 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Introduction détaillée au code graphique et textuel pour la construction de scènes 3D basées sur la technologie HTML5 WebGL (1)
Introduction détaillée au code graphique et textuel pour la construction de scènes 3D basées sur la technologie HTML5 WebGL (1)
Introduction détaillée au code graphique et textuel pour la construction de scènes 3D basées sur la technologie HTML5 WebGL (1)
Ce que je partage avec vous aujourd'hui est le modèle 3D prédéfini de la série 3D.
HT pour le Web fournit une variété de types de base que les utilisateurs peuvent utiliser pour la modélisation. Différente des méthodes de modélisation 3D traditionnelles, la modélisation de base de HT est basée sur des interfaces API, via des primitives prédéfinies HT. les types et les interfaces de paramètres peuvent être définis pour réaliser la construction de modèles 3D. Parlons ensuite des modèles 3D prédéfinis et des paramètres définis.
Les modèles 3D prédéfinis HT incluent : boîte, sphère, cône, tore, cylindre, étoile, rect, roundRect, triangle, TightTriangle, parallélogramme et trapèze. ?
Sur les graphiques 2D du graphe de topologie de réseau GraphView, la présentation de divers graphiques est déterminée par l'attribut shape dans le style. HT fournit l'attribut shape3d pour prédéfinir une variété de formes 3D. en 3D. La valeur par défaut de l'attribut shape3d n'est pas définie et la primitive est affichée sous la forme d'une forme cubique à six côtés. Lorsque la valeur de shape3d est spécifiée, elle est affichée sous la forme spécifiée par shape3d. Ensuite, nous présenterons chaque forme de l'attribut shape3d. Modèle 3D un par un.
1. boîte : cube, différent de l'hexaèdre par défaut, les six faces du type cube ne peuvent avoir que la même couleur et texture, et les performances de dessin est supérieur à l'hexaèdre par défaut

Comme le montre l'image ci-dessus, le côté gauche est shape3d défini sur boîte, et le côté droit est l'hexaèdre par défaut. Les deux nœuds ont des textures définies pour la surface supérieure, mais à partir de l'effet, le nœud. avec shape3d défini sur box ignore directement le paramètre de texture de la surface supérieure, cela confirme également la description ci-dessus, la couleur et la texture des six côtés du type de boîte ne peuvent être que les mêmes, et cela ne fonctionne que pour shape3d.image et. shape3d.color. Voici le code de réglage spécifique :
node = new ht.Node();
node.s3(80, 80, 80);
node.s({
'shape3d': 'box',
'shape3d.image': 'img11',
'shape3d.top.image': 'img10'});
dm.add(node);
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(100, 0, 0);
node.s({
'all.image': 'img11',
'top.image': 'img10'});
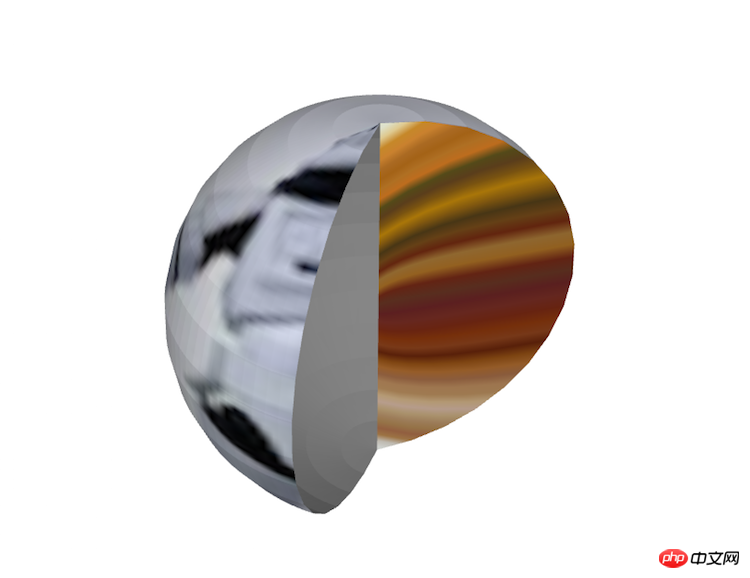
dm.add(node);2. sphère : une sphère, qui peut être divisée en plusieurs morceaux via shape3d. side. La combinaison de shape3d.side.from et shape3d.side.to peut former un hémisphère, etc.

Comme le montre l'image ci-dessus, une partie de la balle a été coupée. Les deux côtés de la coupe peuvent être contrôlés séparément. Les effets d'affichage des deux côtés peuvent être contrôlés séparément via deux. ensembles de paramètres : shape3d.from.* et shape3d.to.* Dans l'image ci-dessus, je cache le côté vers via shape3d.to.visible. Maintenant, une nouvelle texture est définie sur la surface d'origine via shape3d.from.image. . Le code spécifique est le suivant :
node.s({
'shape3d': 'sphere',
'shape3d.image': 'img11',
'shape3d.side': 100,
'shape3d.side.from': 0,
'shape3d.side.to': 65,
'shape3d.from.image': 'img10',
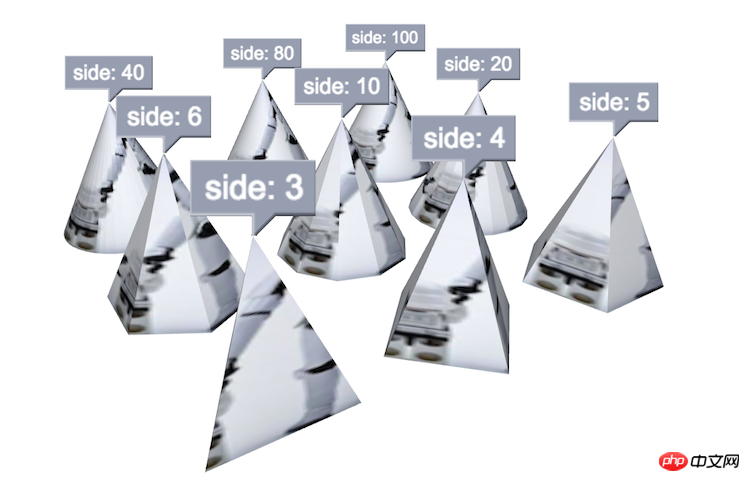
'shape3d.to.visible': false});3. cône : cône, peut utiliser shape3d.side pour former des pyramides triangulaires, des pyramides quadrangulaires et d'autres formes.

Comme vous pouvez le voir sur la photo ci-dessus, le plus grand plus le corps du cône est lisse, ce qui peut être comparé à un cône. Jetons un coup d'œil au code pour savoir comment le configurer spécifiquement :
[3, 4, 5, 6, 10, 20, 40, 80, 100].forEach(function(side, index) {
var x = ((index / 3) >> 0) * 100 - 100,
y = index % 3 * 100 - 100;
node = new ht.Node();
node.p3(x, 40, y);
node.s3(80, 80, 80);
node.s({
'shape3d': 'cone',
'shape3d.image': 'img11',
'shape3d.side': side,
'note': 'side: ' + side,
'note.autorotate': true,
'note.position': 17,
'note.face': 'top',
'note.background': '#979EAF'
});
dm.add(node);
});Bien sûr, le cône peut aussi être le même que la sphère, vous pouvez définir shape3d.side.from et shape3d.side Le paramètre .to est utilisé pour contrôler le recadrage ; les paramètres shape3d.from.* et shape3d.to.* peuvent également être utilisés pour contrôler les performances des deux surfaces ; * Le style peut également être utilisé pour contrôler les performances du sol conique.
Dans le code ci-dessus, vous pouvez voir les paramètres liés à la note. En passant, le style note.autorotate est utilisé pour contrôler l'orientation de la note. S'il est défini sur true , alors. cette note est toujours orientée vers la direction de l'œil, quelle que soit la rotation de la scène.
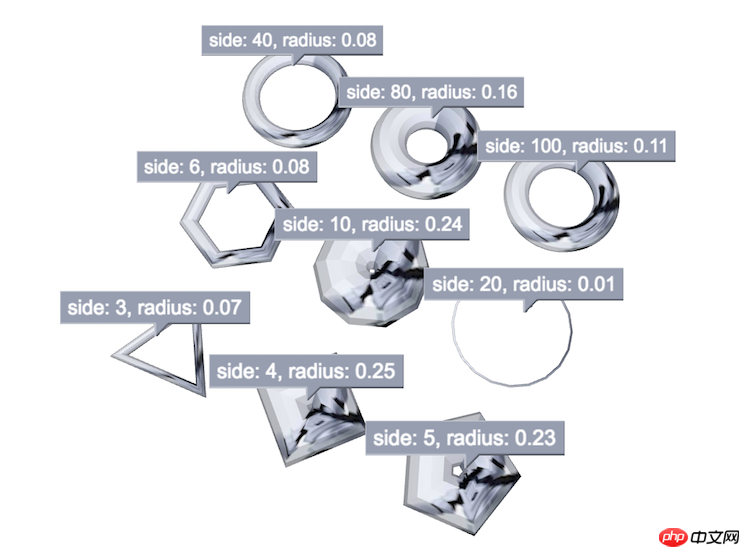
4. tore : un tore, qui peut être divisé en plusieurs morceaux grâce à shape3d.side. La combinaison de shape3d.side.from et shape3d.side.to peut former un semi. -anneau circulaire, etc.

Comme vous pouvez le voir dans Dans l'image ci-dessus, l'anneau est en fait le même que les cônes. Vous pouvez également définir le nombre de côtés pour former des anneaux triangulaires, des anneaux quadrangulaires et d'autres formes. Lorsque le nombre de côtés atteint un certain niveau, plus il y a de côtés, plus il y a de côtés. plus la bague sera lisse.
在上图中可以看到 note 中多加了一个 radius 值的打印,这个值对应的是样式中的 shape3d.torus.radius,那么这个值的作用是什么呢,我想从上图也可以看得出来,radius 值是用来控制圆环的半径,但是为什么 radius 为 0.25 的时候圆环中间就被填上了,没有像其他的圆环中间都漏空呢?我们可以这样理解,一个圆环的切面有两个圆环直径,那就有四个圆环半径,那按百分比去计算的话,一个半径就是占整个图元宽的 1/4,也就是 0.25,所以这个 shape3d.torus.radius 样式的取值范围为 0~0.25。
[3, 4, 5, 6, 10, 20, 40, 80, 100].forEach(function(side, index) {
var x = ((index / 3) >> 0) * 100 - 100,
y = index % 3 * 100 - 100;
radius = (Math.random() * 0.25).toFixed(2);
node = new ht.Node();
node.p3(x, 40, y);
node.s3(80, 80, 80);
node.s({
'shape3d': 'torus',
'shape3d.image': 'img11',
'shape3d.side': side,
'shape3d.torus.radius': radius,
'note': 'side: ' + side + ', radius: ' + radius,
'note.autorotate': true,
'note.position': 17,
'note.face': 'top',
'note.background': '#979EAF'
});
dm.add(node);
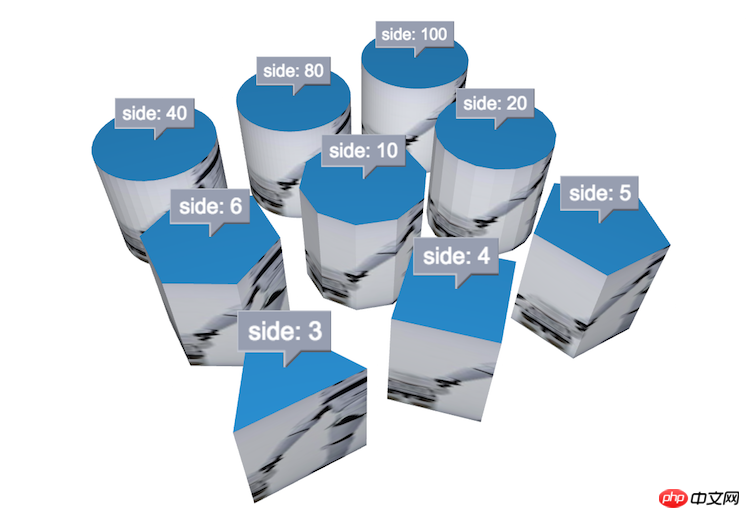
});5. cylinder:圆柱,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数

圆柱的参数除了 shape3d.top.* 之外,其他的都和前面提到的圆锥的参数一样,因为圆柱体其实就是比圆锥体多了一个面。
[3, 4, 5, 6, 10, 20, 40, 80, 100].forEach(function(side, index) {
var x = ((index / 3) >> 0) * 100 - 100,
y = index % 3 * 100 - 100;
node = new ht.Node();
node.p3(x, 40, y);
node.s3(80, 80, 80);
node.s({
'shape3d': 'cylinder',
'shape3d.image': 'img11',
'shape3d.side': side,
'note': 'side: ' + side,
'note.autorotate': true,
'note.position': 17,
'note.face': 'top',
'note.background': '#979EAF'
});
dm.add(node);
});到这里所有的可裁切的基本模型都介绍完了,下面要介绍的几个基本模型就没有 side 的相关属性了,也就意味着,它们将没有 from 和 to 的相关参数,没有裁切的功能。
如果想让不能裁切的基本图元达到裁切的效果,还是有其他方案和方法的,这些,我们就在后续的章节中介绍,还望耐心等待。
6. star:星形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数
7. rect:矩形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数
8. roundRect:圆矩形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数
9. triangle:三角形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数
10. rightTriangle:直角三角形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数
11. parallelogram:平行四边形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数
12. trapezoid:梯形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数

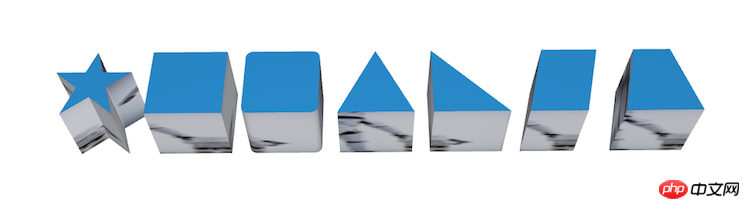
上图就是几个还未介绍的基本模型。
[ 'star', 'rect', 'roundRect', 'triangle',
'rightTriangle', 'parallelogram', 'trapezoid'].forEach(function(shape, index) {
var x = index * 100 - 300;
node = new ht.Node();
node.p3(x, 40, 0);
node.s3(80, 80, 80);
node.s({
'shape3d': shape,
'shape3d.image': 'img11'
});
dm.add(node);
});
仔细观察上图,你会发现,从左算起,第二个和第四个好像在前面的例子中有见过。没错,在形状上是一样的,但是在表现上却是有些差异,到底存在什么差异呢,我们通过图来瞧瞧。

左边是基本模型 rect 和 triangle,右边是通过基本模型 cylinder 模拟出来的 rect 和 triangle,四个图元设置的大小都是一样的,边长都是 80,可以发现基本模型 rect 和 triangle 在表现上会比通过 cylinder 模拟出来的 rect 和 triangle 来的大些,原因很简单,通过 cylinder 模拟出来的 rect 和 triangle 因为其本质还是圆柱体,side 参数是是让图形能够更接近圆形而已,所以绘制出来的图形将会是在一个圆柱体内,也就是 rect 基本模型上表面的内切圆范围内,也就是说通过 cylinder 模拟出来的 rect 上表面的对角线才是图元的变成 80。
以下是相关代码,大家可以尝试下,通过不同角度的观察,可能会更好理解一些。
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(-50, 40, 50);
node.s({
'shape3d':
'cylinder',
'shape3d.side': 4,
'shape3d.image': 'img11'});
dm.add(node);
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(50, 40, 50);
node.s({
'shape3d':
'cylinder',
'shape3d.side': 3,
'shape3d.image': 'img11'});
dm.add(node);
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(-50, 40, -50);
node.s({
'shape3d': 'rect',
'shape3d.image': 'img11'});
dm.add(node);
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(50, 40, -50);
node.s({
'shape3d': 'triangle',
'shape3d.image': 'img11'});
dm.add(node);Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





