
La différence entre ng-bind-html et ng-bind est que ng-bind prend la valeur La chaîne est liée au contenu de l'élément, mais ng-bind-html prend la valeur au format html et la lie au html de l'élément. C'est équivalent à .text() et .html() dans jq. Cet article vous donne principalement une introduction détaillée aux informations pertinentes de la directive ng-bind-html dans AngularJS. Les amis qui en ont besoin peuvent se référer à
. Avant-propos<.>
Lors de la liaison de données à labalise HTML, si le contenu lié est du texte brut, vous pouvez utiliser {{}} ou ng-bind . Mais lors de la liaison de la balise html. Lors de la liaison du contenu avec des balises html, Angularjs ne le rendra pas en HTML pour des raisons de sécurité, mais l'affichera directement sur la page sous forme de texte. exemple d'abord
Sortie
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/angular.min.js"></script>
<script>
angular.module("myapp", []).controller("MyController", function ($scope) {
$scope.content = "<h1>Hello world.</h1>";
$scope.txt = "Hello txt world";
});
</script>
</head>
<body ng-app="myapp">
<p ng-controller="MyController">
{{content}}
<p ng-bind="content"></p>
</p>
</body>
</html>
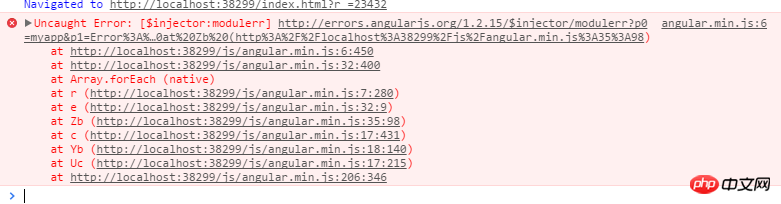
À ce moment, une erreur de sécurité se produira, comme le montre la figure :
<p ng-bind-html="content"></p>
Mais vous pouvez détecter automatiquement le contenu du HTML en introduisant le module suivant Is est-il sûr ?
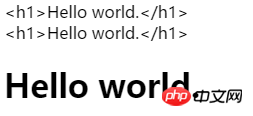
 Actualisez l'aperçu à ce moment-là
Actualisez l'aperçu à ce moment-là
<script src="http://apps.bdimg.com/libs/angular.js/1.5.0-beta.0/angular-sanitize.min.js"></script>
<script>
angular.module("myapp", ["ngSanitize"]).controller("MyController", function ($scope) {
$scope.content = "<h1>Hello world.</h1>";
$scope.txt = "Hello txt world";
});
</script>
Lorsque vous souhaitez qu'AngularJS écrive du HTML dans votre application, vous devez détecter un code dangereux en introduisant "angular" dans votre application -santize. js", utilisez la fonction
de ngSanitize pour détecter la sécurité du code. Dans votre application, vous pouvez le faire en exécutant le code HTML via la fonction ngSanitize.consiste à traiter le contenu avec des balises HTML comme sûr en personnalisant le filtre
Résumé<.>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si le disque temporaire ps est plein ?
Que dois-je faire si le disque temporaire ps est plein ?
 Comment résoudre le problème de téléchargement lent de Baidu Netdisk
Comment résoudre le problème de téléchargement lent de Baidu Netdisk
 Analyse comparative de vscode et visual studio
Analyse comparative de vscode et visual studio
 Comment accéder au BIOS sur ThinkPad
Comment accéder au BIOS sur ThinkPad
 album photo dynamique
album photo dynamique
 qu'est-ce que le CSS
qu'est-ce que le CSS
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 La différence entre injectif et surjectif
La différence entre injectif et surjectif