chaque fois que les données changeront, le DOM sera mis à jour en conséquence.
Bien sûr, lorsque vous utilisez Vue.js, vous pouvez également l'utiliser en conjonction avec d'autres bibliothèques, telles que jQuery.
La démo et le code source de cet article ont été mis sur GitHub. Si vous pensez que le contenu de cet article est bon, merci de lui donner un like ou d'ajouter une étoile sur GitHub !
v-for Demo v-bind Demo Page Demo GitHub Source
Modèle MVVM
La figure suivante ne résume pas seulement Le modèle MVVM (Model-View-ViewModel) décrit également comment ViewModel interagit avec View et Model dans Vue.js.
ViewModel est le cœur de Vue.js, c'est une instance de Vue. L'instance Vue agit sur un certain élément HTML Cet élément peut être l'élément de corps HTML ou un élément avec un identifiant spécifié.
Après avoir créé le ViewModel, comment la liaison bidirectionnelle est-elle réalisée ?
Tout d'abord, nous considérons les écouteurs DOM et les liaisons de données dans la figure ci-dessus comme deux outils, qui sont la clé pour réaliser une liaison bidirectionnelle.
En regardant du côté de la vue, l'outil DOM Listeners dans ViewModel nous aidera à surveiller les changements dans les éléments DOM sur la page. S'il y a des changements, modifiez les données dans le modèle
Exemple Hello World
Pour comprendre une langue ou apprendre une nouvelle technologie, écrire un exemple Hello World est le seul moyen pour nous.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--这是我们的View-->
<p id="app">
{{ message }}
</p>
</body>
<script src="js/vue.js"></script>
<script>
// 这是我们的Model
var exampleData = {
message: 'Hello World!'
}
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: exampleData
})
</script>
</html>objet , qui peut contenir des données, des éléments de montage, des méthodes, des modules cycle de vie hooks, etc.
Dans cet exemple, l'attribut el de l'objet options pointe vers View, el : '#app' signifie que l'instance Vue sera montée sur...< ;/p> ;Cet élément ; l'attribut data pointe vers le modèle, data : exampleData signifie que notre modèle est un objet exampleData.
Exemple de liaison bidirectionnelle
Le mode MVVM lui-même implémente la liaison bidirectionnelle et vous pouvez utiliser la directive v-model dans Vue. js Crée une liaison de données bidirectionnelle sur les éléments du formulaire.<!--这是我们的View-->
<p id="app">
<p>{{ message }}</p>
<input type="text" v-model="message"/>
</p>{{ message }}
/p>

Instructions communes dans Vue.js
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
Vue.js提供了一些常用的内置指令,接下来我们将介绍以下几个内置指令:
v-if指令
v-show指令
v-else指令
v-for指令
v-bind指令
v-on指令
Vue.js具有良好的扩展性,我们也可以开发一些自定义的指令,后面的文章会介绍自定义指令。
v-if指令
v-if是条件渲染指令,它根据表达式的真假来删除和插入元素,它的基本语法如下:
v-if="expression"
expression是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式。例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
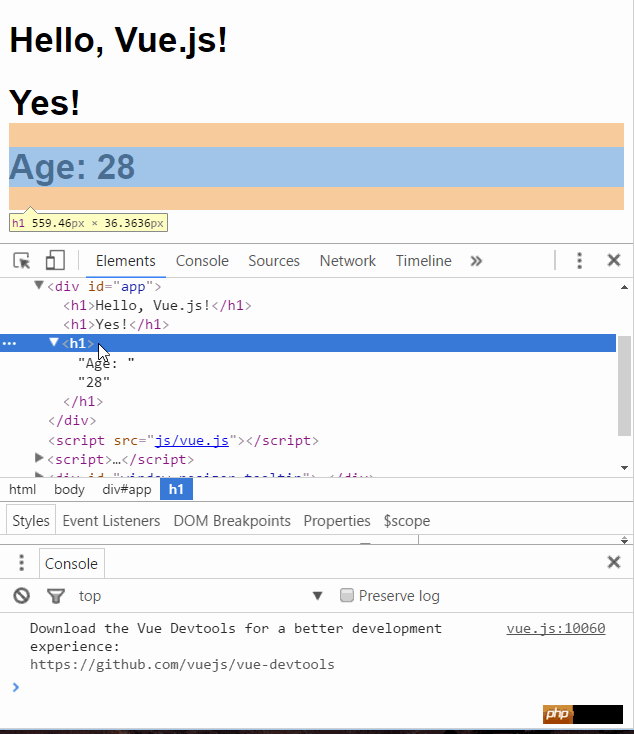
<h1>Hello, Vue.js!</h1>
<h1 v-if="yes">Yes!</h1>
<h1 v-if="no">No!</h1>
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-if="name.indexOf('jack') >= 0">Name: {{ name }}</h1>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
yes: true,
no: false,
age: 28,
name: 'keepfool'
}
})
</script>
</html>注意:yes, no, age, name这4个变量都来源于Vue实例选项对象的data属性。

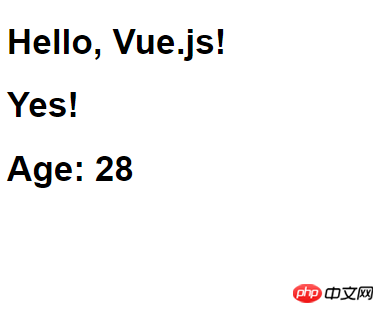
这段代码使用了4个表达式:
数据的yes属性为true,所以"Yes!"会被输出;
数据的no属性为false,所以"No!"不会被输出;
运算式age >= 25返回true,所以"Age: 28"会被输出;
运算式name.indexOf('jack') >= 0返回false,所以"Name: keepfool"不会被输出。
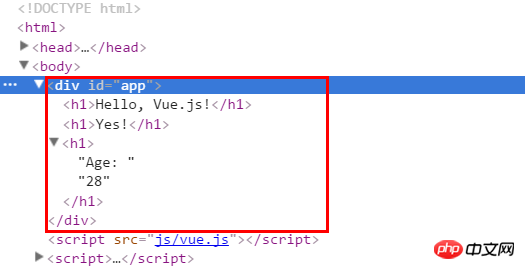
注意:v-if指令是根据条件表达式的值来执行元素的插入或者删除行为。
这一点可以从渲染的HTML源代码看出来,面上只渲染了3个

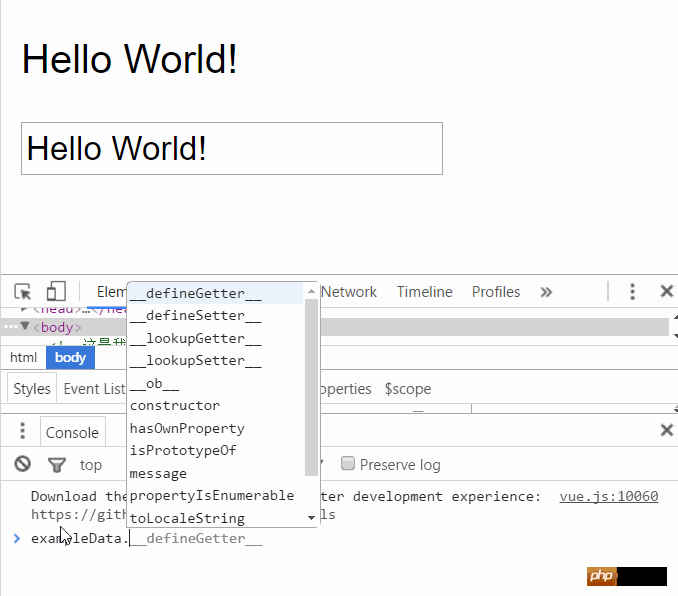
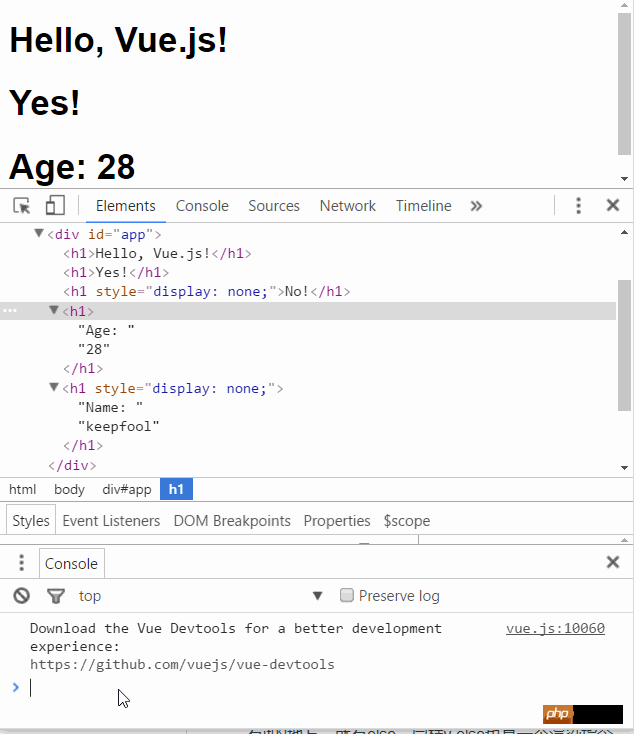
为了再次验证这一点,可以在Chrome控制台更改age属性,使得表达式age >= 25的值为false,可以看到

age是定义在选项对象的data属性中的,为什么Vue实例可以直接访问它呢?
这是因为每个Vue实例都会代理其选项对象里的data属性。
v-show指令
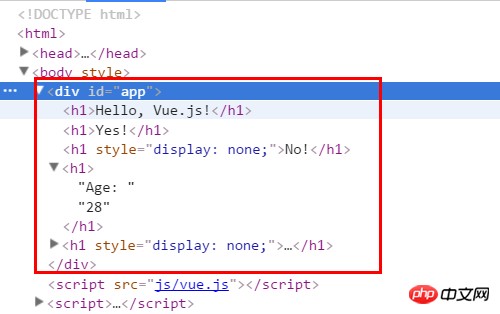
v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<h1>Hello, Vue.js!</h1>
<h1 v-show="yes">Yes!</h1>
<h1 v-show="no">No!</h1>
<h1 v-show="age >= 25">Age: {{ age }}</h1>
<h1 v-show="name.indexOf('jack') >= 0">Name: {{ name }}</h1>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
yes: true,
no: false,
age: 28,
name: 'keepfool'
}
})
</script>
</html>
在Chrome控制台更改age属性,使得表达式age >= 25的值为false,可以看到

v-else指令
可以用v-else指令为v-if或v-show添加一个“else块”。v-else元素必须立即跟在v-if或v-show元素的后面——否则它不能被识别。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
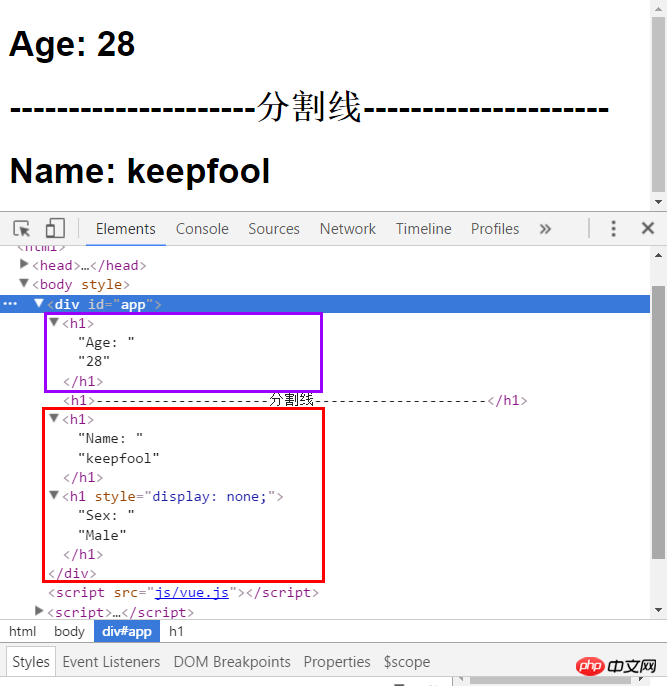
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-else>Name: {{ name }}</h1>
<h1>---------------------分割线---------------------</h1>
<h1 v-show="name.indexOf('keep') >= 0">Name: {{ name }}</h1>
<h1 v-else>Sex: {{ sex }}</h1>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
age: 28,
name: 'keepfool',
sex: 'Male'
}
})
</script>
</html>v-else元素是否渲染在HTML中,取决于前面使用的是v-if还是v-show指令。
这段代码中v-if为true,后面的v-else不会渲染到HTML;v-show为tue,但是后面的v-else仍然渲染到HTML了。

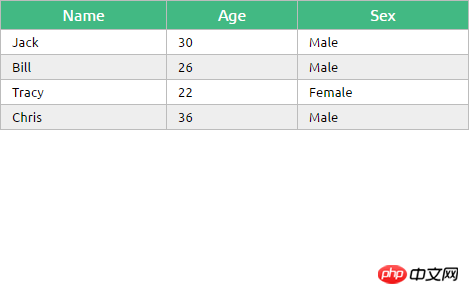
v-for指令
v-for指令基于一个数组渲染一个列表,它和Javascript的遍历语法相似:
v-for="item in items"
items是一个数组,item是当前被遍历的数组元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
</head>
<body>
<p id="app">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
})
</script>
</html>我们在选项对象的data属性中定义了一个people数组,然后在#app元素内使用v-for遍历people数组,输出每个person对象的姓名、年龄和性别。

View Demo
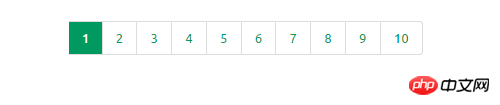
v-bind指令
v-bind指令可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),例如:v-bind:class
v-bind:argument="expression"
下面这段代码构建了一个简单的分页条,v-bind指令作用于元素的class特性上。
这个指令包含一个表达式,表达式的含义是:高亮当前页。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
</head>
<body>
<p id="app">
<ul class="pagination">
<li v-for="n in pageCount">
<a href="javascripit:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow"
v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
</li>
</ul>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
activeNumber: 1,
pageCount: 10
}
})
</script>
</html>注意v-for="n in pageCount"这行代码,pageCount是一个整数,遍历时n从0开始,然后遍历到pageCount –1结束。

View Demo
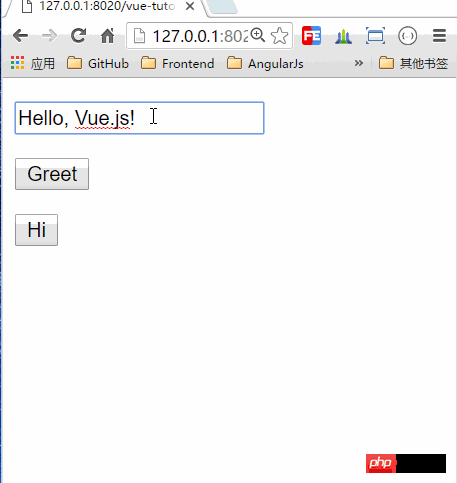
v-on指令
v-on指令用于给监听DOM事件,它的用语法和v-bind是类似的,例如监听元素的点击事件:
<a v-on:click="doSomething">
有两种形式调用方法:绑定一个方法(让事件指向方法的引用),或者使用内联语句。
Greet按钮将它的单击事件直接绑定到greet()方法,而Hi按钮则是调用say()方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<p><input type="text" v-model="message"></p>
<p>
<!--click事件直接绑定一个方法-->
<button v-on:click="greet">Greet</button>
</p>
<p>
<!--click事件使用内联语句-->
<button v-on:click="say('Hi')">Hi</button>
</p>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
},
// 在 `methods` 对象中定义方法
methods: {
greet: function() {
// // 方法内 `this` 指向 vm
alert(this.message)
},
say: function(msg) {
alert(msg)
}
}
})
</script>
</html>
v-bind和v-on的缩写
Vue.js为最常用的两个指令v-bind和v-on提供了缩写方式。v-bind指令可以缩写为一个冒号,v-on指令可以缩写为@符号。
<!--完整语法-->
<a href="javascripit:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow"
v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
<!--缩写语法-->
<a href="javascripit:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow":class="activeNumber=== n + 1 ? 'active' : ''">
{{ n + 1 }}</a>
<!--完整语法-->
<button v-on:click="greet">Greet</button>
<!--缩写语法-->
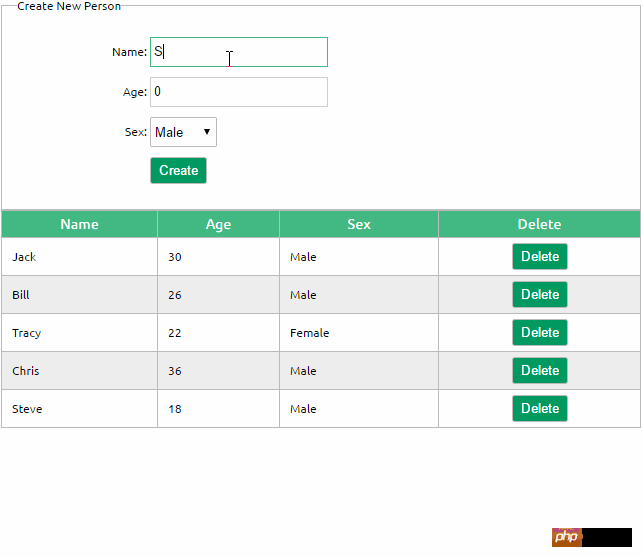
<button @click="greet">Greet</button>综合示例
现在我们已经介绍了一些Vue.js的基础知识了,结合以上知识我们可以来做个小Demo。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
</head>
<body>
<p id="app">
<fieldset>
<legend>
Create New Person
</legend>
<p class="form-group">
<label>Name:</label>
<input type="text" v-model="newPerson.name"/>
</p>
<p class="form-group">
<label>Age:</label>
<input type="text" v-model="newPerson.age"/>
</p>
<p class="form-group">
<label>Sex:</label>
<select v-model="newPerson.sex">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</p>
<p class="form-group">
<label></label>
<button @click="createPerson">Create</button>
</p>
</fieldset>
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
<th>Delete</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
<td :class="'text-center'"><button @click="deletePerson($index)">Delete</button></td>
</tr>
</tbody>
</table>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
newPerson: {
name: '',
age: 0,
sex: 'Male'
},
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
},
methods:{
createPerson: function(){
this.people.push(this.newPerson);
// 添加完newPerson对象后,重置newPerson对象
this.newPerson = {name: '', age: 0, sex: 'Male'}
},
deletePerson: function(index){
// 删一个数组元素
this.people.splice(index,1);
}
}
})
</script>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 insérer dans la sélection
insérer dans la sélection
 Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
 Windows vérifie l'état d'occupation des ports
Windows vérifie l'état d'occupation des ports
 Comment utiliser le groupe par
Comment utiliser le groupe par
 Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
 qu'est-ce que pr
qu'est-ce que pr